合計 10000 件の関連コンテンツが見つかりました
jQuery Easyuiは左右のlayout_jqueryを実装します
記事の紹介:jQuery EasyUI は、さまざまなユーザー インターフェイス プラグインを統合する jQuery ベースのフレームワークです。次に、この記事では、左右のレイアウトを実装するための jQuery Easyui を紹介します。これには、easyui の左右のレイアウトに関する知識が含まれます。興味のある友人は一緒に学ぶことができます。
2016-05-16
コメント 0
2102
jqueryイベントメカニズム拡張プラグインjqueryマウスの右ボタンevent_jquery
記事の紹介:実際、jquery 独自のイベント メカニズムは、クリック、ダブルクリック、マウスの移動、マウスの移動などを含め、非常に完全です。しかし、やるべきことが 1 つ減ります。マウスの右クリックイベントです。もちろん、誰もがマウス プレス イベントを直接リッスンし、if を使用して対応する関数を決定して実行します。マウスの右クリック イベントを引き起こす効果
2016-05-16
コメント 0
926

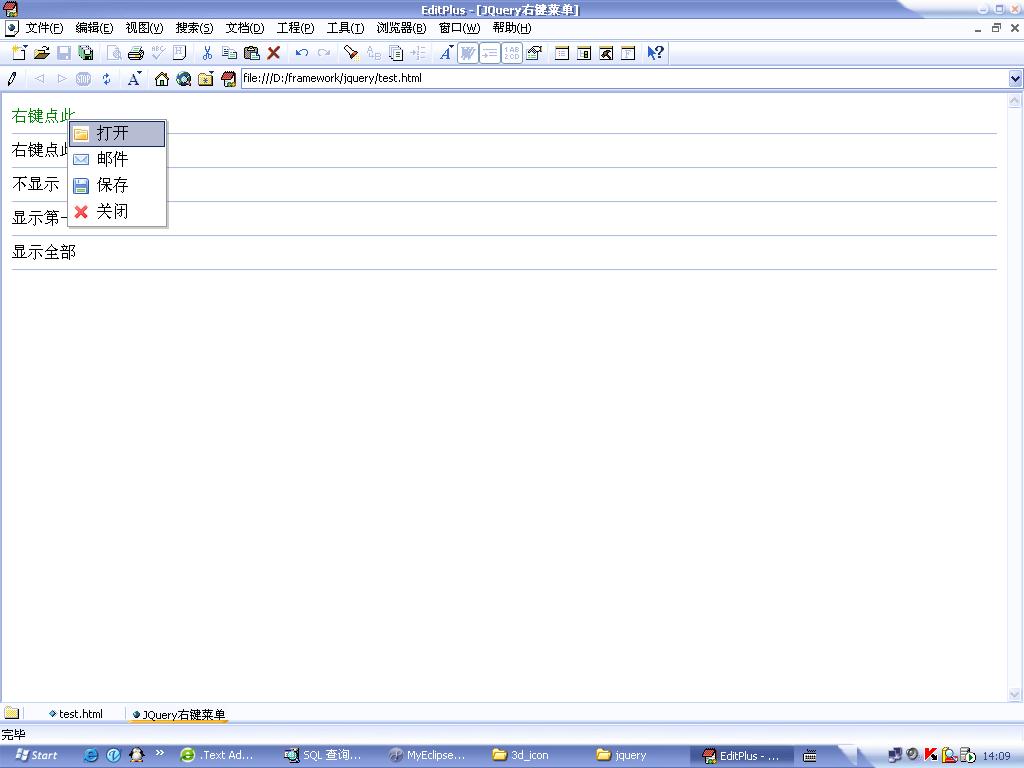
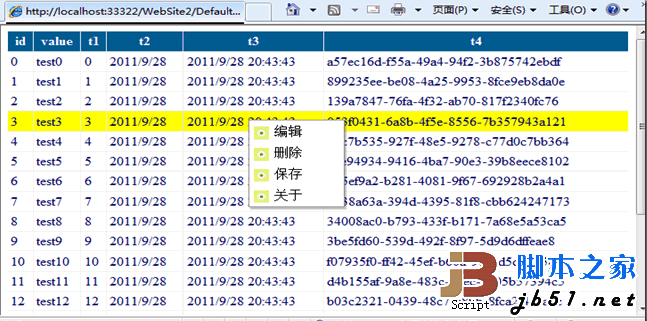
jQueryカスタム要素の右クリックイベント
記事の紹介:この記事では主にjQueryカスタム要素の右クリックイベント(実装事例)を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-17
コメント 0
1967

JQueryでメニューのスクロール効果を左右に変える
記事の紹介:今回はJQueryでメニューを左右にスクロールさせる効果についてお届けします。 JQueryでメニューを左右にスクロールさせる場合の注意点について、実際の事例を見てみましょう。
2018-04-24
コメント 0
2388

jQueryで左右のカルーセルエフェクトの共有を実現
記事の紹介:この記事では、主に左右のカルーセル効果を実現するための jQuery について詳しく紹介します。ショッピング サイトのホームページでよく使用されており、興味のある方は参考にしてください。
2017-09-30
コメント 0
1488

jQueryで左右のスライド切り替えを実装する方法
記事の紹介:今回はjQueryで左右スライドトグルを実装する方法を紹介します。 jQueryで左右スライドトグルを実装する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-27
コメント 0
3676

jQueryで左右のスライドを設定する方法
記事の紹介:フロントエンド開発では、動的なページ効果によりユーザー エクスペリエンスが向上し、Web サイトの使用がスムーズになります。左右のスライド効果は、一般的なアニメーション効果の 1 つです。 jQuery には、この効果を実現するためのいくつかの方法が用意されています。この記事では、左右のスライド効果を設定するための jQuery メソッドをいくつか紹介します。 1. jQuery.animate() メソッド jQuery の使用: animate() メソッドは、指定された時間内に要素を 1 つの状態から別の状態に遷移させることができます。 animate() メソッドは、ブロック レベルを含む任意の要素をスライドできます。
2023-05-18
コメント 0
2492