合計 10000 件の関連コンテンツが見つかりました

4 jQueryモバイル価格スライダー(範囲選択)
記事の紹介:このブログ投稿では、いくつかのjQueryモバイル価格スライダープラグインを紹介しています。これらのプラグインは、価格や範囲ベースの選択に最適な数値値を選択するためのユーザーフレンドリーな方法を提供します。 スライダーは、モバイルデバイス、Alloに特に適しています
2025-02-26
コメント 0
432

jQueryは、最初のx要素の数を選択します
記事の紹介:この簡潔なjQueryスニペットは、初期X要素を効率的に選択します。 または、要素範囲を選択するためにjQueryの.slice()メソッドを活用します。 強化されたコントロールのために.get()と結合します。
//最初の20個のアンカータグを選択します
$( "a")。
2025-02-28
コメント 0
645

6 jQueryカーソル関数
記事の紹介:マウスカーソルを操作するための強力なjQueryコードスニペットを以下に示します!これらを使用して、入力領域とテキストエリアフィールドでテキストカーソル位置と選択範囲を設定および取得できます。楽しめ!
// jQueryはカーソル位置関数のコール例を取得します
$( "input [name = 'username']")。getCursorposition();
jquery.fn.getCursorposition = function(){
if(this.length == 0)return -1;
$ $(this).g
2025-03-10
コメント 0
754

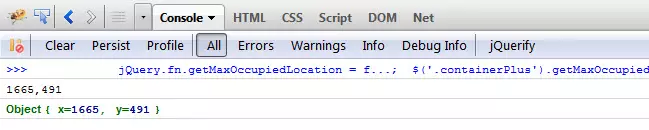
jQuery関数は、max x、y要素の座標を取得します
記事の紹介:このjQuery関数は、選択した要素または要素のグループの最も遠い範囲を効率的に決定します。 これは、絶対に配置された子供の位置に基づいてコンテナを動的にサイジングする場合に特に役立ちます(ドラッグアンのように
2025-02-27
コメント 0
698

NoSQL データベースとは何ですか?いつ使用する必要がありますか?
記事の紹介:SQL データベースと NoSQL データベースには、それぞれ独自の特性と使用例があります。それぞれの構造、拡張性、アプリケーションの範囲を理解することは、特定のニーズに合ったデータベース ソリューションをより適切に選択するのに役立ちます。
2メートルあります
2024-10-24
コメント 0
870

PHPはJcropによってインターセプトされたアバターのアップロード機能を調整します
記事の紹介:PHP には、Jcrop によってインターセプトされたアップロード アバター機能が統合されています。まず、Jcrop の概要を見てみましょう。Jcrop は、Web アプリケーションに画像トリミング機能を迅速かつ簡単に提供できる jQuery プラグインです。 特徴: 1. すべての画像は目立たない (邪魔にならない、DOM をシンプルに保つ) 2. アスペクト比のロックをサポート 3. minSize / maxSize 設定をサポート 4. 選択範囲の変更または移動時のサポート
2016-06-13
コメント 0
1626

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
599