合計 10000 件の関連コンテンツが見つかりました

Excel ヘッダーの固定コンテンツをスクロール可能に設定する方法 Excel ヘッダーの固定コンテンツをスクロール可能に設定する方法。
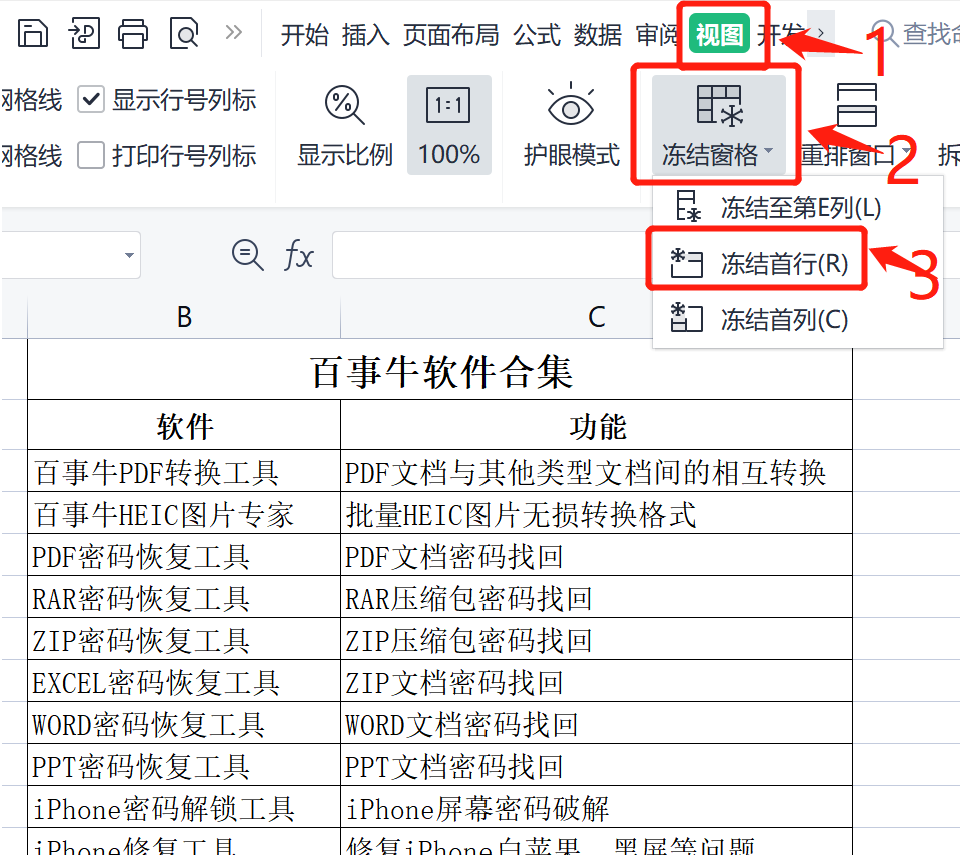
記事の紹介:Excel の表を使用する場合、ヘッダーを修正してコンテンツをスクロールする必要があります。このサイトでは、Excel テーブルのヘッダーの固定コンテンツのスクロール表示を設定する方法をユーザーに詳しく紹介します。 Excel テーブルのヘッダーの固定コンテンツのスクロール表示を設定する方法 1. Excel テーブルを開きます。 2. 修正する必要があるヘッダーを選択します。 3. メニューバー[表示]の[ウィンドウの固定]-[先頭行の固定]をクリックします。 4. 写真のように、メーターヘッドは固定されています。トップタイトル 1. まず、[ページレイアウト]をクリックします。 2. [タイトル印刷]をクリックします。 3. 次に、ページ上部のタイトル行の右側にあるボタンをクリックします。 4. 次に、表内のタイトル行をクリックして選択します。 5. 次に、ボタンをクリックしてページ設定に戻ります。 6.
2024-09-02
コメント 0
313

