合計 10000 件の関連コンテンツが見つかりました

jQuery入力をテキストに変換します
記事の紹介:jqueryを使用して、フォーム入力をテキスト要素に変換します
。現時点では、スクリプトはテキスト入力に対してのみ機能しますが、テキストレア、ラジオ、チェックボックスなどの他の入力タイプで簡単に機能するように簡単に拡張できます。
$ form = $( '#Register-Form1');
$ form.fin
2025-02-26
コメント 0
851

キープレスのすべての単語の最初の文字を大文字化します
記事の紹介:このjQueryスニペットは、文字列内の各単語の最初の文字を大文字にします。 フォーム入力に役立ち、すべてのキャップタイトルやテキストを防ぎます。
//使用:すべての入力フィールドのキーアップイベントに添付
$( "input")。keyup(function(){
Toupper(これ)
2025-03-04
コメント 0
657

トップ15のjQueryフォームの例
記事の紹介:jQueryはフォームデザインに力を与えます:ユーザーエクスペリエンスと視覚効果を改善する
jQueryはフォームデザインを簡素化し、さまざまなグラフィックデザインとインタラクティブな効果を簡単に実現できます。一部のjQueryプラグインは、テキストボックスを拡大して、目を引くものにすることができます。関連読み物:30 jQueryフォームプラグイン
iPhoneスタイルのチェックボックス
有名なスイッチスタイルのiPhoneを模倣するチェックボックス。 出典:http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
2025-03-07
コメント 0
527

