合計 10000 件の関連コンテンツが見つかりました

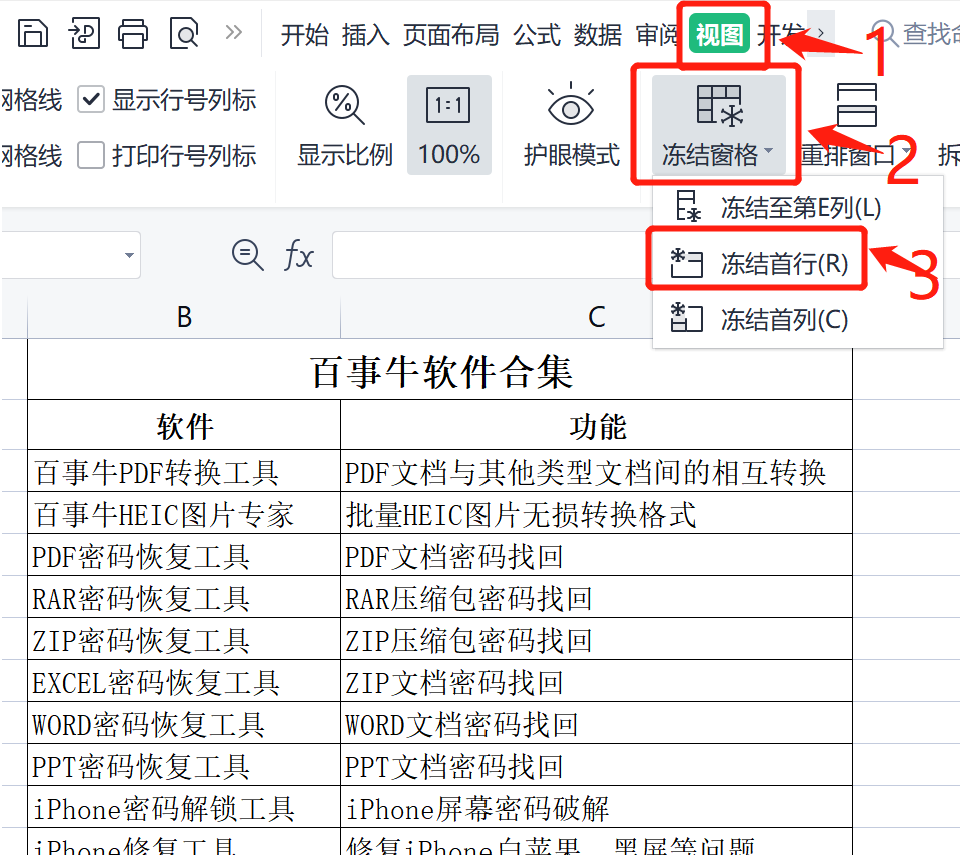
Excel ヘッダーの固定コンテンツをスクロール可能に設定する方法 Excel ヘッダーの固定コンテンツをスクロール可能に設定する方法。
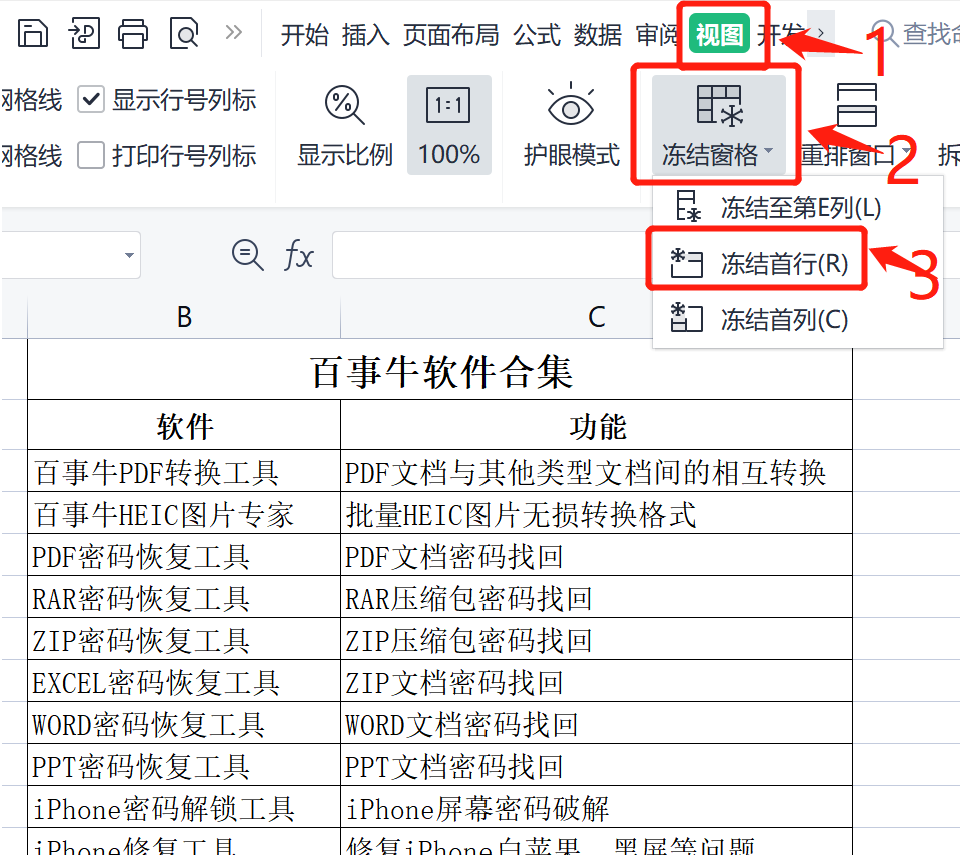
記事の紹介:Excel の表を使用する場合、ヘッダーを修正してコンテンツをスクロールする必要があります。このサイトでは、Excel テーブルのヘッダーの固定コンテンツのスクロール表示を設定する方法をユーザーに詳しく紹介します。 Excel テーブルのヘッダーの固定コンテンツのスクロール表示を設定する方法 1. Excel テーブルを開きます。 2. 修正する必要があるヘッダーを選択します。 3. メニューバー[表示]の[ウィンドウの固定]-[先頭行の固定]をクリックします。 4. 写真のように、メーターヘッドは固定されています。トップタイトル 1. まず、[ページレイアウト]をクリックします。 2. [タイトル印刷]をクリックします。 3. 次に、ページ上部のタイトル行の右側にあるボタンをクリックします。 4. 次に、表内のタイトル行をクリックして選択します。 5. 次に、ボタンをクリックしてページ設定に戻ります。 6.
2024-09-02
コメント 0
313