セルの最初の行を修正する方法
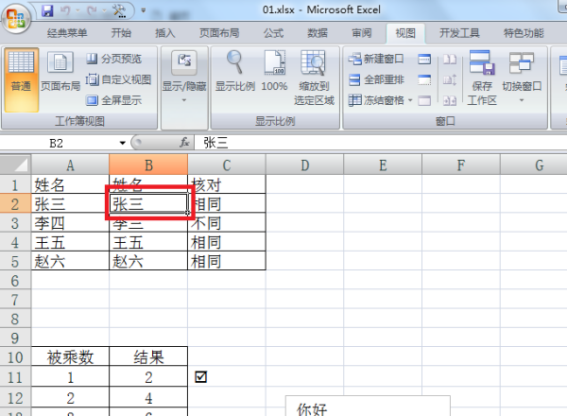
記事の紹介:セルの最初の行を修正する方法: まず、Excel 表を開いて最初の行の先頭に固定する必要がある内容を入力し、次に Excel 表の最初の行で固定する必要がある内容を選択します。次に、「スタート」機能インターフェースの右側にある「ウィンドウをフリーズ」ボタンを見つけて、最後に「最初の列をフリーズ」をクリックします。
2021-03-01
コメント 0
126105

HTMLは周囲に固定テーブルを実現し、上下左右にスクロール可能
記事の紹介:この記事では、テーブルを上下左右にスクロールするときにテーブルの先頭と末尾を固定する解決策を主に詳しく紹介します。表は左右にスクロールされ、表の最初の列と最後の列は固定されています。興味のある友人はそれを参照してください。
2017-05-23
コメント 0
6485

Access における固定列の役割は何ですか
記事の紹介:Access における固定列の機能は、水平スクロール バーを使用したときにデータ テーブルの先頭にあるメイン フィールドが表示されないという問題を解決することです。使用方法: 固定する列を選択した後、マウスを右クリックし、表示されるショートカット メニューの [列の固定] オプションをクリックします。
2020-11-26
コメント 0
5180

すべてのページにヘッダーがあるように Excel テーブルのヘッダーを修正する方法
記事の紹介:皆さんは事務仕事でエクセルをよく使いますが、エクセルの表のヘッダーを修正する方法をご存知ですか?編集者が今日皆さんに共有したいのは、Excel テーブルのヘッダーを修正する方法に関する詳細なチュートリアルです。操作方法がわからないユーザーは、ぜひご覧ください。固定ヘッダー 1. Excel テーブルを開きます。 2. 修正する必要があるヘッダーを選択します。 3. メニューバー[表示]の[ウィンドウの固定]-[先頭行の固定]をクリックします。 4. 写真のように、メーターヘッドは固定されています。トップタイトル 1. まず、[ページレイアウト]をクリックします。 2. [タイトル印刷]をクリックします。 3. 次に、ページ上部のタイトル行の右側にあるボタンをクリックします。 4. 次に、表内のタイトル行をクリックして選択します。 5. 次に、ボタンをクリックしてページ設定に戻ります。 6. [OK]をクリックします。 7
2024-08-28
コメント 0
644

