合計 10000 件の関連コンテンツが見つかりました
jqueryは要素を動的に追加および削除します
記事の紹介:Web テクノロジーの継続的な進歩により、DOM 要素の動的追加と削除は、フロントエンド開発、特に jQuery で一般的に使用されるテクノロジーの 1 つになり、主要な関数とメソッドを通じて DOM 要素を非常に簡単に追加または削除できます。この記事では、jQuery で DOM 要素を動的に追加および削除するための関連知識とスキルを紹介します。 1. DOM 要素を動的に追加する 1.1. 要素を作成する jQuery では、$() 関数またはそのエイリアス jQuery() 関数を使用して、新しい要素オブジェクトを作成できます。例: ```v
2023-04-17
コメント 0
193

jqueryで指定された列を削除します
記事の紹介:jQuery の人気により、jQuery を使用して Web 開発作業を完了することがますます便利になってきています。 Web テーブルでは、指定された列に対して操作を実行する必要がある場合がよくあります。これには、指定された列の削除が含まれます。ここではjQueryを使って指定した列を削除する方法を紹介します。 jQuery を使用して指定した列を選択します。指定した列を削除する前に、まず対象の列を選択する必要があります。 jQuery のオプションは非常に柔軟であり、実際のさまざまなニーズに応じてさまざまなオプションを選択して操作を完了できます。以下であり
2023-05-08
コメント 0
741

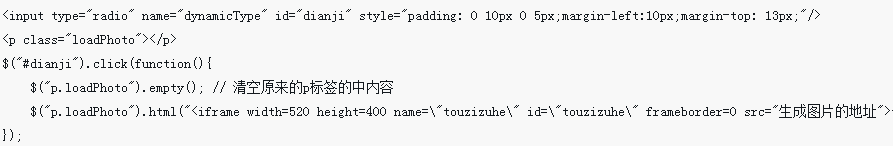
jqueryは追加、削除、変更、クエリを実行します
記事の紹介:Web アプリケーションの普及に伴い、クライアントからのよりタイムリーな応答に対する要求はますます高まっており、単純なページ操作ではもはや大衆のニーズを満たすことができなくなっています。このとき、JavaScript ライブラリ jQuery が登場しました。ほとんどの場合、ページ上でデータの追加、削除、変更、クエリなどの操作を実行する必要がある場合、jQuery は非常に便利な選択肢です。次に、jQuery を使用して追加、削除、変更、チェック機能を実装する方法について説明します。 1. ページの準備: HTML ページ上で、以下に示すように、追加、削除、変更、クエリに必要な要素を準備する必要があります。
2023-05-08
コメント 0
907

jqueryで指定されたテキストを削除します
記事の紹介:JQuery は、DOM 操作、イベント処理、アニメーション効果などをより便利に処理するのに役立つ、効率的、高速、シンプルな JavaScript ライブラリです。開発をしているとテキストから指定した文字列を削除したい場面がよくありますが、この記事ではJQueryで指定した文字列を削除する方法を紹介します。 1. replace メソッドを使用します。JQuery の replace メソッドは、文字列内の特定の文字を置換するために使用できます。このメソッドを使用して、指定されたテキストを削除できます。正規表現一致を使用して削除する場合
2023-05-23
コメント 0
920

jqueryは配列内の指定された要素を削除します
記事の紹介:フロントエンド開発では、データの保存と処理に配列を使用する必要があることがよくあります。場合によっては、配列からいくつかの要素を削除する必要があります。この場合、jQuery を使用すると、配列から指定された要素を簡単に削除できます。この記事ではjQueryを使って配列内の要素を削除する方法とその実装方法を紹介します。 1. jQuery は配列内の指定された要素を削除します jQuery の `grep` メソッドを使用して、配列内の指定された要素を削除できます。このメソッドは、次の要素を含まない新しい配列を返します。
2023-05-18
コメント 0
2154

Git に追加されたファイルを削除する方法
記事の紹介:Git は、強力なバージョン管理機能とコラボレーション機能を備えた、現代のソフトウェア開発において最も重要なツールの 1 つです。 Git の最も基本的な概念の 1 つは、変更されたファイルをステージングする機能である「ステージ」です。ファイルがステージングされると、Git はファイルへの変更を追跡し、リポジトリにコミットされたときにすべての変更が含まれるようにします。しかし、誤って不要なファイルを追加したり、ステージング領域からファイルを削除する必要がある場合はどうすればよいでしょうか?この記事では、Gitに追加したファイルを削除する方法を紹介します。 1. git restart を使用する最も簡単な方法
2023-04-07
コメント 0
3451

jqueryは表示されたポップアップボックスを削除します
記事の紹介:Web アプリケーションの人気が高まるにつれて、Web アプリケーションとユーザーの対話方法も変化しています。ポップアップは、ユーザーに注意を払う必要があることを示したり、アクションを実行するかどうかを尋ねたり、成功メッセージを表示したりするための信頼できる方法です。ただし、ポップアップ レイヤーが不要になった場合は、ユーザーの視覚的な混乱を避けるために、ページからポップアップ レイヤーを削除することをお勧めします。今回はjQueryを使って表示されたポップアップボックスを削除する方法を解説します。 jQuery は広く使用されている JavaScript ライブラリであり、開発者にとって最適なツールの 1 つとなっています。
2023-05-28
コメント 0
405

WeChatにサウンドロックを削除する機能が追加されました WeChatのサウンドロックを削除する機能の使い方。
記事の紹介:最近、WeChat はバージョン 8.0.30 に更新されました。新しいバージョンでは、友達のサークル内の拡張されたテキスト入力エリア、フォローを解除するサブスクリプション アカウントの長押し、サウンド ロックの削除など、いくつかの新機能が更新されました。バージョンアップ後は、「アカウントとセキュリティ設定」の「サウンドロック」をクリックし、「リセットして削除」をクリックすると、サウンドロックを削除できます。 「WeChat」にサウンドロックを削除する機能を追加 WeChatはiOS向けの正式版WeChat 8.0.30をリリースしました。この時点で、Android と iOS は両方とも 8.0.30 にアップグレードされました。新機能は次のとおりです。 WeChat Moments のテキスト入力領域の拡張: Moments で投稿またはコメントするときにコピーを編集すると、テキストの量に応じてテキスト領域が増加します。フォローを解除するには、WeChat でサブスクリプション アカウントを長押しします。サブスクリプション アカウントのリストで、長押しします。
2024-06-27
コメント 0
557