合計 10000 件の関連コンテンツが見つかりました

WordにBGMや背景画像を挿入する方法
記事の紹介:Word2007でWordにBGMや背景画像を挿入する方法: ページレイアウト - ページの色 - 塗りつぶし効果 - 画像 - 画像の選択: コンピュータに保存されている画像を検索 - 挿入 - OK。画像に書き込むだけの場合は、次のようにすることができます: 1. Word 文書を開いて、書きたいテキストを入力します; 2. テキストの下に画像を挿入します; 3. 画像ツールバーのテキストの折り返しをクリックします。 -----「テキストの下の裏地」をクリックします; 4. 画像のサイズをドラッグして、テキストが画像の上に配置されるようにします。この時点で、必要に応じて文字のサイズ、色、位置をデザインし、テキストの編集を続けることができます。 ========================================
2024-01-20
コメント 0
1418

Layui を使用して画像拡大鏡効果を実現する方法
記事の紹介:Layui を使用して画像拡大鏡効果を実現する方法の紹介: Web デザインでは、画像拡大鏡効果は一般的で実用的な機能です。これにより、マウスを画像上に置くかクリックすると、画像を拡大して詳細を表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Layui を使用して画像拡大鏡効果を実現する方法を紹介し、読者がこの機能を簡単に実装できるように具体的なコード例を示します。手順: Layui と関連する依存ライブラリを導入する まず、Layui 関連のリソース ファイルをページに導入する必要があります。レイから入手可能
2023-10-25
コメント 0
1123

PS で武道ポスターをデザインする方法_PS で武道ポスターをデザインする方法
記事の紹介:1.まずPSソフトを起動し、背景素材ファイルを[開く]してください。具体的な効果を図に示します。 2. [テキストツール]、[フォント] Hanyi Shanwei Script を選択し、テキストを入力します。 [Ctrl+T]を押すと、画像を自由に変形し、適切な位置に配置できます。具体的な効果を図に示します。 3. ストローク素材ファイルを開き、適切なストロークを[選択]し、ドキュメント内にドラッグし、[Ctrl+T]を押して自由に変形し、画面上の適切な位置に配置します。具体的な効果を図に示します。 4. 次に、ストローク素材ファイル内の適切なストロークを[選択]し、ドキュメント内にドラッグし、[Ctrl+T]を押して自由に変形し、画面上の適切な位置に配置します。具体的な効果を図に示します。 5. テキストレイヤーと全てのストローク素材を選択し、右クリック[スマートオブジェクトに変換]。 【ドラッグ】背景
2024-04-03
コメント 0
444

HTML、CSS、jQuery: 画像の拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像拡大効果を実装するテクニック Web デザインにおいて、画像は非常に重要な要素であり、画像拡大効果を実装すると、Web ページにさらに視覚的な魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像拡大効果を実現する方法と、具体的なコード例を紹介します。 1. HTMLの構造 まず、拡大する画像の構造をHTMLで指定する必要があります。単純な画像拡大効果には、通常、画像を含むコンテナが必要です。
2023-10-25
コメント 0
1577

CSS を使用して画像の浮遊効果を実現するためのヒントと方法
記事の紹介:CSS を使用して画像の浮遊効果を実現するためのヒントと方法 Web デザインでは、画像の浮遊効果は一般的で目を引くデザイン方法です。サスペンション効果により、ユーザーが画像上にマウスを置くと、アニメーション効果、テキストの説明、またはその他の興味深いインタラクティブ効果が表示されます。この記事では、CSS を使用して画像の浮遊効果を実現するいくつかのテクニックと方法を紹介し、具体的なコード例を示します。拡大効果: Scale アトリビュートを使用すると、マウスをホバーしたときに画像を拡大する効果を実現できます。例: img:hover{
2023-10-16
コメント 0
1808

jquery画像にマウスを置くとテキストが反転します
記事の紹介:Web ページの発展に伴い、動的な効果がデザインの重要な部分になってきましたが、その中でも画像とテキストが交互に表示される効果は特に一般的です。この記事では、マウスオーバー画像上のテキストを反転するための jQuery ベースの実装方法を紹介します。 1. 実装原理: 画像とテキストを同じ要素コンテナに配置し、CSS スタイルを制御することで画像とテキストの交互表示を実現します。マウスがホバーしているときに、jqury を使用してコンテナー内の画像とテキストを反転し、CSS スタイルを変更して動的な効果を実現します。 2. 実装手順 1. HTML 構造を作成します。
2023-05-08
コメント 0
565

