合計 10000 件の関連コンテンツが見つかりました

革新的なスタイルが示す:ファーウェイ、非対称デザインの折りたたみ式携帯電話を発売する可能性
記事の紹介:ファーウェイは、新しいデザインコンセプトと機能を採用した革新的な折りたたみスクリーン携帯電話を8月24日に発売する予定だ。この携帯電話は、ユニークな外観を示し、従来の折り畳み式携帯電話のデザインモデルを完全に変更します デジタルブロガーのニュースによると、ファーウェイは内折り式の折り畳み式携帯電話を発売します。市販されている従来のクラムシェル型折りたたみ式携帯電話とは異なり、この携帯電話は広げたときに非対称のデザインになっています。画面の左側が右側よりも高くなっており、興味深い視覚効果を生み出しています。写真によると、カメラモジュールは左側の上部に収納されており、ユーザーにより多くの撮影の可能性を提供します 展開した状態のメインビューから、カメラモジュールは画面の左上隅に位置し、撮影の可能性を高めていますフロントカメラのキャラクターとして。折りたたんだ状態では、このモジュールは次のように変形します。
2023-08-24
コメント 0
947

最小限の CSS で折りたたみ可能な Div を作成するには?
記事の紹介:最小限のコードで純粋な CSS Div を折りたたむ/展開する:target 疑似クラスを使用して提供される CSS 折りたたみ可能な div を使用して、次のようなページを作成できます。
2024-10-30
コメント 0
336

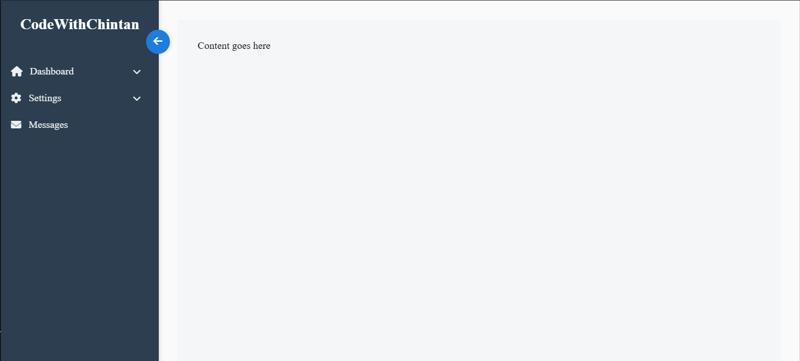
Layuiを使用して折りたたみ可能なコンテンツ表示パネル機能を実装する方法
記事の紹介:Layui を使用して折りたたみ可能なコンテンツ表示パネルを実装する方法 機能の紹介: Layui は、jQuery に基づいたモジュラー フロントエンド UI フレームワークであり、豊富な UI コンポーネントと使いやすいインターフェイスを提供し、開発者がさまざまな Web インターフェイスを迅速に構築できるようにします。その中でも、折りたたみ可能なコンテンツ表示パネルは一般的な UI コンポーネントの 1 つであり、ユーザーのニーズに応じてコンテンツを動的に展開または折りたたむことができ、より優れたインタラクティブ エクスペリエンスを提供します。この記事では、Layui を使用して折りたたみ可能なコンテンツ表示パネル機能を実装する方法と、具体的な機能を紹介します。
2023-10-24
コメント 0
1588

Layuiを使って折りたたみ可能なメッセージコメント機能を実装する方法
記事の紹介:Layui を使用して折りたたみ可能なメッセージ コメント機能を実装する方法には、特定のコード例が必要です はじめに: 現代の Web デザインでは、メッセージ コメント機能は比較的一般的な機能です。折りたたみ可能なメッセージ コメント機能を実装すると、ページが占有するスペースを効果的に削減し、ページをより整然と美しくすることができます。この記事では、Layui フレームワークを使用して折りたたみ可能なメッセージ コメント機能を実装する方法と具体的なコード例を紹介します。 1.Layuiをインストールするための環境準備LayuiはjQueryをベースに開発されたフロントエンドUIライブラリです。
2023-10-27
コメント 0
1242