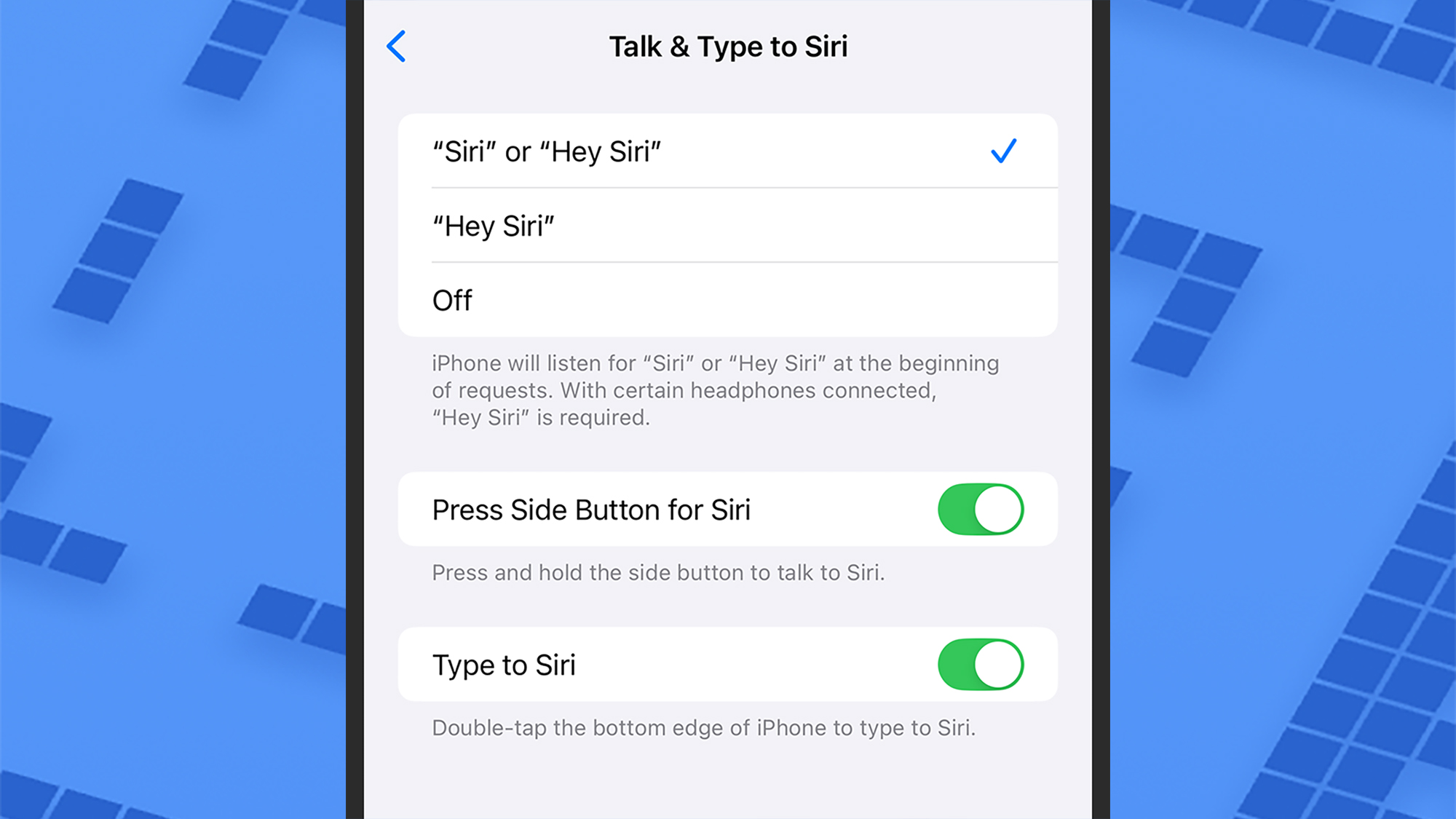
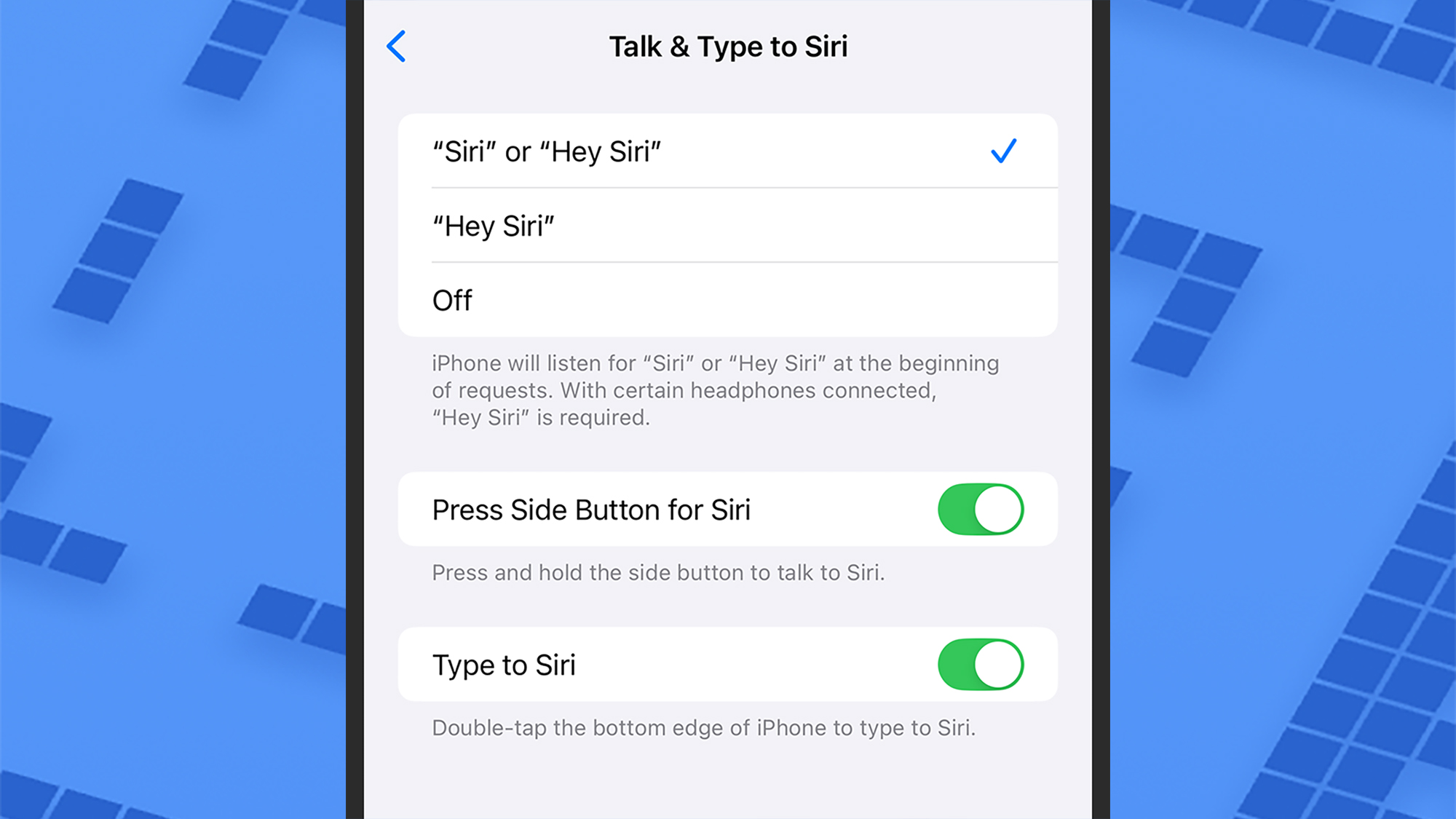
あなたの電話と話すのをやめなさい:タイプを使用する方法Siri
記事の紹介:iOS 18.1、iPados 18.1、およびMacOS 15.1 Sequoiaは重要な更新をもたらします。Siriはテキスト入力オプションを追加しました。これは、大声で話すことなく入力することでSiriと話すことができることを意味します。これは、静かにする必要がある図書館、地下鉄、その他の環境で非常に実用的です。
Siriのテキスト入力機能は数年前から存在していましたが、以前はアクセシビリティ設定に隠されていて、見つけるのは簡単ではありませんでした。現在、Appleはそれをより顕著な位置に置いています。テキスト入力を使用することは音声入力と同じくらい簡単です。
テキスト入力モードのSIRI関数は、新しいChatGPT拡張機能(設定「Apple Intel」で使用可能な音声入力モードと同じです。
2025-02-24
コメント 0
1056