善悪を判断するための PPT コースウェアの作成に関する詳細なチュートリアル
記事の紹介:1. 画像の挿入: [挿入] - [画像]、準備した画像を挿入し、ドラッグして配置します。 2. 入力テキスト ボックスを配置します。[開発ツール] - [テキスト ボックス] を選択し、マウスをドラッグしてテキスト ボックスを引き出します。 3. テキスト ボックスのプロパティを設定します。テキスト ボックスが選択されたら、右クリックして [プロパティ] を選択します。 4. プロパティパネルの「フォント」の右にあるフォント設定バーをクリックし、表示されるフォントパネルでフォント、フォントスタイル、サイズを設定します。 5. もちろん、他のオプションも設定できます。この図は、背景色、背景スタイル、文字色の設定を示しています。下のフレームはスクロールバーです。この例では単語のみを入力するので設定は必要ありません。 6. 3 つコピーし、同時に 4 つ選択し、[開始] - [配置] - [配置] - [上揃え] に移動し、4 つのテキスト ボックスが重なり合うように水平に配置します。
2024-03-26
コメント 0
540

JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20
コメント 0
2956

pptを揃えるにはいくつかの方法があります
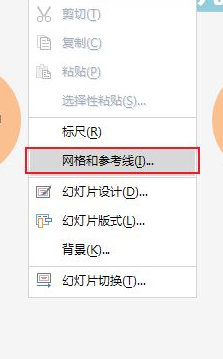
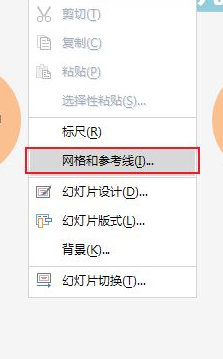
記事の紹介:ppt の制作では、テキストのレイアウトがスライド全体の美しさに関係します。 PPT には Word と同じ配置機能がありますが、配置方法が Word とは少し異なります。多くのコンピューター初心者には理解できないかもしれません。以下のエディターで ppt のいくつかの配置方法を紹介します。 1. スライドを開き、右クリックして [グリッドとガイド] を選択します。ガイドを有効にする目的は、画像やテキストが揃っているかどうかを確認することです。 2. [グリッドとガイド] のポップアップ ボックスで [ [画面上に表示] グリッド] & [画面上に描画ガイドラインを表示]; 3. 単一の画像またはテキストを配置する: 画像を選択し、[書式] - [配置] を選択し、[配置] をクリックします; 4. [配置] を選択します[配置]ポップアップボックスで[左右中央]を選択すると、画像が自動的に中央に配置されます。
2024-03-20
コメント 0
555

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1758

PPT デジタル スクロール アニメーション効果の作成方法_わずか数ステップで完了します
記事の紹介:まず、PPT 内のテキスト ボックスをドラッグし、0 から 9 までの数字を 2 行入力します。テキストを折り返すときに Enter キーを押さないように注意してください。テキスト ボックス自体のサイズを使用してテキストが自動的に折り返されます。次に文字の方向を[積み上げ]に調整し、1行に数字が1つ入るようにテキストボックスを上下に引き伸ばします。次に、テキスト ボックスを選択してコピーし、画像として保存し、画像を再挿入します。 0のみが表示されるように画像をトリミングします。最後に、スライドを複製して画像を再度切り抜き、今回は最終的な番号を表示します。上のスイッチ効果をクリックして、[スムーズ]または[プロモート]スイッチ効果を追加します。
2024-04-24
コメント 0
783

Layui を使用して画像のドラッグとズーム効果を実現する方法
記事の紹介:Layui を使用して画像のドラッグとズーム効果を実現する方法 現代の Web デザインでは、画像のインタラクティブな効果は、Web ページの活力とユーザー エクスペリエンスを向上させる重要な手段となっています。その中でも、画像のドラッグとズーム効果は、一般的で人気のあるインタラクション方法の 1 つです。この記事では、Layui フレームワークを使用して画像のドラッグとズーム効果を実現する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークと関連する依存関係を導入します。まず、Layui フレームワークと関連する依存関係を HTML ファイルに導入する必要があります。これは、次のコード例で導入できます。
2023-10-24
コメント 0
956