HTML、CSS、jQuery: アニメーションのアコーディオン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーションの折りたたみメニューを作成する Web 開発では、折りたたみメニューはページ スペースを節約し、ユーザー エクスペリエンスを向上させる一般的なインタラクティブ要素です。この記事では、HTML、CSS、jQuery を使用してアニメーションの折りたたみメニューを作成する方法と、具体的なコード例を紹介します。 HTML 構造 まず、折りたたみ可能なメニューを構築するために HTML 構造を定義する必要があります。単純な HTML 構造の例を次に示します: <divc
2023-10-27
コメント 0
1548

Layuiを使用して折りたたみ可能なタスク管理パネル機能を実装する方法
記事の紹介:Layui を使用して折りたたみ可能なタスク管理パネル機能を実装する方法. タスク管理パネルは、多くの Web サイトやアプリケーションで一般的な機能の 1 つであり、ユーザーが自分のタスクを明確に表示して管理するのに役立ちます。この記事では、Layui フレームワークを使用して折りたたみ可能なタスク管理パネル機能を実装する方法と、具体的なコード例を紹介します。 Layui はシンプルで使いやすいフロントエンド UI フレームワークであり、折りたたみパネル コンポーネントはタスク管理パネルの展開と折りたたみ機能を実現するのに非常に適しています。以下、3回に分けて具体的な内容を紹介していきます。
2023-10-24
コメント 0
1138

Layuiを使用して折りたたみ可能な引き出しコンポーネント機能を実装する方法
記事の紹介:Layui を使用して折りたたみ可能なドロワー コンポーネント機能を実装する方法 はじめに: Layui は、開発者がユーザー フレンドリーなインターフェイスを迅速に構築するのに役立つ豊富なコンポーネントとツールを提供する軽量のフロントエンド UI フレームワークです。このうち、ドロワー コンポーネントは、コンテンツを折りたたんだり展開したりできる一般的なインタラクティブなエフェクトで、ページの柔軟性と読みやすさを向上させます。この記事では、Layui を使用して折りたたみ可能なドロワー コンポーネント機能を実装する方法と、具体的なコード例を紹介します。 1. 準備作業: まず、Layui 関連の情報が導入されていることを確認します。
2023-10-27
コメント 0
1087

jqueryクリックして展開折りたたむテキストの置換
記事の紹介:jQuery クリックによる展開/折りたたみテキスト置換 Web デザインでは、リストの展開、ドロップダウン ボックスのオプション、記事の詳細など、展開/折りたたみ機能を使用する必要がよくあります。この機能はjQueryを使えば比較的簡単に実装できるので、具体的な実装方法を見てみましょう。 1. HTML 構造 まず HTML 構造を構築しましょう。ここでは例としてリスト展開を取り上げます。HTML 構造は次のようになります: ```html<ul class="list"> <li>
2023-05-18
コメント 0
625

Vue を使用して折りたたみ可能なリストを実装するにはどうすればよいですか?
記事の紹介:Vue は、Web 開発の分野で広く使用されている人気のある JavaScript ライブラリです。 Vue では、さまざまなコンポーネントやインタラクティブなエフェクトを簡単に実装できます。その中でも、折りたたみ可能なリストはより実用的なコンポーネントであり、リスト データをグループ化してデータ表示の読みやすさを向上させると同時に、特定のコンテンツを展開する必要がある場合に展開できるため、ユーザーが詳細を表示するのに便利です。情報。この記事では、Vue を使用して折りたたみ可能なリストを実装する方法を紹介します。 Vue を使用して折りたたみ可能な列を実装するための準備
2023-06-25
コメント 0
1598

notepad++ でコードを整理する方法
記事の紹介:Notepad++ を使用してコードを整理してみましょう。Notepad++ のコードの折りたたみ、構文の強調表示、および自動インデント機能により、コードの可読性と保守性が向上します。具体的な手順は次のとおりです。 コードの折りたたみ: コードのブロックを折りたたんだり展開したりして、無関係なコードを非表示にします。構文の強調表示: コード要素 (キーワード、識別子、コメント) を識別して区別します。自動インデント: 正しいインデント レベルを維持し、コードの読みやすさを向上させます。書式設定ツール: コメント、条件、割り当てを調整して、コードの一貫性を向上させます。その他の機能: コーディング効率を高めるコード テンプレート、正規表現、マクロ。
2024-04-08
コメント 0
1400

