合計 10000 件の関連コンテンツが見つかりました

PHPによるCarbon日時処理ツールの詳細説明
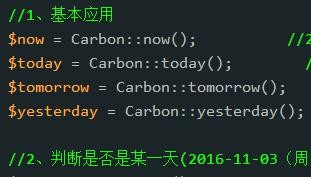
記事の紹介:Carbon は、PHP の非常にユーザーフレンドリーな時刻と日付を処理するプラグインです。この記事では主に、PHP の日付と時刻を処理するツール (Carbon) の例を紹介し、皆様のお役に立つことを願っています。
2018-03-01
コメント 0
2153

レイウイは何に基づいていますか?
記事の紹介:layuiはjQueryをベースに開発されたフロントエンドフレームワークで、具体的にはjQueryのDOM操作、イベント処理、AJAX操作、プラグイン機構などを利用してフロントエンドの開発作業を簡素化し、開発効率とコードの保守性を向上させます。
2024-04-26
コメント 0
685

jQueryで時間を開始する方法
記事の紹介:jQuery は Web サイトのフロントエンド開発で広く使用されている JavaScript フレームワークで、開発作業を大幅に簡素化する便利な機能やメソッドが多数提供されています。時間処理は Web サイト開発プロセスに不可欠な部分であるため、jQuery を使用して時間を処理する方法を理解すると、効率が大幅に向上します。この記事ではjQueryで時刻処理を開始する方法を解説します。 1. 開始時刻 jQuery では、組み込み JavaScript 関数 `Date()` を使用して現在時刻を取得できます。
2023-05-18
コメント 0
594

vue はどのようなフレームワークを使用しますか?
記事の紹介:Vue.js は、コア ライブラリと一連の追加フレームワークおよびプラグインを含むフロントエンド JavaScript フレームワークです。コア フレームワーク: Vue コア ライブラリは、リアクティブ データ バインディング、コンポーネント ベースの開発、および仮想 DOM を提供します。追加のフレームワーク: vue-router (ルーティング管理)、vuex (状態管理)、および特定の目的のためのフレームワーク (Vuex ORM、Vue Apollo など) を含みます。プラグイン: HTTP API との対話 (vue-axios)、日付と時刻の処理 (vue-moment)、Google マップの統合 (vue-google-maps) など、特定のニーズを満たすために Vue.js の機能を拡張します。
2024-04-06
コメント 0
558

dedecms での時間変換プラグインの推奨事項と使用上のヒント
記事の紹介:時間変換は、Web サイト開発、特に dedecms などの CMS システムでは一般的な要件です。時間の表示と変換をより便利に行うために、いくつかの時間変換プラグインを使用できます。この記事では、時間変換プラグインを推奨し、具体的な使用方法のヒントとコード例を示します。推奨される時刻変換プラグイン: Moment.jsMoment.js は、開発者が JavaScript で日付と時刻を簡単に解析、検証、操作、フォーマットするのに役立つ強力な時刻処理ライブラリです。
2024-03-13
コメント 0
783

jQueryで日時を設定する方法
記事の紹介:Web アプリケーションの人気に伴い、日付と時刻の処理は Web サイト開発において非常に重要な側面になりました。 jQuery は、開発者が Web サイトで日付と時刻を簡単に処理できるようにする人気の JavaScript ライブラリです。この記事では、jQuery を使用して日付と時刻のピッカーを設定する方法、および jQuery を使用してページ上の日付と時刻を動的に変更する方法を紹介します。 1. 日付と時刻のピッカー jQuery UI は、Web アプリケーション用に特別に設計された UI (ユーザー インターフェイス) ライブラリです。 jを使うことで
2023-04-05
コメント 0
714

jQuery と HTML5 に基づいたカレンダー時計プラグインの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は、今でも非常に人気のある Web フロントエンド JavaScript フレームワークです。今回紹介するのは、jQuery をベースにしたカレンダー時計プラグインです。一部のカレンダー プラグインは HTML5 テクノロジーに基づいて実装されているため、アニメーション効果が実現されます。かなり良いです。興味のあるお友達はぜひ行ってみてください。 1. イベント記録機能を備えた jQuery 多機能カレンダー プラグイン この jQuery カレンダー プラグインの大きな特徴は、各日付の後にイベントを記録できることです。JS 開発が得意な場合は、リマインダー時刻を設定することもできます。それを即時リマインダー用のアプリに改良します。 オンライン デモ ソース..
2017-03-08
コメント 0
2318