Vue を使用して模倣 Weibo コメント効果を実装する方法
記事の紹介:Vue を使用して模倣 Weibo コメント効果を実装する方法 Vue.js は、フロントエンド開発を簡素化し、対話型ユーザー インターフェイスを構築するための豊富なツールとコンポーネントを提供する人気のある JavaScript フレームワークです。この記事では、Vue.js を使用して模倣 Weibo コメント効果を実装する方法と、具体的なコード例を示します。 Weibo コメントを模倣する特殊効果の実装には、主に 2 つの側面が含まれます。1 つはコメント一覧の表示、もう 1 つは新しいコメントの追加です。この 2 つの側面を実現する Vue.js の使い方を詳しく紹介します。
2023-09-20
コメント 0
611
PHP 一般ページング クラス page.php [Google ページングの模倣]_PHP チュートリアル
記事の紹介:PHP の一般的なページング クラス page.php [Google ページングの模倣]。 page.php コードをコピーする コードは次のとおりです。 ?php /** ** 一般的な PHP ページング クラス。 (Google スタイルを模倣) ** 指定する必要があるのは、レコードの総数とページごとの表示数の 2 つのパラメータだけです。 (詳しい使用説明書は付属しております。) ** 必要ありません。
2016-07-21
コメント 0
926
PHP の一般的なページング クラス page.php [Google ページングの模倣]
記事の紹介:PHP の一般的なページング クラス page.php [Google ページングの模倣]。 page.php コードをコピーする コードは次のとおりです。 ?php /** ** 一般的な PHP ページング クラス。 (Google スタイルを模倣) ** 指定する必要があるのは、レコードの総数とページごとの表示数の 2 つのパラメータだけです。 (詳しい使用説明書は付属しております。) ** 必要ありません。
2016-06-13
コメント 0
899

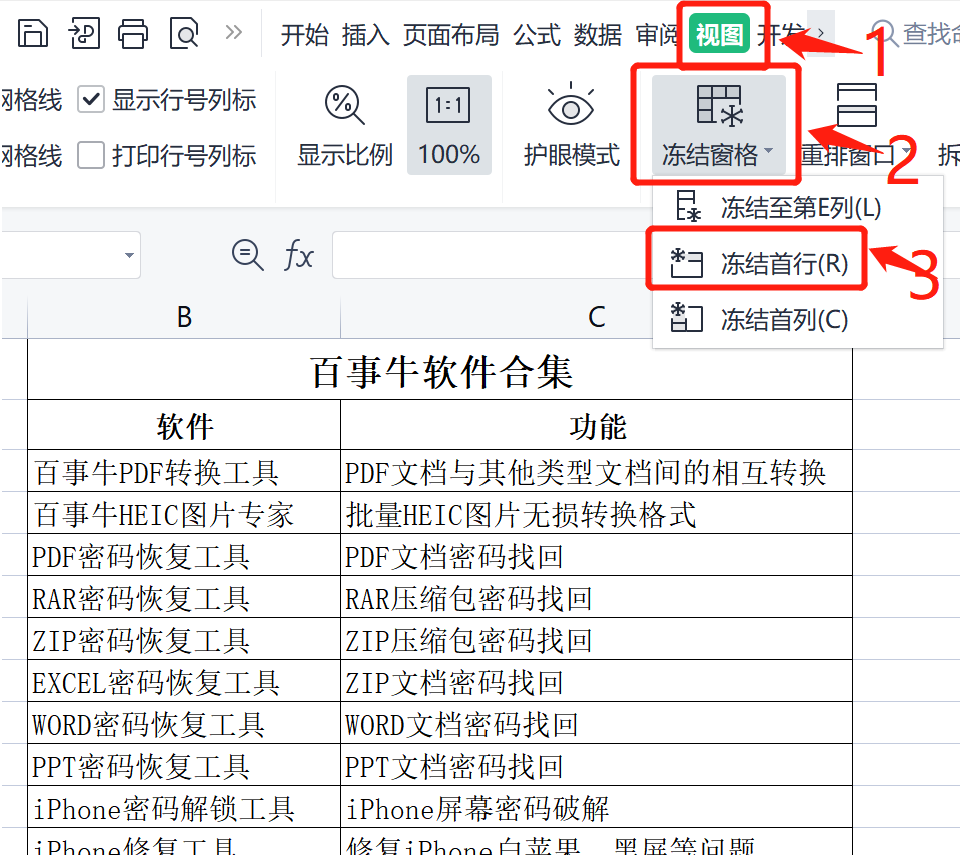
Excelで固定ヘッダーを設定する方法
記事の紹介:Excel の表を表示すると、固定ヘッダーを持つ表の行が多すぎます。データを表示すると、マウス ホイールが何度もスクロールします。見ているうちに、データのこの列の名前を忘れてしまい、その後、何度もスクロールして先頭までスクロールしてしまう この列の名前がめんどくさいのでこのままスクロールするのは面倒ですね~ 編集者に従ってヘッダーを修正してください 転がしてもスライドしてもヘッダーはしっかり固定されますテーブルの上にあるので見やすいです。 (1) テーブルのヘッダーに 1 行しかない場合は、[表示]-[ペインの固定]-[最初の行の固定] を直接選択します; (2) テーブルのヘッダーに複数の行がある場合は、最初にテーブルの行を選択する必要がありますたとえば、最初の 2 行を表のヘッダーとして使用する場合は、3 行目を選択し、表示オプションの [表示] - [ペインの固定] を選択します。
2024-02-18
コメント 0
1341

