合計 10000 件の関連コンテンツが見つかりました

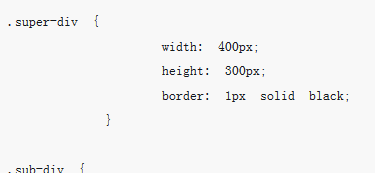
CSS レイアウトのヒント: 水平および垂直中央揃えの Web 要素を実装する方法
記事の紹介:CSS レイアウト スキル: Web 要素の水平方向および垂直方向の中央揃えを実現する方法 Web デザインおよび開発において、要素の水平方向および垂直方向の中央揃えを実現することは、よく遭遇する問題です。画像を中央に配置する場合でも、テキスト ボックスを中央に配置する場合でも、ページ全体を中央に配置する場合でも、CSS レイアウト技術を正しく使用すれば、この効果を簡単に実現できます。この記事では、水平方向および垂直方向の中央揃えを実現するための一般的な CSS メソッドをいくつか紹介し、具体的なコード例を示します。 1. インライン要素のテキスト内容を中央揃えにする インライン要素のテキスト内容を横方向の中央揃えにしたい場合
2023-10-19
コメント 0
1223

CSS で一般的に使用される水平方向および垂直方向の中央揃え方法は何ですか?
記事の紹介:この記事では、CSS でよく使われる水平方向と垂直方向の中央揃えの方法をいくつか紹介しますが、ある程度の参考になるので、皆さんのお役に立てれば幸いです。要素を水平方向および垂直方向の中央に配置するには、1. 絶対配置、2. 絶対配置 + calc()、3. display:flex を使用できます。
2020-05-13
コメント 0
3713

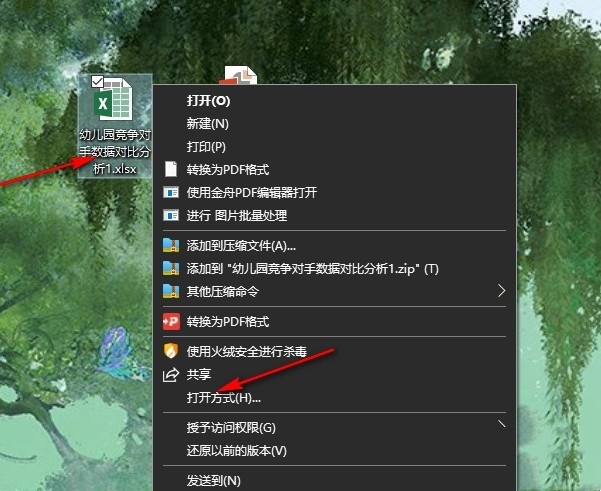
Excel の表文書を印刷するときに水平および垂直の中央揃えを設定する方法 Excel の表文書を印刷する場合に水平および垂直の中央揃えを設定する方法。
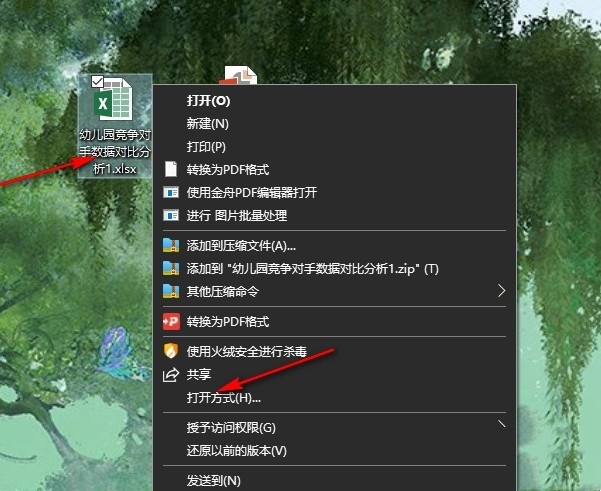
記事の紹介:Excelの表文書の印刷の水平方向と垂直方向の中央揃えを設定するにはどうすればよいですか?方法は非常に簡単で、ファイル オプションの下にある [印刷] を直接クリックし、[ページ設定] を選択して操作を実行できます。 Excelの表文書を印刷する際の縦横中央揃えの設定方法を当サイトで丁寧に紹介していきます。 Excel の表ドキュメント印刷の水平方向および垂直方向の中央揃えを設定する方法 1. 最初の手順では、表ドキュメントを選択し、右クリックして [プログラムから開く] オプションをクリックし、[Excel] オプションをクリックして選択します。 2. 2 番目のステップでは、表ドキュメントを開いた後、まず表ドキュメント編集ページのページの左上隅にあるファイルを開くオプションをクリックします。 3. 3 番目のステップでは、Excel のファイル オプション ページに入った後、
2024-08-20
コメント 0
1220