Layuiを使用して折りたたみ可能なフィルタ機能を実装する方法
記事の紹介:Layui を使用して折りたたみ可能なフィルター関数を実装するには、特定のコード サンプル タイトルが必要です: Layui を使用して折りたたみ可能なフィルター関数を実装する はじめに: Web 開発では、フィルター関数は一般的な要件の 1 つです。ユーザー エクスペリエンスとインターフェイスのクリーンさを向上させるために、多くの場合、折りたたみ可能なフィルターを実装する必要があります。この記事では、Layui フレームワークを使用してこの機能を実装する方法と詳細なコード例を紹介します。 1. 準備 まず、Layui フレームワークの関連ファイルを導入する必要があります。具体的な手順は次のとおりです。 H の場合
2023-10-24
コメント 0
1069

Appleが折りたたみ式スクリーンiPhoneを発売することをサプライチェーンが確認
記事の紹介:Apple は長年にわたり非折りたたみスクリーン戦略を堅持しており、ユニークなようです。しかし最近、Apple が折りたたみスクリーンの分野に参入しようとしているという噂が徐々に加熱してきました。サプライチェーンからの最新ニュースによると、Apple は折りたたみスクリーン iPhone の発売を準備しており、2026 年が重要な時期となる可能性があると予想されています。 iPhone の今後の発展の見通し イメージング技術と AI 大型モデルへの投資の増加 高リフレッシュレート画面の完全な適用は折りたたみ式 iPhone のサプライチェーンに遅れをとっている。最近のリリースではなく、発売日は早ければ2026年になる可能性がある サムスンのZFlipシリーズ折りたたみフォームの変数と重要性から学ぶ プロジェクトの調整またはキャンセルの可能性 リリースの成功はiPhone開発のマイルストーンとなる
2024-07-31
コメント 0
1088

Vue.js で折りたたみ可能なツリー メニューを実装する方法
記事の紹介:この記事では、再帰コンポーネントを効果的に使用する方法を説明し、展開/折りたたみ可能なツリー メニューを段階的に作成していきます。この記事では、Vue.js の再帰コンポーネントを使用して折りたたみ可能なツリー メニューを実装する方法を説明します。必要な方は参照してください。
2018-06-15
コメント 0
4638

AppleがiPhoneの折りたたみスクリーン開発を中止したと噂され、プロジェクトは棚上げされた
記事の紹介:1. Jiwei.com によると、サプライヤーのディスプレイが Apple の厳しいテスト基準に合格しなかったため、Apple は折り畳み式携帯電話 iPhone の開発を中止したとのこと。 Apple がテストしている折りたたみ式スクリーン製品の少なくとも 1 つは、Samsung 製ディスプレイを使用しています。サムスンは、アップル初の折りたたみ式スクリーン製品の登場に備え、業務効率の向上に努めてきた。 Appleはこれまで、水平に折りたためるiPhone折りたたみスクリーンのプロトタイプを少なくとも2つ積極的に開発してきたが、それらはAppleの2024年または2025年の製品ロードマップには登場していない。 iPhoneの折りたたみスクリーンはまだキャンセルされる可能性があります。 Apple は iPad の折り畳み式スクリーンにさらに興味を持っており、iPad の折り畳み式スクリーンは iPhone の折り畳み式スクリーンよりも厚い可能性があります。 Appleは今後数年以内に、サイズが7~8インチの最初の折りたたみ式スクリーンデバイスを発売する可能性があり、最終的にはこれに置き換わる可能性があります。
2024-08-21
コメント 0
924