dedecms 時刻フォーマットの効率的な方法の共有
記事の紹介:Webサイト開発にDedeCMSを使用する過程で、処理時間フォーマットの状況によく遭遇します。時刻をフォーマットする場合、PHP の date() 関数をよく使用しますが、時刻フォーマットを処理するには、より柔軟で効率的な方法が必要な場合があります。この記事では、開発者が時間データをより適切に処理できるように、いくつかの効率的な DedeCMS 時間フォーマット方法を紹介します。まず、dede を使用して、テンプレートまたはプラグインで時刻をフォーマットできます。簡単なサンプル コードを次に示します。 // Get time
2024-03-13
コメント 0
1081

jquerysessionの使い方
記事の紹介:jqueryにおいて、jquerysessionはセッションデータの追加、削除、取得に使用されます。セッションを操作するためのプラグインです。また、セッションを処理するためのjqueryベースのライブラリでもあります。「$.session.set('key'」を使用できます) , 'value')" データを追加し、"$.session.remove('key')" を使用してデータを削除します。
2022-06-07
コメント 0
2707

ajax にはどのようなフレームワークがありますか?
記事の紹介:Ajax フレームワークには、jQuery、Axios、Fetch API、Ember.js、Backbone.js、Angular、React などが含まれます。詳細な紹介: 1. jQuery は最も人気のある JavaScript ライブラリの 1 つです。これは、AJAX リクエストを処理するための簡潔で明確な API を提供します。jQuery には、ユーザーが複雑な関数を迅速に実装できる豊富なプラグイン ライブラリもあります。2. Axios は、 Promise ベースの HTTP クライアントなど。
2023-11-17
コメント 0
1382

jqueryのページネーションでページ番号をバックグラウンドに渡す方法
記事の紹介:インターネット時代の発展に伴い、Webサイト上のデータ量は増大しており、データをより見やすく表示するためにページングは必須の機能となっています。フロントエンド開発ではjQueryプラグインを利用してページングを実装するのが一般的ですが、実際のアプリケーションではデータ処理のためにバックグラウンドにもページ番号を渡す必要があるため、この記事ではページ番号を渡す方法を紹介します。 jQuery ページングの舞台裏に戻ります。 1. jQuery ページング プラグインの基本原理 まず、jQuery ページング プラグインの基本原理を理解する必要があります。 jQueryページネーションプラグインの実装
2023-05-18
コメント 0
651

jqueryテキストボックスが時間形式を変更します
記事の紹介:jQuery は JavaScript 言語をベースにしたオープン ソース フレームワークで、JavaScript コードを処理するためのシンプルかつ効率的かつ時間を節約する方法を提供します。 Web 開発のプロセスでは、テキスト ボックスはよく使用されるフォーム要素の 1 つであり、通常はテキスト ボックスに入力される時刻形式を制限したり、変換したりする必要があります。この記事では、jQueryを使ってテキストボックスの時刻形式を変更する方法を紹介します。まず、HTML ページにテキスト ボックス要素を追加し、それに id 属性を割り当てます。 ```html<入力タイプ=
2023-05-28
コメント 0
500

jqueryフォームで使用されるメソッドは何ですか
記事の紹介:jquery では、ajaxForm() メソッドと ajaxSubmit() メソッドを使用して「jquery form」を使用できます。「jquery form」は、フォームの非同期送信用のプラグインです。フォームの送信とフォーム送信のパラメーターの設定に使用されます。 . フォーム送信時に使用でき、フォーム送信前のフォームデータのチェックサム処理やフォーム送信後の関数呼び出しに使用できます。
2022-06-07
コメント 0
2713