CSSの中央揃えを設定する方法
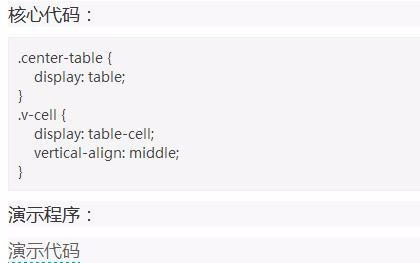
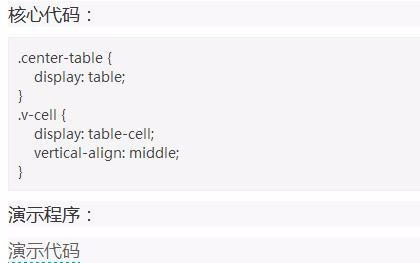
記事の紹介:CSS の中央揃えを設定する方法: 1. 水平方向の中央揃え [text-align:center]; 2. 水平方向の中央揃え [margin: 0 auto]; 3. 垂直方向の中央揃え [line-height]; 4. テーブルを使用して水平方向と垂直方向の中央揃えにします。 5. 柔軟なレイアウト、水平および垂直のセンタリング。
2021-03-12
コメント 0
18346

HTML は要素を水平方向と垂直方向に中央揃えにします
記事の紹介:この記事では主に HTML における要素の水平方向および垂直方向の中央揃えについて説明し、要素の水平方向および垂直方向の中央揃えの操作について説明します。興味のある方は参考にしてください。
2017-02-27
コメント 0
1075

CSSのセンタリング方法を詳しく解説
記事の紹介:CSSのセンタリングはフロントエンドエンジニアがよく直面する課題であり、基礎スキルの一つでもあります。今日は CSS 中央揃えのソリューションをコンパイルして整理する時間があります。現在、水平中央揃え、垂直中央揃え、水平および垂直中央揃えを含む 15 個のソリューションがあります。不足しているものがあれば順次追加していきます。メモ代わりとしてお考えください。
2018-03-26
コメント 0
1274

jQueryテーブルプラグインorganization_jquery
記事の紹介:この記事では、Web デザイナーが HTML テーブルをより適切に制御できるようにするための多数の jQuery テーブル プラグインを集めています。テーブルの水平方向および垂直方向の並べ替え、固定ヘッダーの設定、大きなテーブルのページ分割、テーブルのドラッグ アンド ドロップ操作などを行うことができます。等これらのプラグインの多くには詳細なチュートリアルが含まれています。
2016-05-16
コメント 0
1098

jQuery テーブル toolset_jquery
記事の紹介:この記事では、Web デザイナーが HTML テーブルをより適切に制御できるようにするための多数の jQuery テーブル プラグインを集めています。テーブルの水平方向および垂直方向の並べ替え、固定ヘッダーの設定、大きなテーブルのページ分割、テーブルのドラッグ アンド ドロップ操作などを行うことができます。等これらのプラグインの多くには詳細なチュートリアルが含まれています。
2016-05-16
コメント 0
1553

PPT は、単一ページのスクロール テキスト ボックスを使用して、長いテキストの操作方法を示します。
記事の紹介:スクロール テキスト ボックスを呼び出す方法は、図に示すとおりです。Microsoft はデフォルトで無効にしています。 [開発ツール] タブに切り替え、[コントロール グループ] - テキスト ボックスで 2 つ目を選択します。スライド上にテキスト ボックスを描画します。マウスの右ボタン - プロパティ シートで、ScrollBars を 2-fmScrollBarsVertical (3 番目の垂直スクロール バー) に変更します。ヒント: ScrollBars スクロール バーの各項目について説明する必要があります。 0-fmScrollBarsNone スクロール バーなし 1-fmScrollBars水平水平スクロール バー 2-fmScrollBarsVertical 垂直スクロール バー 3-fmScrollBars 水平と垂直の両方
2024-04-17
コメント 0
1106