すべてのページにヘッダーがあるように Excel テーブルのヘッダーを修正する方法
記事の紹介:皆さんは事務仕事でエクセルをよく使いますが、エクセルの表のヘッダーを修正する方法をご存知ですか?編集者が今日皆さんに共有したいのは、Excel テーブルのヘッダーを修正する方法に関する詳細なチュートリアルです。操作方法がわからないユーザーは、ぜひご覧ください。固定ヘッダー 1. Excel テーブルを開きます。 2. 修正する必要があるヘッダーを選択します。 3. メニューバー[表示]の[ウィンドウの固定]-[先頭行の固定]をクリックします。 4. 写真のように、メーターヘッドは固定されています。トップタイトル 1. まず、[ページレイアウト]をクリックします。 2. [タイトル印刷]をクリックします。 3. 次に、ページ上部のタイトル行の右側にあるボタンをクリックします。 4. 次に、表内のタイトル行をクリックして選択します。 5. 次に、ボタンをクリックしてページ設定に戻ります。 6. [OK]をクリックします。 7
2024-08-28
コメント 0
645

Excelで固定ヘッダーを設定する方法
記事の紹介:Excel の表を表示すると、固定ヘッダーを持つ表の行が多すぎます。データを表示すると、マウス ホイールが何度もスクロールします。見ているうちに、データのこの列の名前を忘れてしまい、その後、何度もスクロールして先頭までスクロールしてしまう この列の名前がめんどくさいのでこのままスクロールするのは面倒ですね~ 編集者に従ってヘッダーを修正してください 転がしてもスライドしてもヘッダーはしっかり固定されますテーブルの上にあるので見やすいです。 (1) テーブルのヘッダーに 1 行しかない場合は、[表示]-[ペインの固定]-[最初の行の固定] を直接選択します; (2) テーブルのヘッダーに複数の行がある場合は、最初にテーブルの行を選択する必要がありますたとえば、最初の 2 行を表のヘッダーとして使用する場合は、3 行目を選択し、表示オプションの [表示] - [ペインの固定] を選択します。
2024-02-18
コメント 0
1342

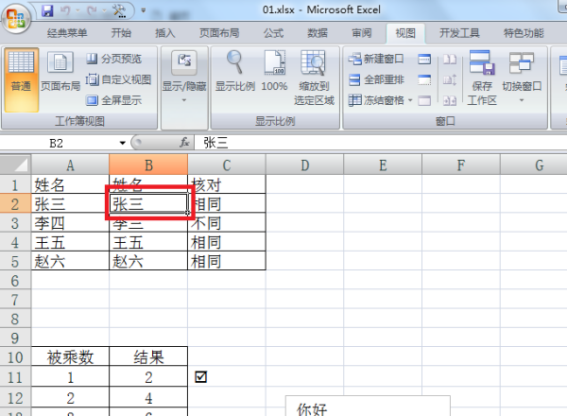
Excelで表示する行と列のタイトルを設定する方法
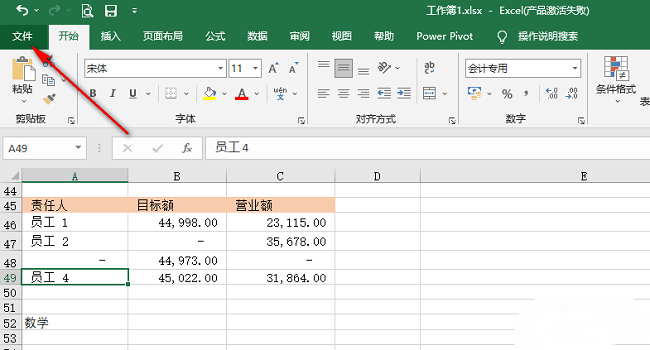
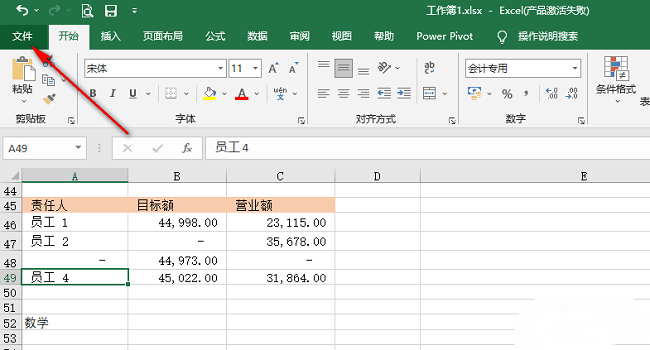
記事の紹介:Excel は、私たちが日常生活で頻繁に使用するオフィス ソフトウェアの 1 つであり、直感的なインターフェイス、強力なコンピューター機能、豊富なアイコン ツールを備えています。 Excelで行と列のタイトルを表示する設定方法を知っている人はいますか? 以下に、Excelで行と列のタイトルを表示する設定方法を詳しく紹介しますので、興味があればご覧ください。設定方法: 1. ダブルクリックしてソフトウェアを開き、左上の「ファイル」をクリックします。 2. 次に、新しいインターフェースの左下隅にある「オプション」をクリックします。 3. 開いたウィンドウインターフェイスで、左側の列の「詳細」オプションをクリックし、右側の「行ヘッダーと列ヘッダーを表示」を見つけます。 4
2024-06-14
コメント 0
511