Excel で列を固定する方法について知っておくべきこと!
記事の紹介:表データを作成しすぎると、下または右にスクロールする必要があるときに、ヘッダーで表されるコンテンツが見えなくなります。このとき、特定の行を個別に固定したり、場合によっては特定の列を固定したりすることで、マウスを使用して反転することなく、タイトルとセルの位置を簡単に確認できます。多くの手間を省くことができます。 Excel では、列の固定はシンプルで便利な機能です。 [ペインの固定] コマンドを使用すると、Excel の列を簡単に固定できます。今日はExcelで列を固定する方法を学びます。詳細な資料を用意しましたので、気に入っていただければ幸いです。さっそく見てみましょう!手順は次のとおりです。 1. まず、コンピュータに入力する必要があります。
2024-03-20
コメント 0
674

div CSSの上部を修正する方法
記事の紹介:divの先頭をCSSで固定する実装方法は、まず固定したいdivにクラス名を追加し、ナビゲーションバーの色を設定し、次にナビゲーションバーが表すdivに「position」属性を追加し、最後に、ナビゲーション バーの位置属性を「Fixed」に設定すると、固定を意味します。
2020-12-14
コメント 0
8595

Douyinアルバムに固定動画を設定する方法
記事の紹介:次の手順に従って、Douyin アルバムの先頭にビデオを固定できます。 Douyin アルバムを開いて、固定したいビデオを選択します。ビデオの右上隅にある「...」アイコンをクリックします。 「ピン留め」オプションを選択します。各アルバムには最大 9 つのビデオを上部に固定できます。ビデオを長押ししてドラッグすることで順序を調整できます。固定を解除するには、「...」アイコンを再度クリックして「固定を解除」を選択します。
2024-05-04
コメント 0
655
アリババ ダウンロード 2013 無料ダウンロード php 模倣 アリババ、類似商品のページめくりを実現
記事の紹介:Alibaba Download 2013 無料ダウンロード: Alibaba Download 2013 無料ダウンロードは、Alibaba を模倣し、同様の製品のページめくりを実現するために PHP に実装されています: 左側のレコード数が $space (ページ番号セクション) の値より小さい場合、ページ番号$start は 1 から始まり、右の値が加算されます。左側のレコード数が $left の値 (左右に表示されるページ数) より大きい場合、$start は左側のレコード数から $left の値を減算してカウントを開始します。 コードをコピーします。 コードは次のとおりです。 <?php /** 類似製品のページめくりを実現します。 **/ class pager { protected $space protected $DB;
2016-07-29
コメント 0
1174

