合計 10000 件の関連コンテンツが見つかりました

PHPを使ってオンラインアンケート調査システムを導入する方法
記事の紹介:インターネットの発展により、アンケートはデータ収集の一般的な方法になりました。オンラインアンケートシステムは、ますます多くの機関、企業、団体、個人がアンケート調査を実施する第一の選択肢となっています。この記事では、PHPを使ってオンラインアンケートシステムを実装する方法を紹介します。要件の決定とデータベースの設計 アンケートシステムを開発する前に、システムの要件を明確にする必要があります。考慮する必要がある問題には、多肢選択質問、穴埋め質問、マトリックス質問などのサポートされているアンケート フォーム、性別、年齢などの収集が必要なユーザー情報などが含まれます。 ; アンケート回答
2023-06-27
コメント 0
1562

アンケート調査機能を実装するために柔軟なMySQLテーブル構造を設計するにはどうすればよいでしょうか?
記事の紹介:アンケート調査機能を実装するために柔軟なMySQLテーブル構造を設計するにはどうすればよいでしょうか? 1. はじめに 現代社会ではアンケート調査がデータ収集や研究に広く使われていますが、さまざまなアンケート調査のニーズに柔軟に対応するには、合理的な MySQL テーブル構造を設計する必要があります。この記事では、アンケート機能を実装するための柔軟な MySQL テーブル構造の設計方法と、具体的なコード例を紹介します。 2. 需要分析アンケートには複数の質問が含まれており、各質問には複数の選択肢を含めることができます。ユーザーはアンケートに記入して選択することができます。
2023-10-31
コメント 0
1368

PHPを使ってネット投票・アンケート機能を実装する方法
記事の紹介:PHP を使用してオンライン投票およびアンケート機能を実装する方法 はじめに: インターネットの普及と発展に伴い、オンライン投票やアンケートはユーザーのフィードバックや意見を収集する一般的な方法になりました。 PHP は Web 開発で広く使用されているスクリプト言語であり、オンライン投票やアンケート機能を簡単に実装できます。この記事では、PHP を使用してこれらの関数を実装する方法と、対応するコード例を紹介します。 1. オンライン投票機能 オンライン投票機能の実装には、通常、質問の表示、選択肢の選択、結果の統計が含まれます。下
2023-09-05
コメント 0
768

オンライン質問回答に単一選択質問機能を実装する方法
記事の紹介:オンライン応答質問に単一選択質問機能を実装する方法 単一選択質問は、オンライン応答システムで一般的なタイプの質問であり、ユーザーは複数の選択肢から正解を選択できます。この記事では、オンライン質問回答における多肢選択質問機能の実装方法と具体的なコード例を詳しく紹介します。 1. フロントエンド設計の HTML 構造 HTML では、ラジオ ボタンを使用して単一選択の質問オプションを実装できます。以下は簡単な HTML 構造の例です:<div><h3>多肢選択問題 1
2023-09-26
コメント 0
1254

jquery uiを使用するためのチュートリアルは何ですか?
記事の紹介:jQuery UI は、jQuery JavaScript ライブラリに基づいて構築されたユーザー インターフェイス インタラクション、エフェクト、ウィジェット、およびテーマのセットです。高度にインタラクティブな Web アプリケーションを作成している場合でも、フォーム コントロールに日付ピッカーを追加するだけの場合でも、jQuery UI は最適な選択肢です。
2019-03-18
コメント 0
2199

jQuery UIの概要と機能の紹介
記事の紹介:jQuery UI を始める
jQuery UI の概要
jQuery UI は、jQuery JavaScript ライブラリに基づいて構築されたウィジェットおよびインタラクション ライブラリであり、高度にインタラクティブな Web アプリケーションを作成できます。高度にインタラクティブな Web アプリケーションを作成する場合でも、フォーム コントロールに日付ピッカーを追加するだけの場合でも、jQuery UI は最適な選択肢です。 jQuery UI には、状態を維持する多くのウィジェットが含まれています。
2017-06-26
コメント 0
1648

Vue フォーム処理でフォーム時の選択を実装する方法
記事の紹介:Vue フォーム処理でフォーム時選択を実装する方法 はじめに: Web アプリケーションを開発する場合、多くの場合、フォームを使用してユーザー入力情報を収集する必要があります。時間の選択はフォームにおける一般的な要件であり、Vue.js はフォームを処理するための豊富な機能を提供する人気のある JavaScript フレームワークです。この記事では、Vue.js でフォーム時選択を実装する方法をコード例を添付して詳しく紹介します。ステップ 1: 時間セレクター コンポーネントを選択する 時間選択機能を実装するには、いくつかのオープン ソースの時間セレクターを使用できます。
2023-08-11
コメント 0
1575

オンライン質問回答に選択式質問機能を実装する方法
記事の紹介:オンライン回答で多肢選択式の質問機能を実装するには、具体的なコード例が必要ですが、現代の教育においては、オンライン回答が一般的な学習方法となっています。質問タイプの 1 つである多肢選択問題は、学生の知識の習熟度を評価する効果的な方法です。この記事では、オンライン回答における選択式質問機能をコードで実装する方法を紹介します。まず、学生が質問に答えるための Web インターフェイスを構築する必要があります。簡単な HTML コードの例を次に示します: <!DOCTYPEhtml><html>
2023-09-24
コメント 0
1120