CorelDRAW の置き換え方法チュートリアルでその場で画像を置き換える方法
記事の紹介:CorelDRAW は、非常に一般的に使用されるグラフィック デザイン ソフトウェアです。ソフトウェアには画像を直接置き換える機能はありませんので、その場で画像を置き換える場合は、元の画像を削除し、置き換えた画像を再インポートし、画像サイズを調整する必要があります。ただし、いくつかのトリックを使用して、その場で画像を置き換える効果を実現することもできます。それは、パワークリップを使用して画像とテキストのフレーム内に配置することです。具体的な操作は以下のとおりです: 1. CorelDRAW ソフトウェアを開き、グラフィック ツールを使用してグラフィックを描画します 2. 画像をインポートします 元の画像を右クリックし、[パワークリップ内] をクリックします マウスが矢印に変わったら、長方形の画像をクリックし、その長方形の中に画像を入れます 3. インポート 画像を置き換えるには、右クリックして [パワークリップの内側] をクリックします 4. マウスの変更で
2024-02-12
コメント 0
1007

thinkphp虫眼鏡の書き方
記事の紹介:ThinkPHP は、開発者に常に愛されている非常に人気のある PHP フレームワークです。このフレームワークでは、画像拡大機能の実装も非常に簡単です。以下では、ThinkPHP で画像拡大鏡効果を実現する方法を段階的に説明します。 1. 虫眼鏡コードの導入 Web ページで虫眼鏡効果を使用するには、JavaScript コードを使用してそれを実現する必要があります。虫眼鏡コードのコピーをインターネットからダウンロードすることも、自分で作成することもできます。ここでは、magnifier.js という名前のファイルがすでにあると仮定し、それを配置します
2023-05-26
コメント 0
566

PPT特殊効果画像の作り方
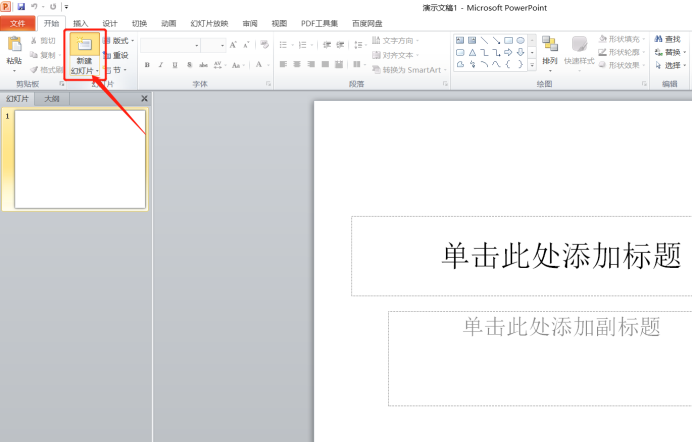
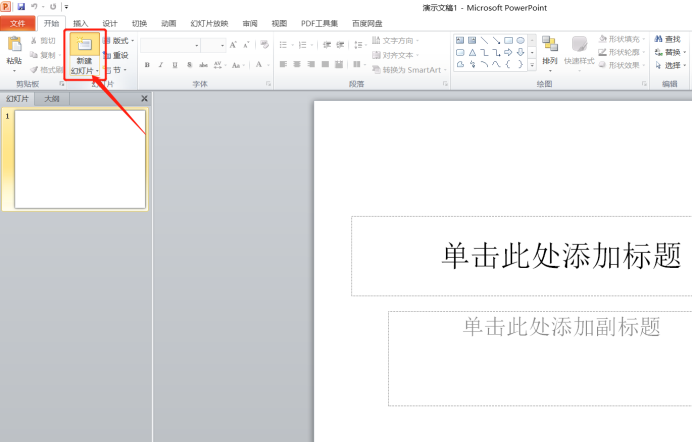
記事の紹介:PPT を作成する場合、写真とテキストを組み合わせて、上部にテキスト、下部に説明用の写真を配置するのが一般的な方法です。挿入した写真は特殊効果を作成するためにも使用でき、写真の特殊効果は内部のニーズに応じて処理できます。今回は、編集者が ppt 特殊効果画像の作成方法を共有します。一緒に学びましょう! 1. まず、コンピューター上で ppt を開き、下図の赤丸で示すように、[新規] ボタンをクリックして新しい ppt を作成します。 2. 次に、メニュー バーの [挿入]-[図] ボタンをクリックします。 , 以下に示すように、赤丸で囲った部分が表示されます。 3. 次に、画像を選択し、Ctrl キーを押しながらドラッグしてコピーし、横に並ぶように相対的な位置を調整します。 4
2024-03-20
コメント 0
673