JQuery Touppercase/Tolowercaseの例
記事の紹介:テキストを大文字と小文字に変換するために使用されるJavaScriptコードスニペット。これは、入力値を形成するための変更を示す簡単な例です。参照:jquery titlecaps関数
jQuery( 'form')。送信(function(){
jQuery( 'input#value')。val(function(i、val){
return val.touppercase();
val.tolowercase()を返します。
});
});
jque
2025-03-11
コメント 0
428

自動拡張Textarea jQueryプラグインを構築する方法、パート1
記事の紹介:Facebookのようなサイトでは、自動的に拡張されたテキスト領域が非常に人気があります。テキストエリアボックスの高さは、ユーザーが入力したテキストの量に応じて拡張および縮小します。これにはいくつかの利点があります。
ページのデザインは、大きなテキストエリアボックスに支配されません。
複数のテキスト領域を持つオンラインフォームは、短くて完了しやすく見えます。
ユーザーは、スクロールせずにすべてのテキストを表示できます。
拡張されたテキストエリアのデモを表示します...
この3部構成のチュートリアルでは、HTMLと再利用可能なjQueryプラグインを使用して自動的に拡張されたテキストエリアを構築する方法について説明します。第3部の終わりまでに、あなたはそれがどのように機能するかを理解し、あなた自身のプロジェクトで使用できるコードを持っているでしょう。
必要
すべての優れた開発者と同様に、私たちはすべきです
2025-03-08
コメント 0
509

RAG vs GraphRAG
記事の紹介:RAG と GraphRAG の概要
RAGとは何ですか?
RAG (検索拡張生成) は、情報検索とテキスト生成を組み合わせて、より正確で状況に応じた応答を生成するテクノロジーです。これは、ナレッジ ベースから関連情報を取得し、この情報を使用して大規模言語モデル (LLM) への入力を強化することによって機能します。
GraphRAGとは何ですか?
GraphRAG は、グラフ構造の知識を組み込んだ RAG フレームワークの拡張機能です。 GraphRAG は、フラットなドキュメントベースの検索システムを使用するのではなく、グラフ データベースを活用して、エンティティと概念の間の複雑な関係を表現およびクエリします。
RAG と GraphR
2025-01-20
コメント 0
657

Kokoro-ONNX TTS モデルをブラウザで実行する
記事の紹介:人工知能と機械学習の進歩により、ブラウザ内でできることの限界が大幅に拡大しました。ブラウザ内でテキスト読み上げ (TTS) モデルを直接実行すると、プライバシー、速度、利便性の新たな機会が生まれます。このブログ投稿では、JavaScript 実装を使用してブラウザーで Kokoro-82M ONNX TTS モデルを実行する方法を検討します。興味があれば、私のデモ「Kitt AI Text-to-Speech」で試してみてください。
TTS モデルをブラウザで実行する理由は何ですか?
従来、TTS モデルはサーバー上で実行され、入力の送信と合成音声の受信にはインターネット接続が必要でした。ただし、WebGPU と ONNX.js の機能を使用すると、
2025-01-17
コメント 0
1115

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
599