Excel で列を固定する方法について知っておくべきこと!
記事の紹介:表データを作成しすぎると、下または右にスクロールする必要があるときに、ヘッダーで表されるコンテンツが見えなくなります。このとき、特定の行を個別に固定したり、場合によっては特定の列を固定したりすることで、マウスを使用して反転することなく、タイトルとセルの位置を簡単に確認できます。多くの手間を省くことができます。 Excel では、列の固定はシンプルで便利な機能です。 [ペインの固定] コマンドを使用すると、Excel の列を簡単に固定できます。今日はExcelで列を固定する方法を学びます。詳細な資料を用意しましたので、気に入っていただければ幸いです。さっそく見てみましょう!手順は次のとおりです。 1. まず、コンピュータに入力する必要があります。
2024-03-20
コメント 0
674

Wordのヘッダーの最初のページを表示しないように設定する方法
記事の紹介:最初のページにヘッダーが表示されないように設定します。ヘッダーをダブルクリックし、[挿入] の [ヘッダー] オプションをクリックし、ドロップダウン メニューで [ヘッダーの編集] を選択し、[ヘッダーの編集] インターフェイスに入り、 「別のホームページ」にチェックを入れ、右側の「ヘッダーとフッターを閉じる」をクリックすれば設定は完了です。
2019-06-21
コメント 0
13002

Vue を使用して模倣 Weibo コメント効果を実装する方法
記事の紹介:Vue を使用して模倣 Weibo コメント効果を実装する方法 Vue.js は、フロントエンド開発を簡素化し、対話型ユーザー インターフェイスを構築するための豊富なツールとコンポーネントを提供する人気のある JavaScript フレームワークです。この記事では、Vue.js を使用して模倣 Weibo コメント効果を実装する方法と、具体的なコード例を示します。 Weibo コメントを模倣する特殊効果の実装には、主に 2 つの側面が含まれます。1 つはコメント一覧の表示、もう 1 つは新しいコメントの追加です。この 2 つの側面を実現する Vue.js の使い方を詳しく紹介します。
2023-09-20
コメント 0
611
PHP 一般ページング クラス page.php [Google ページングの模倣]_PHP チュートリアル
記事の紹介:PHP の一般的なページング クラス page.php [Google ページングの模倣]。 page.php コードをコピーする コードは次のとおりです。 ?php /** ** 一般的な PHP ページング クラス。 (Google スタイルを模倣) ** 指定する必要があるのは、レコードの総数とページごとの表示数の 2 つのパラメータだけです。 (詳しい使用説明書は付属しております。) ** 必要ありません。
2016-07-21
コメント 0
926
PHP の一般的なページング クラス page.php [Google ページングの模倣]
記事の紹介:PHP の一般的なページング クラス page.php [Google ページングの模倣]。 page.php コードをコピーする コードは次のとおりです。 ?php /** ** 一般的な PHP ページング クラス。 (Google スタイルを模倣) ** 指定する必要があるのは、レコードの総数とページごとの表示数の 2 つのパラメータだけです。 (詳しい使用説明書は付属しております。) ** 必要ありません。
2016-06-13
コメント 0
902

WPS ページ番号を左側に奇数ページ、右側に偶数ページを設定するにはどうすればよいですか?
記事の紹介:WPS ページ番号を左側に奇数ページ、右側に偶数ページを設定するにはどうすればよいですか?最近、WPS は非常に使いやすいオフィス編集ソフトウェアですが、使用時に右、奇数、左のページ番号を設定したいという質問がありました。この問題に応えて、この記事では簡単な操作を備えた詳細なチュートリアルを紹介します。 WPS ページ番号を左側に奇数ページ、右側に偶数ページを設定するにはどうすればよいですか? WPS テキストドキュメントを開き、ヘッダー位置をダブルクリックしてヘッダーとフッターの編集状態に入ります。ヘッダーの [ページ番号を挿入] ラベルをクリックすると、ポップアップ ウィンドウが表示されます。[両面印刷 2] を選択して、[OK] をクリックします。ページ番号はヘッダーに挿入され、奇数ページの場合は左側に、偶数ページの場合は wps ページ番号が右側に表示されます。
2024-08-21
コメント 0
713
アリババ ダウンロード 2013 無料ダウンロード php 模倣 アリババ、類似商品のページめくりを実現
記事の紹介:Alibaba Download 2013 無料ダウンロード: Alibaba Download 2013 無料ダウンロードは、Alibaba を模倣し、同様の製品のページめくりを実現するために PHP に実装されています: 左側のレコード数が $space (ページ番号セクション) の値より小さい場合、ページ番号$start は 1 から始まり、右の値が加算されます。左側のレコード数が $left の値 (左右に表示されるページ数) より大きい場合、$start は左側のレコード数から $left の値を減算してカウントを開始します。 コードをコピーします。 コードは次のとおりです。 <?php /** 類似製品のページめくりを実現します。 **/ class pager { protected $space protected $DB;
2016-07-29
コメント 0
1174