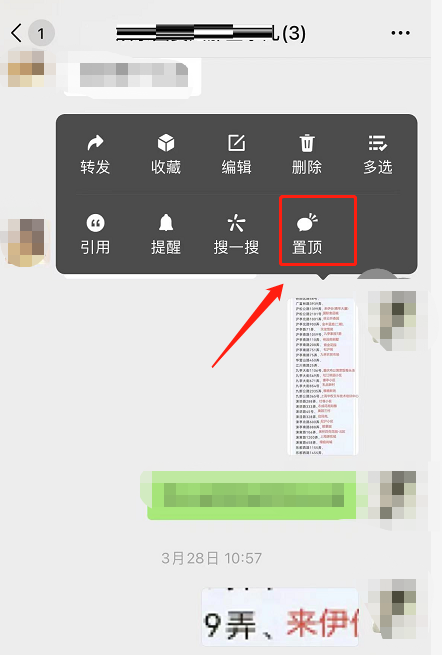
WeChat で収集したテキストを上部に固定する方法 WeChat で収集したテキストを上部に固定する方法
記事の紹介:WeChat で収集したテキストを上部に固定するにはどうすればよいですか? WeChatでは、チャット中のコンテンツを収集した後、コレクションリストで繰り返し見ることができ、同時に重要な情報を上部に固定することもできます。 WeChat で収集したテキストを上部に固定する方法をまだ知らない友人がたくさんいます。ここでは、WeChat で収集したテキストを上部に固定する方法をまとめました。 WeChat で収集したテキストを先頭に固定する方法 1. WeChat を開き、[マイ] をクリックして、[コレクション] をクリックします。 2. 右上隅のプラス記号をクリックします。 3. メモの内容を書き込んだ後、右上隅にある 3 つの点をクリックします。 4. クリックしてメッセージをチャットの上部に固定します。 5. 固定されたコンテンツを表示できます。
2024-06-25
コメント 0
1229

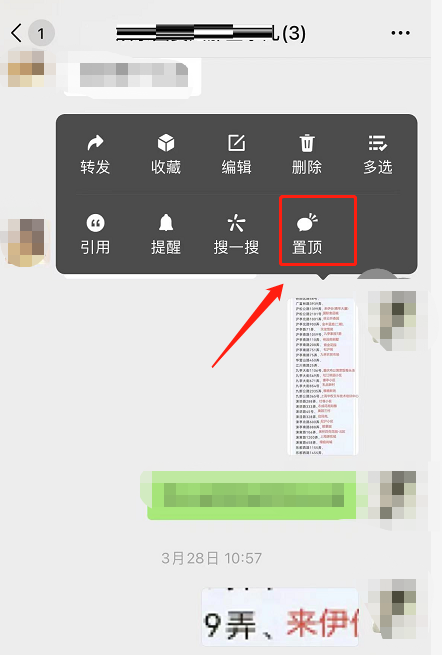
WeChat で複数のグループ メッセージをピン留めする方法 WeChat で複数のグループ メッセージをピン留めする方法
記事の紹介:WeChat で複数のグループ メッセージを固定する方法に興味がある友人も多いのではないでしょうか?興味のある方は、編集者が提供した WeChat に複数のグループ メッセージをピン留めする方法をぜひご覧ください。このチュートリアルを学習することで、皆さんのお役に立てれば幸いです。 1. グループの所有者と管理者のみが、WeChat グループのメッセージを先頭に固定できます。メッセージを選択して長押しし、上に表示される機能で [先頭に固定] をクリックします。 2. 次に、「確認」をクリックして、下に表示されるオプションの一番上に固定します。 3. 次に、複数のメッセージを上部に固定したい場合は、新しいメッセージを選択して上記の 2 つの手順を繰り返すだけで、固定された各メッセージが上部に表示されます。
2024-07-16
コメント 0
975