HTML、CSS、jQuery: 画像のフォーカス効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像フォーカス効果を実装するためのテクニック 最新の Web デザインでは、画像フォーカス効果は一般的で人目を引く効果です。ユーザーが画像の上にマウスを移動すると、画像が拡大または明るくなり、ユーザーの注意を引きます。この記事では、HTML、CSS、jQuery を使用してこの画像フォーカス効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 準備 開始する前に、例として画像を準備する必要があります。画像は任意のサイズにできます
2023-10-27
コメント 0
1302

最新バージョンの WPS を使用してステレオ効果を設定するにはどうすればよいですか?
記事の紹介:最新バージョンの WPS でテキスト ボックスの立体感を設定する方法 WPS でテキスト ボックスの立体感を設定する方法: パズルを解く前に、テキスト ボックスを書類。文書を開いた後、「挿入」「テキストボックス」「横書きテキストボックス」をクリックします。次に、マウスを使用してドキュメント内をドラッグし、テキスト ボックスを描画します。このようにして、テキスト ボックスを挿入することができました。これで、次のステップに進むことができます。 2. テキスト ボックスをクリックして選択し、[効果設定] オプションをクリックして、3D スタイルを選択して、[確認] をクリックします。 3. 立体形状の傾き位置を設定します。テキストボックスをクリックして選択し、「効果設定」で傾き位置(上下左右)を選択します。 4. 3 次元形状の高さを設定します。テキスト ボックスをクリックして選択し、
2024-01-04
コメント 0
1402

Adobe Acrobat Reader DC で PDF を編集する方法 Adobe Acrobat Reader DC で PDF を編集する方法
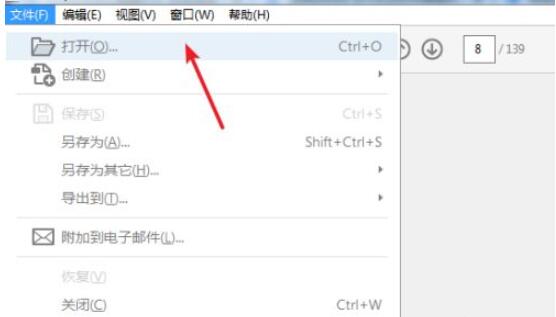
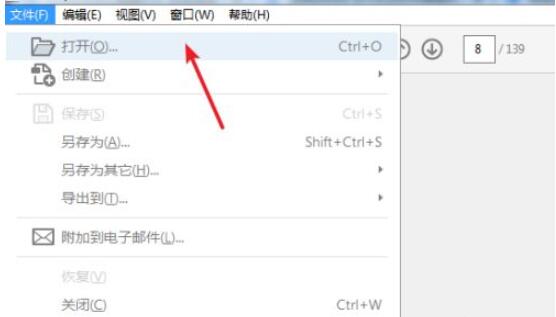
記事の紹介:ソフトウェアを起動し、編集したい PDF ファイルを開きます。右側のショートカットの[PDFの編集]をクリックし、メニューバーの下にある[ツール]タブをクリックすると、ソフトウェアが提供するすべての共通機能が含まれており、ショートカットを追加または削除することでカスタマイズできます。編集状態になると、編集可能エリアがボックス状に表示され、マウスをクリックすると編集状態になり、テキストの操作を直接入力したり、削除したりすることができます。境界線上の小さな四角を選択し、画像のように境界線を拡大縮小してテキスト表示の幅と高さを調整します。ツールバーの[テキストの追加]をクリックするとマウスがAに変わり、任意の場所をクリックするとテキストを入力できます。 [画像の追加] をクリックして画像ダイアログ ボックスを開き、画像を選択した後、適切な位置をクリックすると画像が挿入されます。
2024-06-02
コメント 0
826

BarTender が画像を処理する方法 - BarTender が画像を処理するための詳細な手順
記事の紹介:多くのユーザーが仕事で BarTender ソフトウェアを使用していますが、一部の新規ユーザーは、BarTender が画像をどのように処理するかを編集者に尋ねます? 次の記事では、BarTender が画像を処理する詳細な手順について説明しています。 BarTender でターゲット画像を開き、ターゲット画像をダブルクリックします。 「サイズ」をクリックして画像サイズを変更し、比例拡大縮小を選択してパーセンテージを変更し、「サイズをロック」にチェックを入れます。 「枠線」をクリックして枠線の種類を選択し、余白や線のプロパティを調整できます。「画像調整」をクリックして色を調整したり、ぼかしたり、シャープにしたりできます。 「クロップ」をクリックして対象範囲を選択し、「効果」をクリックして「対象の効果」にチェックを入れます。 「位置」をクリックして画像の位置を調整し、「」にチェックを入れます。
2024-03-06
コメント 0
561