合計 10000 件の関連コンテンツが見つかりました

JavaScript は if を使用して背景色の切り替えを変更します
記事の紹介:JavaScript は、Web 開発で広く使用されている高レベルのプログラミング言語です。 JavaScriptでは要素の色やフォント、スタイルを変更するなどWebページのスタイルを変更することができますが、今回はJavaScriptのif文を使って背景色を切り替える方法を紹介します。 1. 準備 Javascript を使用する前に、まず HTML ページに Javascript を導入する必要があります。通常、HTML の <head> タグ内に <script> タグを追加して、JavaScript ファイルを導入します。
2023-05-12
コメント 0
921

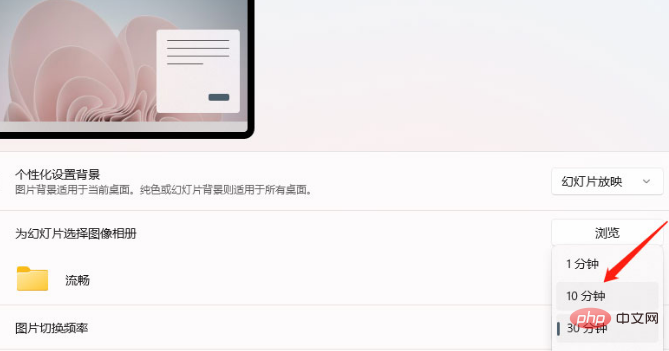
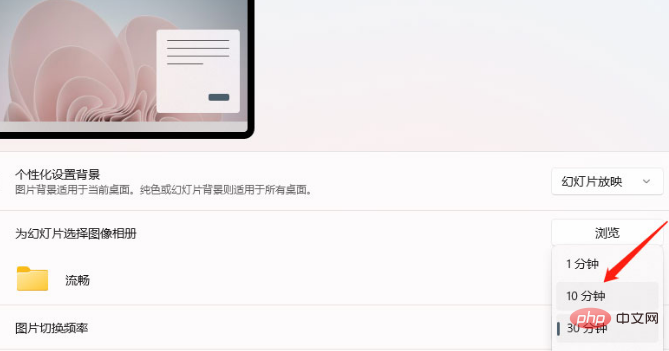
Windows 11の壁紙を自動的に切り替えるように設定するにはどうすればよいですか? Windows 11で背景画像の置換時間を設定する方法を紹介します。
記事の紹介:Windows 11 のバージョンを更新した後、Windows 11 の壁紙の自動切り替えの設定方法がわからない人も多いのではないでしょうか? Windows 11 で背景画像の変更時間を設定する方法を次のエディターで紹介します。 Windows 11 の壁紙の自動切り替えを設定するにはどうすればよいですか? Windows 11 で背景画像の置換時間を設定する方法の紹介 1. デスクトップの空白スペースを右クリックし、ドロップダウン メニューで個人用設定ウィンドウを開きます。背景列に入力します 3. 画像の切り替え周波数オプションを見つけて、右側の時間オプションをクリックします でドロップダウン ページを開いてカスタム変更を行います。この記事は Windo です
2023-04-06
コメント 0
4245

jQueryは入力のtype属性を変更することでパスワードの表示・非表示切り替え機能を実装します
記事の紹介:誰もがログインと登録機能を実行するときに、入力したパスワードを表示するかどうかをユーザーが選択する必要がある場合、それをどのように実装しますか?今回はjQueryを使って、入力のtype属性を変更することでパスワードの表示/非表示切り替え機能を実装する比較的簡単な方法を編集者が共有しますので、必要な方は参考にしてみてください。
2017-02-11
コメント 0
1476