Excel で複数の行と列を同時に固定する方法
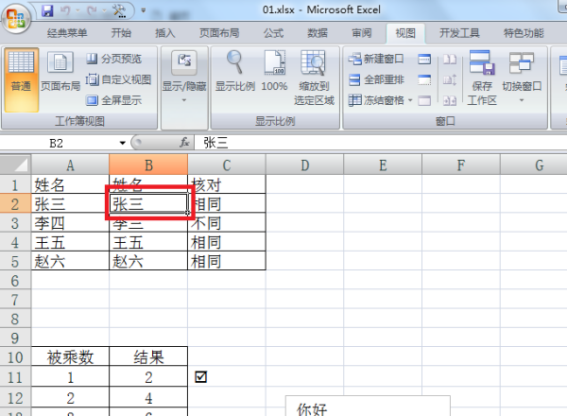
記事の紹介:1. 下の図に示すように、テーブルが非常に大きくなり、ヘッダーが上部に見えることがあります。 2. 下にドラッグすると、テーブルのヘッダーが表示されなくなり、下の図に示すように、大量のデータが何を意味するのか理解できなくなります。では、複数の行と列をフリーズするフリーズ ウィンドウを実装するにはどうすればよいでしょうか? 。 3. 以下に示すように、セルを選択し、[表示]タブをクリックします。 4. 以下のように、[ウィンドウ]グループの[ウィンドウを固定]を選択します。 5. [ウィンドウを固定]をクリックすると、以下のドロップダウンメニューが表示されます。 6. 以下に示すように、[ペインを固定] を選択します。 7. このとき、表を下にドラッグすると、セルとその上の行が常に表示されることがわかります。以下に示すように。 8. 表を右にドラッグすると、左側にセルと列が表示されます。
2024-03-30
コメント 0
1653

Vue を使用して固定ヘッダー効果を実装する方法
記事の紹介:Vue を使用して固定テーブル ヘッダー効果を実装する方法 Web アプリケーションを開発するとき、テーブル内のテーブル ヘッダーを修正する必要がある状況によく遭遇します。固定テーブル ヘッダーを使用すると、テーブルのコンテンツが長い場合でもユーザーはヘッダー情報を簡単に表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Vue を使用して固定ヘッダー効果を実装する方法を紹介し、参考として具体的なコード例を添付します。 Vue プロジェクトを作成し、必要な依存関係を導入する まず、Vue プロジェクトを作成し、必要な依存関係を導入する必要があります。コマンドラインで次のコマンドを実行して、新しい Vu を作成します。
2023-09-19
コメント 0
1307