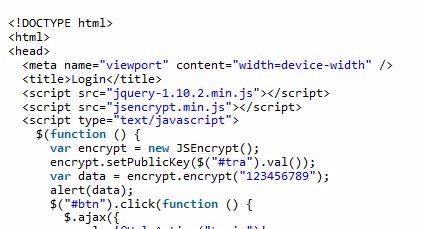
jQuery+C#でパラメータRSA暗号送信機能を実装する際のヒントを共有
記事の紹介:この記事では、パラメータ RSA 暗号化送信機能を実装するための jQuery+C# を主に紹介し、jsencrypt.js プラグインのフロントエンドの文字データ処理と送信、および特定のベースの C# バックグラウンド データ変換と RSA 暗号化関連の操作テクニックを使用して js を解析します。読者向けに jsencrypt.js も付属していますので、必要な方はダウンロードして参考にしていただければ幸いです。
2018-01-06
コメント 0
2198

uniappで音声録音と音声処理を実装する方法
記事の紹介:UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、開発者が 1 つのコーディングに基づいて、iOS、Android、H5 などの複数のプラットフォーム向けのアプリケーションを同時に生成するのに役立ちます。 UniApp でオーディオ録音およびサウンド処理機能を実装するには、uni-extend プラグインと uni-audio コンポーネントを使用する必要があります。まず、UniApp プロジェクトに uni-extend プラグインをインストールする必要があります。コマンド ライン ウィンドウを開き、プロジェクト ディレクトリに切り替えて、次のコマンドを実行します。
2023-10-21
コメント 0
1606

jqueryはスクリプトライブラリですか?
記事の紹介:jqueryはスクリプトライブラリです。 jquery は、イベント処理、HTML ドキュメントのトラバーサル、Ajax インタラクション、およびアニメーションを簡素化し、Web サイトを迅速に開発するために使用できる、シンプルで高速な JavaScript スクリプト ライブラリです。 jQuery を使用すると、JavaScript コードの記述効率が大幅に向上し、記述されたコードがより簡潔で堅牢になると同時に、インターネット上の豊富な jQuery プラグインにより、開発者の作業が容易になり、開発効率が向上します。プロジェクトの品質向上。
2022-12-12
コメント 0
2465

jQueryの長所と短所は何ですか
記事の紹介:jQuery の長所と短所は次のとおりです。 1. 長所: スクリプトとページの分離が実現され、コードが柔軟かつ明確で、最小限のコードでより多くのことを実行でき、パフォーマンスが高く、業界で広くサポートされており、多くの機能が備わっています。プラグインを追加してエコシステムを形成するため、簡単に始めることができ、学習時間を節約できるため、JavaScript プログラミングがより面白くなります; 2. 欠点: 下位互換性がなく、プラグインの互換性が低いため、完成したコードに影響を及ぼし、必要な処理が必要になります。プラグインの手動変更または複数のプラグイン間の競合、不適切なバージョン リリース戦略、および大規模なフレームワークのコア コード アニメーションと特殊効果のサポートも比較的貧弱です。
2023-05-25
コメント 0
2873
バリデーター検証コントロールの使用法 code_form 効果
記事の紹介:コードは比較的単純でコメントが少ないため、主に単純なルールを検証するために使用され (正規表現が組み込まれている場合は自分で正規表現を追加することもできます。複雑なメソッドはまだサポートされていません)、フォーム送信時の検証を処理します。主なアイデアも、以前の jQuery 用バリデーター プラグインに基づいています。
2016-05-16
コメント 0
1175

Nodejs+eggの使い方
記事の紹介:Node.js は、今日の Web アプリケーション開発において非常に人気のあるテクノロジ オプションとなっています。これにより、開発者は JavaScript を使用してサーバー側のコードを作成でき、同時性の高いリアルタイムのデータ集約型アプリケーションを処理できます。 Egg.js は、Node.js をベースにした高速、柔軟、スケーラブルな Web 開発フレームワークです。これは、エンタープライズレベルの Web アプリケーションを構築するためによく使用されます。 Egg.js は、ルーティング、ミドルウェア、プラグイン、フロントエンド レンダリングなどの多くの機能を提供します。この記事では詳しくお伝えします
2023-05-25
コメント 0
630