合計 10000 件の関連コンテンツが見つかりました

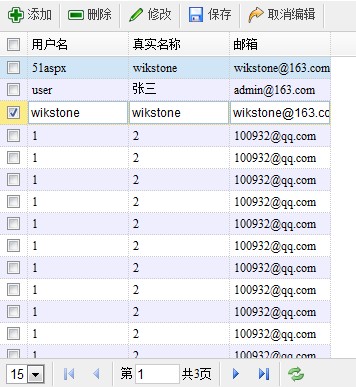
Jquery easyui で行編集モードの追加、削除、変更が可能になります。
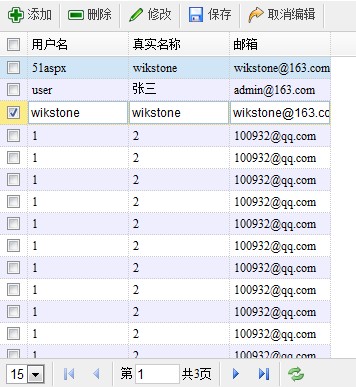
記事の紹介:jquery easyui フレームワークは、Web ページの作成に必要なすべてを提供し、サイトの構築に役立ちます。次に、この記事を通じて、興味のある友人が学ぶことができる Jquery easyui の行編集モードの追加、削除、変更操作を紹介します。一緒に
2016-05-16
コメント 0
1584

jQueryでテーブル行を追加、編集、削除するにはどうすればよいですか?
記事の紹介:今日の Web 開発時代では、特にデータ量の多い Web アプリケーションを扱う場合、効果的かつ効率的なテーブル管理が非常に重要になっています。テーブルの行を動的に追加、編集、削除できる機能により、ユーザー エクスペリエンスが大幅に向上し、アプリケーションがよりインタラクティブになります。これを達成する効果的な方法は、jQuery の機能を活用することです。 jQuery は、開発者が操作を実行するのに役立つ多くの機能を提供します。テーブルの行 テーブルの行は、相互に関連するデータのコレクションであり、HTML の要素で表されます。これは、テーブル内のセル (要素で表される) をグループ化するために使用されます。各要素はテーブル内の行を定義するために使用され、複数属性テーブルの場合、通常は 1 つ以上の要素が含まれます。構文$(セレクター).append(co
2023-09-05
コメント 0
934

jQuery を使用して、テーブル内の奇数行と偶数行の追加、削除、変更、色の設定を行う
記事の紹介:先週、私は HTML、CSS、JavaScript を少し学び、JavaScript で jquery を使用して、追加、削除、変更の機能を備えた簡単なテーブル操作を完了しました。 表は 3 つの列に分かれており、最初の列は学生番号 (ID 番号)、2 番目の列は学生の名前、3 番目の列は学生の年齢です。名前と年齢のボックスにデータを入力し、[追加] をクリックしてデータを追加します (ID 番号は段階的に自動的に生成されます)。次に新しい名前と年齢を入力し、[編集] をクリックして変更します。削除する場合はIDを入力して「削除」をクリックするだけで指定した行が削除されます。 テーブルの上部は、ID を入力すると、現在のテーブルの行数をリアルタイムで更新し、名前と年齢も動的に更新します。
2017-08-09
コメント 0
1966

jQueryでテーブルを削除する
記事の紹介:Web 開発では、ページ レイアウトの一部としてテーブルをよく使用します。場合によっては、テーブルに対して追加、削除、変更などの操作を実行する必要があります。テーブル内の特定の行または列を削除したいとします。jQuery を使用してこの操作を完了できます。 1. jQuery を使用して、削除する行または列を選択します まず、jQuery を使用して、削除する行または列を選択する必要があります。次のコードを使用して、削除する行または列を選択できます。 1. 指定した行 ```$('table tr').eq を削除します。
2023-05-28
コメント 0
1095

yii2でjqueryを削除する方法
記事の紹介:yii2 から jquery を削除する方法: 1. AppAsset.php ファイルを編集し、変数 $depends の「yii\web\YiiAsset」値をコメント アウトします; 2. main.php ファイルを編集し、設定「'yii」を以下に追加しますフィールド「components」\web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," を使用して jquery スクリプトを削除します。
2023-02-17
コメント 0
1707
HTMLテーブル行Trのコピー・削除・計算機能を実現するjQueryについて
記事の紹介:この記事では、jQuery の HTML テーブル行 Tr のコピー、削除、および計算関数の実装を主に紹介します。jQuery の一般的なテーブル テーブルのコピー、追加、削除、行数の計算が含まれます。必要な方は参照してください。皆さんのお役に立てれば幸いです。
2018-01-01
コメント 0
1716

Go 言語と Vue.js を使用して編集可能なテーブル コンポーネントを構築する方法
記事の紹介:最新の Web アプリケーションでは、テーブルは頻繁に使用される基本コンポーネントであるため、編集可能なテーブル コンポーネントを構築できると、開発者は非常に便利になります。この記事では、Go言語とVue.jsを使って編集可能なテーブルコンポーネントを構築する方法を紹介します。編集可能なテーブル コンポーネントとは何ですか? 編集可能なテーブル コンポーネントは、ユーザーがテーブル内の操作を入力、編集、変更できるようにするユーザー インターフェイス コンポーネントです。また、新しい行の追加、行の削除、並べ替え、フィルターなどの追加機能も提供します。 、検索など。編集可能なテーブルグループ
2023-06-17
コメント 0
1212