合計 10000 件の関連コンテンツが見つかりました

Jquery プラグイン アプリケーション: 行の色が交互になる美しいテーブルを作成する
記事の紹介:Web 開発では、テーブルは頻繁に使用される要素の 1 つであり、テーブルにインターレース カラー効果を追加すると、ページがより美しく見え、ユーザー エクスペリエンスが向上します。この機能を実現する過程で、jQuery プラグインを使用すると、開発プロセスを簡素化し、コードの保守性と再利用性を高めることができます。この記事では、jQuery プラグインを使用して美しいテーブル インターレース色の変更効果を実現する方法と、具体的なコード例を紹介します。まず、次のコードを使用して HTML ファイルにテーブルを作成します。
2024-02-28
コメント 0
817
jQuery満足度星評価プラグイン特殊効果コードsharing_jquery
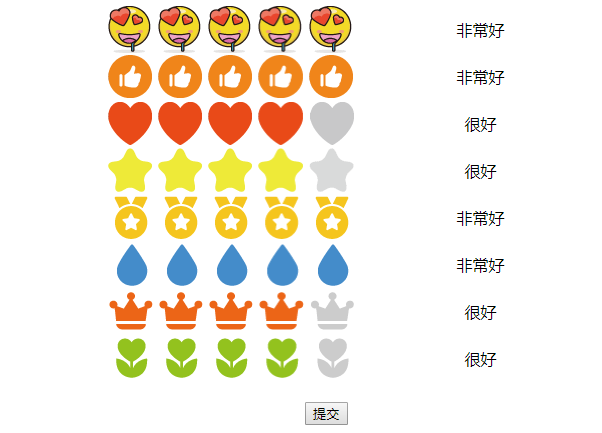
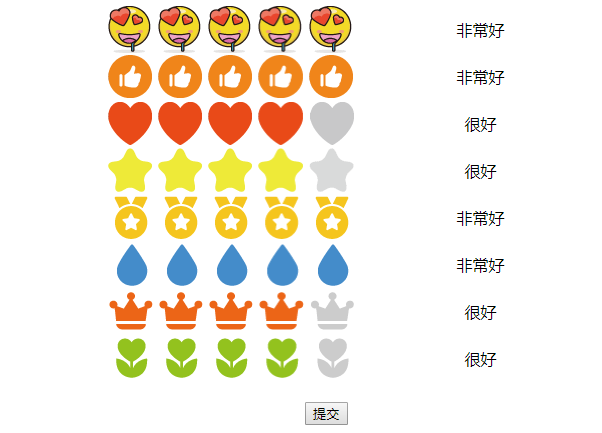
記事の紹介:この記事では、jQuery 満足度スター評価プラグインの特殊効果を主に紹介します。各五芒星が表すスコアをカスタマイズできます。この jQuery は、五芒星の上にマウスを移動すると、現在のスコアを計算できます。評価プラグインは非常にシンプルで実用的です。困っている友達は参考にしてください。
2016-05-16
コメント 0
1621

推奨される 10 個の実用的な星評価コンポーネント (ソース コードのダウンロード付き)
記事の紹介:現在、多くの Web サイトにユーザー評価機能が備わっているため、実用的で美しい星評価スタイルはユーザー エクスペリエンスを確実に向上させます。以下は、PHP 中国語 Web サイトが選択した、Web ページに役立つユーザーの星評価特殊効果プラグイン 10 個であり、星評価機能を開発する際に参照し、コードをダウンロードできます。
2019-11-27
コメント 0
7313

VUE3 入門チュートリアル: Vue.js プラグインを使用して星評価コンポーネントをカプセル化する
記事の紹介:Web アプリケーションでは、商品、サービス、その他のコンテンツを評価するために星評価コンポーネントがよく使用されます。開発者が使いやすくするために、Vue.js コミュニティにはすでに多くの星評価コンポーネント プラグインが用意されていますが、星評価コンポーネント プラグインを自分でカプセル化する必要もあります。この記事では、コンポーネントの従来の記述方法を放棄し、Vue.js3 の CompositionAPI を紹介し、Vue.js プラグインを使用して星評価コンポーネントをカプセル化する方法を説明します。まずはCompositionAPIについて理解しましょう
2023-06-16
コメント 0
1877

jQuery_jquery に基づく星評価プラグイン
記事の紹介:以前、jquery に基づく星評価についての記事を書きました。今日はこの関数を書き直し、将来の使用のために jQuery プラグインとして提示する時間があります。
2016-05-16
コメント 0
1690