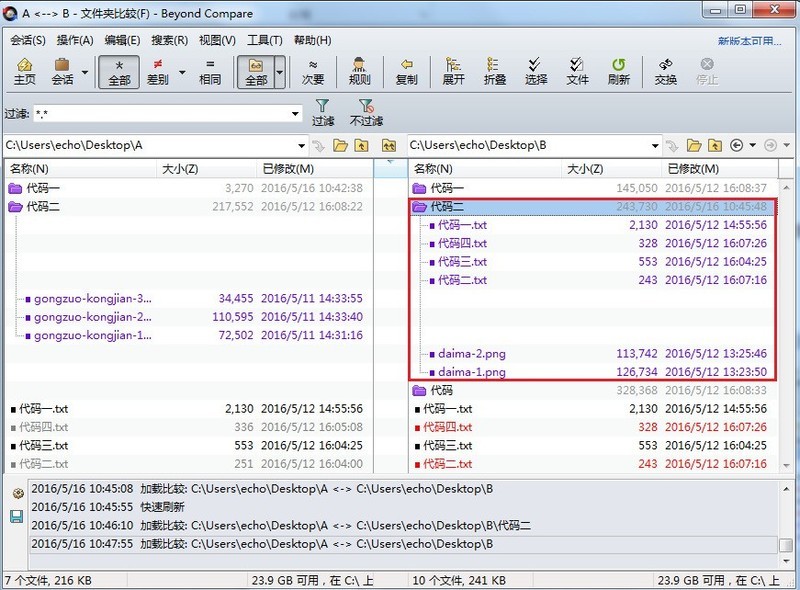
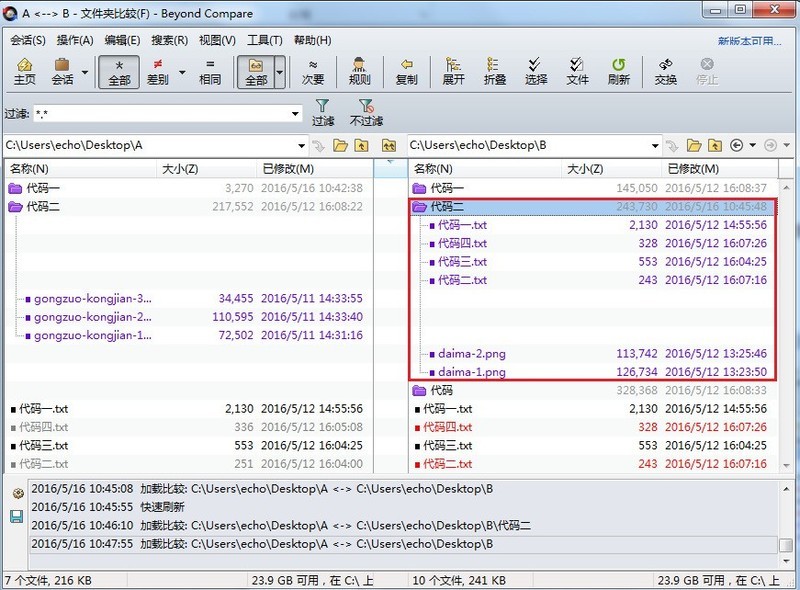
Beyond Compare でフォルダーを比較する際の基点フォルダーを設定する方法
記事の紹介:BeyondCompare を開き、フォルダー比較セッションを選択して、セッション操作インターフェイスを開きます。 [フォルダ参照]ボタンをクリックして、比較するフォルダを選択します。比較セッション ビューの左側または右側のペインでサブフォルダーを選択し、フォルダーを右クリックして、展開されたメニューで [ベース ポイント フォルダーとして設定] 選択カードを選択します。上図の右側にある [コード 2] サブフォルダーが基点フォルダーとして設定されている場合、右側の比較ペインにはサブフォルダー [コード 2] の内容のみが表示され、比較されます。左側のペインにすべてのサブファイルが表示され、フォルダーとファイルを比較すると、図に示すような比較ビューが表示されます。引き続きフォルダ A と B の比較を行う場合は、[フォルダの参照] ボタンの右にある [前へ] ボタンをクリックして、フォルダ A と B を比較するセッション ビューに戻ります。
2024-04-18
コメント 0
454

CSS 要素の入門チュートリアル: CSS 要素に関するゼロベースのおすすめ入門チュートリアル 10 選
記事の紹介:1 最近cnblogsのページスタイルを整理していると以前書きましたが、デフォルトでは右側の[エッセイカテゴリ]のタグが1行に1つ表示されるので、[エッセイカテゴリ]にタグを設定したいと思っています。右側の をクリックすると、複数のタグが 1 行に表示されます。表示される数はラベルのサイズによって異なり、マウスを置くと各ラベルの背景色が変わります。効果は以下の通りです。左側のラベルの表示モードを右側の 2 つのブロック要素に変更する方法を分析しましょう。ブロック要素を分析する前に、後で分析するための HTML Web ページを作成します。 htmlコードは以下の通りです。 <...
2017-06-12
コメント 0
1155