PHP でラジオ ボタン グループを設定および処理する方法 (コード例)
記事の紹介:PHP でラジオ ボタンを設定する方法 ラジオ ボタン グループは HTML フォームの基本要素の 1 つで、ユーザーがいくつかの選択肢から選択できる便利な方法を提供します。 PHP では、HTML フォームを使用してラジオ ボタンを作成し、PHP コードを使用してフォームのデータを設定および処理できます。この記事では、PHP でラジオ ボタン グループを設定および処理する方法を説明します。 1. ラジオ ボタン グループの作成 HTML では、<input type="radio"> 要素を使用してラジオ ボタンを作成できます。ラジオボタングループを作成するには、
2023-04-03
コメント 0
1520

jquery selectがチェックされていない
記事の紹介:jQuery は JS で最も人気のあるツールの 1 つで、Web ページ内の DOM 要素の処理を容易にするシンプルで使いやすいメソッドを多数提供します。フォームを処理するとき、多くの場合、フォーム要素で選択したラジオ要素とチェックボックス要素を選択する必要があります。しかし、フォーム内でチェック属性のない要素を選択するにはどうすればよいでしょうか?まず、フォーム要素の状態を理解する必要があります。ラジオボタンとチェックボックスの場合、チェックされた状態になります。このステータスは true である可能性があります
2023-05-23
コメント 0
823

jQueryレベル選択の書き方
記事の紹介:Web フロントエンド テクノロジの継続的な開発と更新により、jQuery は多くのフロントエンド開発者にとって最初の選択肢となりました。jQuery は非常に強力で使いやすく、多くの一般的な Web 開発タスク (そのうちの 1 つは階層型タスク) を簡単に処理できるためです。選択。この記事ではjQueryの階層セレクターの使い方を紹介します。階層セレクターを使用すると、特定の要素の子要素または親要素を選択するなど、DOM ツリー内の特定のノードを選択できます。階層セレクターは、スペース文字 (' ') で区切られた複数のセレクターで構成されます。各セレクターは、選択セットを制限します。
2023-05-14
コメント 0
655

jqueryを使ってポップアップボックスを実装する方法
記事の紹介:フロントエンド開発において、ポップアップボックスは頻繁に使用される機能です。 jQuery の人気により、jQuery を使用してポップアップ ボックスを作成することが、多くの開発者の最初の選択肢になりました。この記事ではjQueryを使ってポップアップボックスを実装する方法を紹介します。 1. jQuery の導入 まず、Web ページに jQuery を導入する必要があります。ヘッダー <head> タグで次のコードを使用できます: ```html<script src="https://cdn.bootc
2023-05-23
コメント 0
2293

jQueryの書き方
記事の紹介:jQuery は、多くの一般的な Web 開発タスクを大幅に簡素化する、広く使用されている JavaScript ライブラリです。 Web 開発者として、jQuery コードの記述方法を知ることは非常に重要です。この記事では、要素の選択、イベント処理、アニメーション効果、基本的な AJAX リクエストなどの jQuery コードの記述方法を紹介します。また、より明確で保守可能でスケーラブルなコードを作成するのに役立つ jQuery のベスト プラクティスもいくつか紹介します。ステップ 1: 要素の選択 jQuery で要素を選択する
2023-05-08
コメント 0
1027

giteeでプロジェクトをホストする方法を詳しく解説
記事の紹介:今日のソフトウェア開発において、コード ホスティング プラットフォームは非常に重要な部分です。多くのコード ホスティング プラットフォームの中で、gitee は国内ユーザーにとって最適な選択肢の 1 つです。この記事では、gitee でプロジェクトをホストする方法を紹介します。
2023-03-27
コメント 0
1379

Java で発生するコード フレームワークの選択の問題を解決する方法
記事の紹介:Java で遭遇するコード フレームワークの選択問題を解決する方法 ソフトウェア開発分野での Java の普及に伴い、対応するコード フレームワークも際限なく登場しています。適切なコーディング フレームワークを選択することは、開発者にとって重要な決定です。しかし、市場には数多くの Java フレームワークが存在しており、開発者にとって、多くの選択肢の中からプロジェクトに最適なフレームワークを見つけるのは困難な問題となっています。 Java で発生するコード フレームワークの選択の問題を解決するときは、次の要素を考慮する必要があります。 プロジェクトの要件: コード フレームワークを選択するときは、まず次のことを考慮する必要があります。
2023-06-29
コメント 0
1277

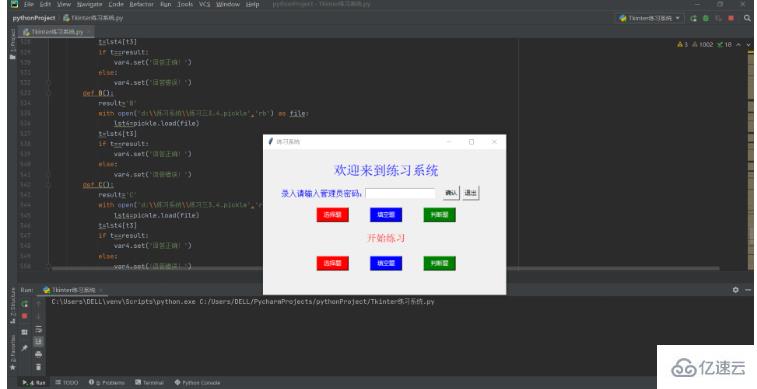
Python を使用してテスト演習システムを作成する方法
記事の紹介:実装効果コードの多肢選択質問 defxuanze():globalflag2ifflag2==1:definsert():num=var1.get()question=var2.get()choice=var3.get()answer=var4.get()withopen(' d:\\練習システム\\練習 3.1.pickle','rb')asfile:lst1=pickle.load(file)withopen('d:\\練習システム
2023-05-28
コメント 0
1433