合計 10000 件の関連コンテンツが見つかりました

日付部分と時刻部分の間に「T」または「スペース」以外の文字を使用すると、MySQL は何を返しますか?
記事の紹介:この場合、MySQL は時刻と正しい日付部分をすべて 0 で返します。以下に示すように、日付と時刻の部分の間の「T」または「スペース」の位置に文字「W」を使用します -mysql>SelectTIMESTAMP('2017-10-20W06:10:36');+---- - -----------------------------+|TIMESTAMP('2017-10-20W06:10:36')|+-- - ------------------------
2023-09-13
コメント 0
1257

jQueryは下部(上部)に固定されたツールバーメニューを閉じる効果を実装します
記事の紹介:この記事では、ツールバーメニューを下部(上部)に固定して閉じる効果や、固定位置表示を実現する機能、マウスクリックに応じてページ要素のスタイル属性を動的に操作する機能を中心にjQueryを紹介します。関連するヒントについては、必要な友人は以下を参照してください。
2016-05-16
コメント 0
1095
js は下部にフッターの行を保持します_javascript のヒント
記事の紹介:いわゆる「最下位維持」とは、コンテンツが 1 画面を超えない場合、ブラウザ ウィンドウが小さくなると、フッター テキストは上に浮き上がりますが、依然として最下位に留まることを意味します。コンテンツが 1 画面を超える場合は、ウィンドウの下部ではなく Web ページの下部に表示されます。
2016-05-16
コメント 0
1071

jqueryはWebページの上部にクールなドロップダウンメニュー効果を実装します
記事の紹介:この記事では、Web ページの上部にあるアイコンのクールなドロップダウン メニュー効果を実現するための jQuery を主に紹介します。この効果は、マウス ホバー イベントとページのトラバースおよびスタイル操作によって実現されます。必要な友達は以下を参照してください。
2018-10-08
コメント 0
1901

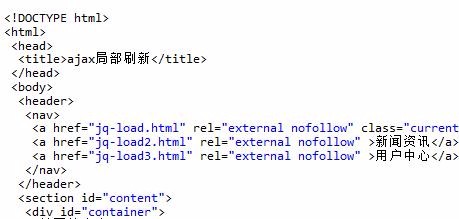
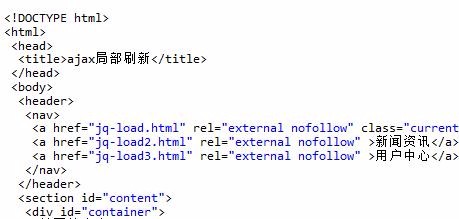
jQueryとajaxは部分的なリフレッシュを実装します
記事の紹介:この記事では主に、部分更新を実現するための jQuery と ajax の 2 つの異なる方法について説明します。プロジェクトでは、フロントエンドとバックエンドの対話などの部分更新を実現するために、ajax がよく使用されます。ここでは 2 つの方法を共有します。部分更新のメソッド。主に ajax の .load() を使用します。興味のあるお友達は一緒に見てみてはいかがでしょうか。
2018-01-10
コメント 0
1886

PHP は、配列の内部ポインタが現在指しているキー名を返します。
記事の紹介:この記事では、PHP が返す配列の内部ポインターが現在指しているキー名について詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んでいます。 PHP は、配列の内部ポインタが現在指しているキー名を返します。PHP には、配列の内部ポインタが現在指しているキー名を返す key() という関数が用意されています。この関数はインデックス付き配列と連想配列で動作します。構文 key(array) パラメータ array: キー名を取得する配列。戻り値は、内部ポインタが現在指しているキー名です。インデックス配列の場合は整数のインデックスが返され、連想配列の場合は文字列のキー名が返されます。配列が空であるか、内部ポインタが配列の末尾を指している場合は、NULL が返されます。
2024-03-21
コメント 0
1236
ページを上下にスクロールして、上部のナビゲーションの位置を変更します
記事の紹介:最近、他の Web サイトでも実装されている、デザイナーからのデザイン効果の要件に遭遇しました。 state1: Web ページが下にスクロールすると、ページ ヘッダー バーが消え、上部のナビゲーションが上に移動します。 state2: Web ページが上にスクロールすると、ページヘッダーバーが表示され、上部のナビゲーションがナビゲーションに沿って下がります。このページにはすでに次の機能が含まれています。 1. ポップアップ ウィンドウが表示されると、ポップアップ ウィンドウ レイヤーはスクロールできますが、ページ レイヤーはスクロールできません。このとき、ページ内のbody要素とhtml要素のoverflow style属性は両方ともhiに設定されます。
2017-07-22
コメント 0
1912