合計 10000 件の関連コンテンツが見つかりました

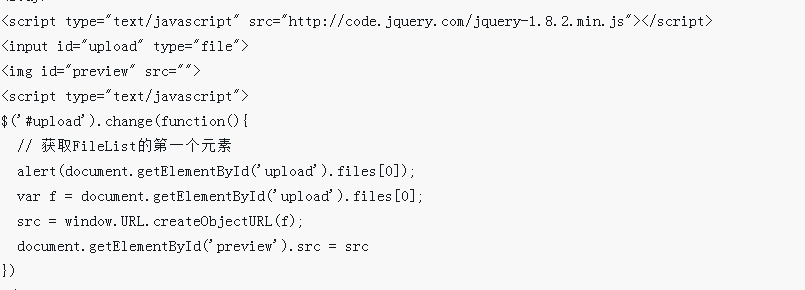
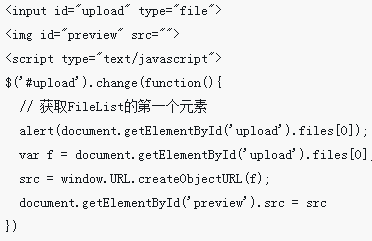
アップロードされた画像プレビュー効果コードの HTML5 実装
記事の紹介:この記事では、アップロードされた画像のプレビュー効果を実現するための JS+HTML5 を主に紹介し、JavaScript でアップロードされた画像のローカル プレビューの具体的な操作手順と関連する実装テクニックを完全な例の形式で分析します。
2017-04-22
コメント 0
2668

jQueryで実装したアップロード画像のローカルプレビュー効果の簡単な例
記事の紹介:この記事では、主に jQuery によって実装されたアップロードされた画像のローカル プレビュー効果を紹介し、jQuery でアップロードされた画像のローカル プレビューに関連する関連ページ要素属性の動的操作実装テクニックを例の形式で分析します。
2018-05-28
コメント 0
1223

HTMLで複数画像アップロードのプレビュー機能を実装
記事の紹介:最近、Webページ上で複数の画像をアップロードしてプレビューする機能を使っているのですが、これがなかなか良いと感じているので、今回はHTMLをベースに複数の画像をアップロードしてプレビューする機能について紹介したいと思います。見てみましょう。
2017-03-11
コメント 0
1359

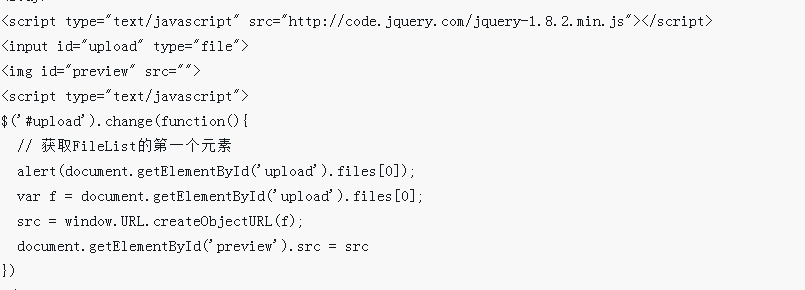
JS+HTML5を使用して画像アップロードのプレビュー効果を実現する(例)
記事の紹介:この記事では、アップロードされた画像のプレビュー効果を実現するための JS+HTML5 を主に紹介し、JavaScript でアップロードされた画像のローカル プレビューの具体的な操作手順と関連する実装テクニックを完全な例の形式で分析します。
2017-04-30
コメント 0
2612

jQueryで画像アップロード時のプレビュー機能を実装
記事の紹介:今回は、画像アップロード時のプレビュー機能を実装するための jQuery について、画像アップロード時のプレビュー機能を実装するための注意点について以下に具体的な事例を紹介します。
2018-04-20
コメント 0
2092
PHP+Ajax+JS は複数の画像アップロードを実装し、Ajax 複数画像_PHP チュートリアル
記事の紹介:PHP+Ajax+JS は複数の画像のアップロードと ajax の複数の画像を実装します。 PHP+Ajax+JS は複数画像のアップロード、ajax 複数画像を実現します。この記事の例では、wap station プロジェクトで ajax 複数画像のアップロードを行う必要があります。参考までに、js プラグインを使用して作成しました。具体的な内容は以下の通りです。
2016-07-12
コメント 0
936