『ハートビートタウン』評価提出方法
記事の紹介:新東市の評価を提出するにはどうすればよいですか?多くのプレイヤーは、ゲームのホーム システムでのホーム評価の送信方法についてよくわかっていません。プレイヤーの助けになれば幸いです。編集者に従って、ホーム評価を送信する具体的な方法について学びましょう。 「ハートビートタウン」評価投稿方法 1. まず、プレイヤーはホームに移動し、右上隅の時計アイコンをクリックする必要があります。 2. 次に、インターフェイスで「Developers Association」アイコンを見つけ、クリックして入力します。 3. Developers Association ページの「評価」オプションをクリックします。 4. 最後に「評価を送信」をクリックしてキャラクターの家の評価を完了します。
2024-08-08
コメント 0
1149

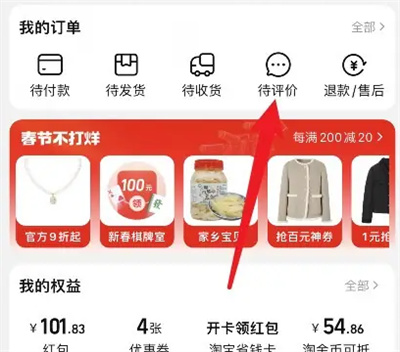
タオバオで匿名で本名を変更する方法
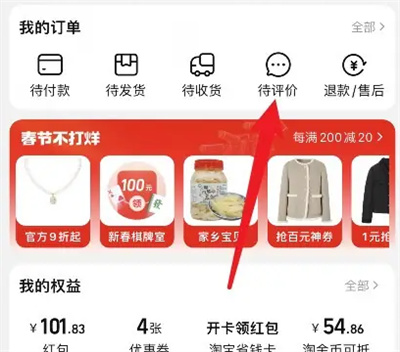
記事の紹介:タオバオで注文後、評価を行いますが、匿名評価になった注文を実名評価に変更するにはどうすればよいですか?以下に操作方法を載せておきますので、興味のある方は一緒に見てみてください。 1.携帯電話でタオバオアプリを開いてインターフェースに入った後、右下隅の「マイタオバオ」をクリックして入力に切り替え、「注文」の下をクリックして「評価待ち」を選択して入力します。 2. [私の評価] ページの [評価済み] アイコンをクリックして開きます。 3. 評価インターフェイスに入ったら、実名評価に変更したい注文を見つけ、その右上にある「匿名」アイコンをクリックします。 4. このとき、ページ下部にウィンドウが表示されますので、その中の「もう匿名になりたくない」をクリックして選択すると、匿名評価が実名評価に変更されます。
2024-04-10
コメント 0
779

Tailwind CSS で星評価を使用する方法
記事の紹介:Tailwind CSS を使用して、星の評価を簡単に実装する方法をご覧ください。このクイック ガイドでは、星のアイコンを Web プロジェクトに美しく統合する手順を説明します。この簡単な操作でユーザー インタラクションとデザインの美しさを向上させます
2024-07-25
コメント 0
1099

PhpWindシステムの事後評価機能の使い方
記事の紹介:PhpWindシステムの事後評価機能の使い方
これは、ユーザーがサイトのコンテンツを評価しやすくするための 7.5 の新機能です。評価に基づいてユーザーの評価に対する意欲をさらに刺激するポイントの報酬と罰の設定が備わっており、評価ホット リストと関連付けられています。管理者権限を持つ他のメンバーはサイトを閲覧できます。 コンテンツの評価ステータスは、サイト運営の有益な参考情報となります。
パスを設定します:
1. アプリケーション センター -> プラグイン センター -> 評価管理を開いて詳細設定を行います。
&nb
2016-06-13
コメント 0
1003

WordPressプラグインを使用してインスタントレビュー機能を実装する方法
記事の紹介:WordPress プラグインを使用して即時評価機能を実装する方法 はじめに: インターネットの急速な発展に伴い、ユーザーが Web サイトに求める要求はますます高くなっており、その 1 つは、同じコンテンツに対する他のユーザーの評価を瞬時に理解できることです。このニーズを満たすために、多くの Web サイトではインスタント レビュー機能が導入されています。 WordPress ではプラグインを使用してこの機能を実現できますが、この記事では、WordPress プラグインを使用して即時評価機能を実装する方法と、関連するコード例を紹介します。まず、私は
2023-09-05
コメント 0
1157
jQuery+Ajax+PHP で「いいね」評価関数を実装 code_PHP チュートリアル
記事の紹介:jQuery+Ajax+PHP は、「いいね」評価関数コードを実装します。この記事では、ユーザーがページ上の気に入った画像の赤いハートのボタンをクリックすると、フロントエンド ページからバックエンドにメッセージが送信され、「いいね」評価機能を実装するための jQuery+Ajax+PHP コードを紹介します。 。
2016-07-20
コメント 0
786