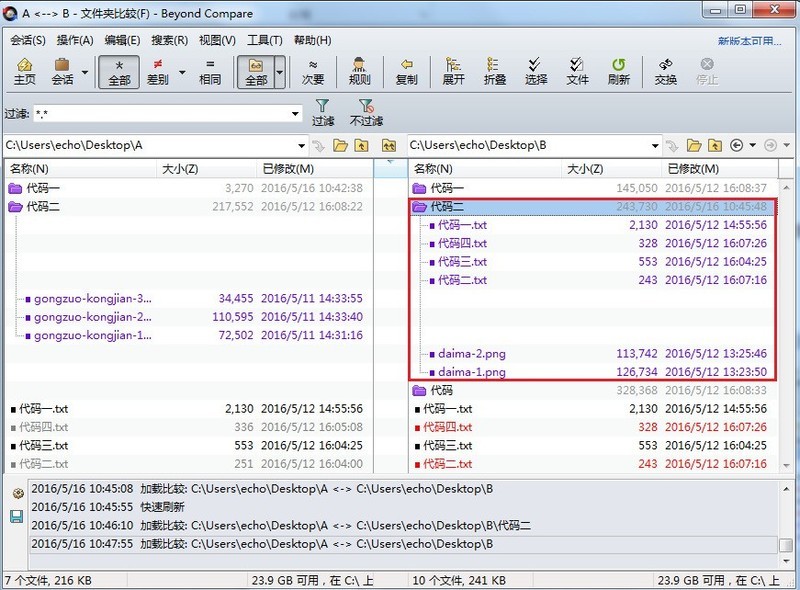
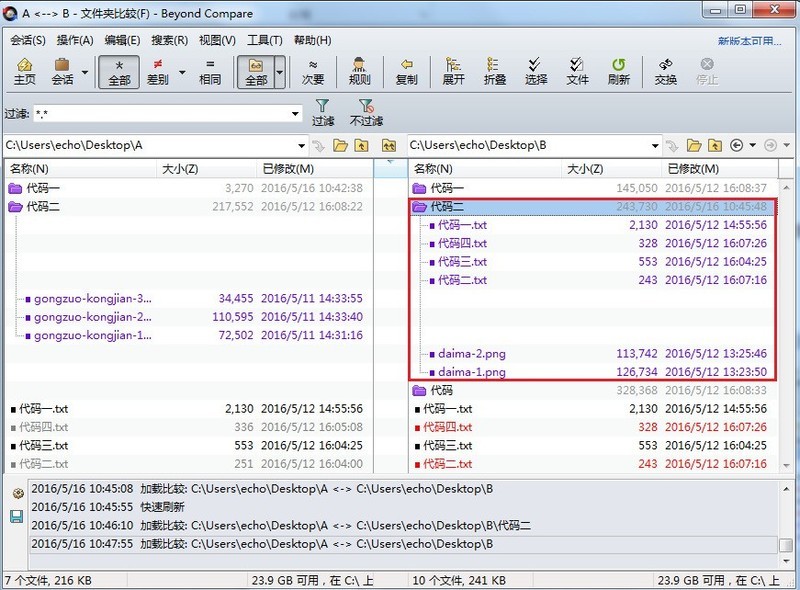
Beyond Compare でフォルダーを比較する際の基点フォルダーを設定する方法
記事の紹介:BeyondCompare を開き、フォルダー比較セッションを選択して、セッション操作インターフェイスを開きます。 [フォルダ参照]ボタンをクリックして、比較するフォルダを選択します。比較セッション ビューの左側または右側のペインでサブフォルダーを選択し、フォルダーを右クリックして、展開されたメニューで [ベース ポイント フォルダーとして設定] 選択カードを選択します。上図の右側にある [コード 2] サブフォルダーが基点フォルダーとして設定されている場合、右側の比較ペインにはサブフォルダー [コード 2] の内容のみが表示され、比較されます。左側のペインにすべてのサブファイルが表示され、フォルダーとファイルを比較すると、図に示すような比較ビューが表示されます。引き続きフォルダ A と B の比較を行う場合は、[フォルダの参照] ボタンの右にある [前へ] ボタンをクリックして、フォルダ A と B を比較するセッション ビューに戻ります。
2024-04-18
コメント 0
452