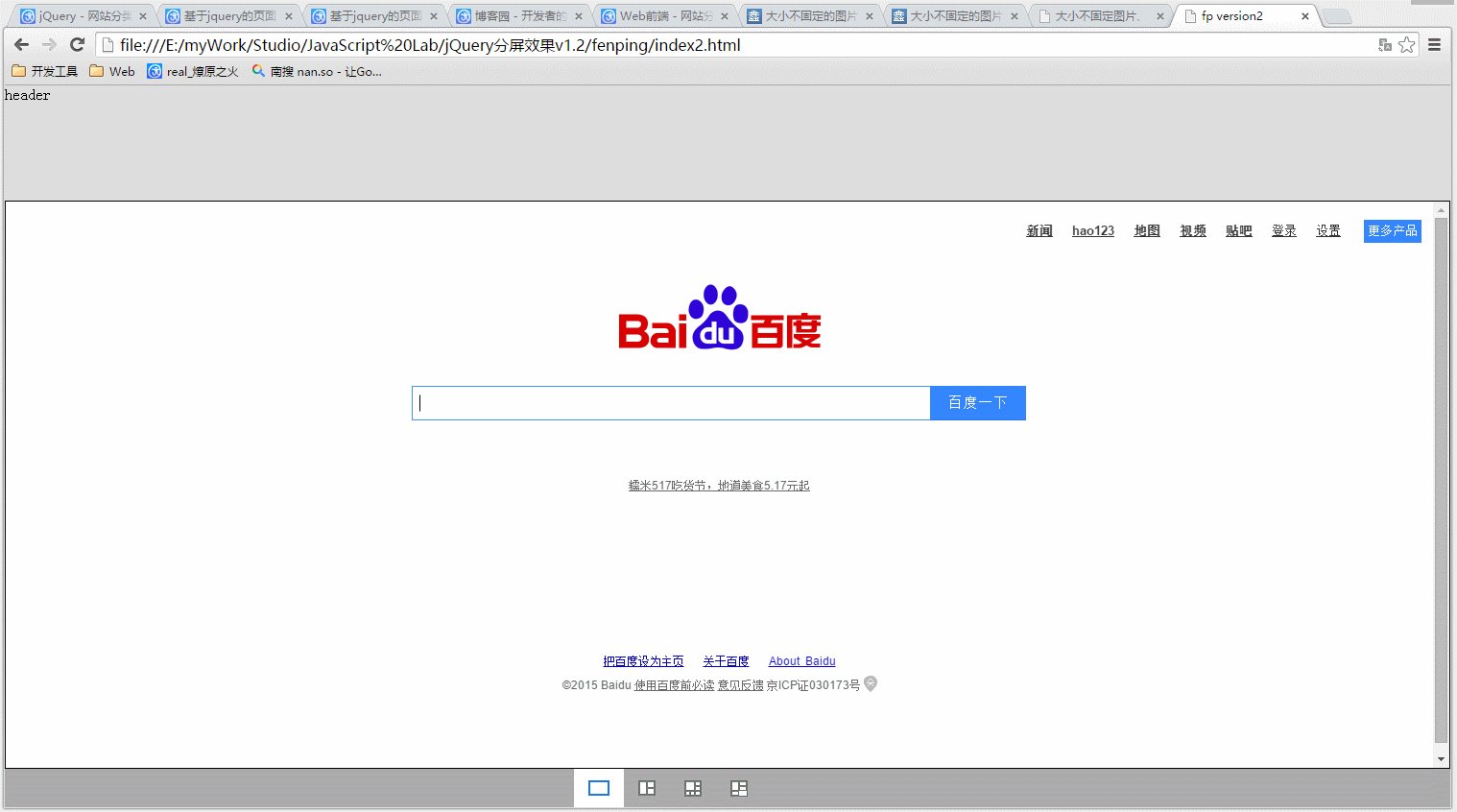
jQueryでボディの背景を置き換える
記事の紹介:Web ページ制作のプロセスにおいて、背景は Web ページに面白さと美しさを加えることができる非常に重要な要素です。場合によっては、Web ページの背景をプログラムで変更する必要がある場合があります。 jQuery はこの目的に非常に便利なフレームワークです。この記事ではjQueryを使ってWebページの背景を変更する方法を紹介します。具体的には、jQuery を使用して Web ページの body 要素の背景を変更する方法について説明します。これは、ページ全体の背景色、背景画像、グラデーション背景などを変更するシナリオに適用できます。 1. jQuery の一般的に使用されるメソッドは次のとおりです。
2023-05-25
コメント 0
758

JavaScriptで背景色を変更する
記事の紹介:JavaScript は、Web ページに動的インタラクティブ機能を追加できる、広く使用されているプログラミング言語です。その中でもWebページの背景色の変更はJavaScriptでは非常に一般的であり、実現しやすい効果でもあります。この記事では、JavaScript を使用して Web ページの背景色を変更する方法と、関連するコードの実装を簡単に紹介します。 1. JavaScript を使用して Web ページの背景色を変更する原理 Web ページでは、背景色はスタイル シートによって定義されます。通常、st は head タグで使用されます。
2023-05-06
コメント 0
5232