合計 10000 件の関連コンテンツが見つかりました

jQuery はドロップダウン ボックスの値を設定して選択を禁止します
記事の紹介:Web 開発では、ドロップダウン ボックス (選択) は、一般的に使用されるユーザー インタラクション コントロールの 1 つです。通常、ドロップダウン ボックスのオプション値を設定すると、ユーザーは必要なオプションを選択できます。ただし、場合によっては、特定の状況下ではユーザーが特定のオプションを選択できないようにする必要があります。では、jQuery を使用してドロップダウン ボックスの値を設定し、選択を禁止するにはどうすればよいでしょうか?この記事では、この問題について詳しく説明します。 1. jQuery を使用してドロップダウン ボックスの値を設定する jQuery では、.val() メソッドを通じてドロップダウン ボックスの値を簡単に設定できます。このメソッドは、
2023-05-18
コメント 0
2585

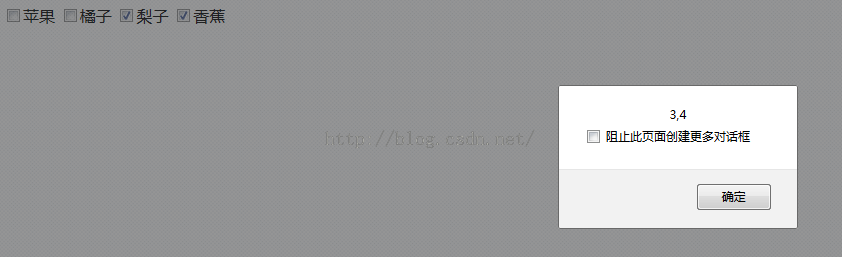
jQueryはselectで選択されたテキストと値を取得します
記事の紹介:jquery は select で選択されたテキストと値を取得します Get select: select で選択されたテキストを取得します: $(#ddlregtype).find(option:selected).text(); select で選択された値を取得します: $(#ddlregtype).val (); select で選択されたインデックスを取得します: $(#ddlregtype
2017-06-29
コメント 0
2371
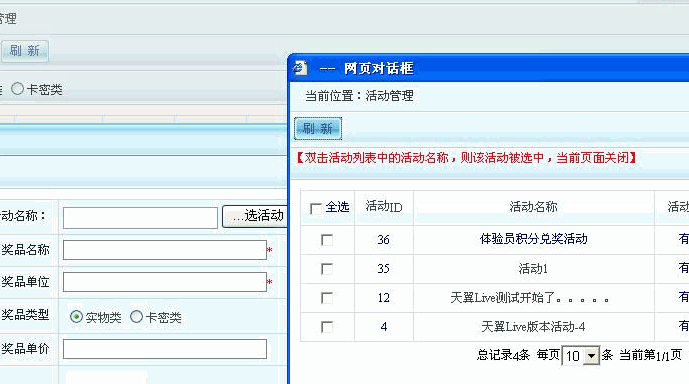
PHP は選択値を取得し、リンクをクリックして次のページに渡します。
記事の紹介:PHP は選択値を取得し、リンクをクリックして次のページ (最初のページ) に渡します: <div class="price"> <div class="clear"></div><dl><dt>協同組合を選択します。サービスステーション: </dt ><dd><select
2016-06-13
コメント 0
927
jQuery jRange はスライド選択の数値範囲を実装します。
記事の紹介:この記事では、jQuery に基づいたシンプルなプラグインである範囲セレクター プラグインである jRange を紹介します。このサイトには以前にも同様の記事があります: jQuery CSS は価格範囲を選択するためにスライダーを使用します。あまり良くない部分は、jqueryui の巨大なプラグイン ライブラリを使用していることです。興味のある方はご覧ください。プラグイン jRange の使用法を見てみましょう。
2016-05-16
コメント 0
1890