合計 10000 件の関連コンテンツが見つかりました

CSS と jQuery を使用して現在のページのリンクの色を変更する方法
記事の紹介:CSS と jQuery を使用して現在のページのリンクの色を変更する方法 現在のページのリンクを他のページとは異なるスタイルに設定することは、Web 開発の一般的なタスクです。これを実現する 1 つの方法は、CSS と jQuery を使用することです。CSS を使用して、
2024-10-20
コメント 0
316

ブラウザのjquery更新ページのサイズ
記事の紹介:JavaScriptを使用して、ブラウザのサイズ変更されたページの基本コードスニペットを更新します。
//ブラウザがサイズ変更されたら、ページを更新します
$(window).bind( 'resize'、function(e){
console.log( 'ウィンドウサイズが変更されました..');
this.location.reload(false);
/ *サーバーからのtrue getページ */
});
window.location.reload()がFirefoxで動作しない場合は、以下を試してください。
//
2025-02-23
コメント 0
222

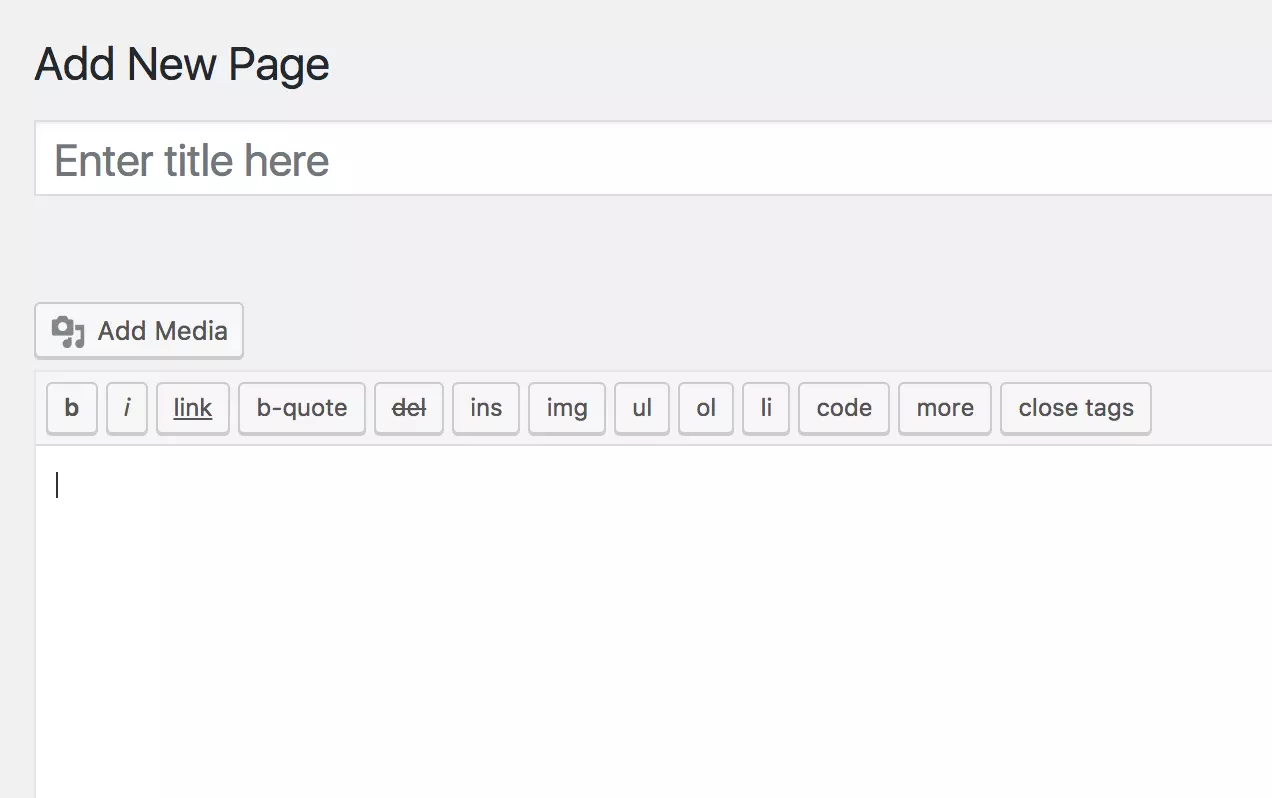
WordPressページとページAPIの理解
記事の紹介:WordPressページと記事:静的コンテンツ管理とAPIアプリケーション
WordPressのページと記事は異なり、さまざまな種類のWebサイトコンテンツに適しています。この記事では、ページの目的と記事との違いを説明し、WordPress Webサイトでページを管理する方法を説明します。
キーポイント:
WordPressページは、WordPressの記事とは異なり、時間に関するものではない、お問い合わせや私たちのページなど、ウェブサイトに静的な永続的な情報を表示するために使用されます。
編集者または管理者の権利を持つユーザーは、WordPressページを管理できます。
2025-02-09
コメント 0
933
PHP ページめくりのサンプルコード
記事の紹介:PHP ページめくりのサンプル コード。コードをコピーする コードは次のとおりです。 ?php class Page { private $pageSize;//ページごとの行数 private $absolutePage;//現在のページ private $pageCount;//総ページ数 private $totalNum;//Total行数
2016-06-13
コメント 0
1094
Dreamweaverdedecms|原稿ページの共通タグ
記事の紹介:Dreamweaver dedecms|記事ページの一般タグ 現在の場所: {dede:field name='position'/}前のページ: {dede:prenext get='pre'/}次のページ: {dede:prenext get='next' /}コレクション: <a
2016-06-13
コメント 0
762
PHP のページング アルゴリズム 3 行のコード (開始ページと終了ページの検索)
記事の紹介:PHP のページング アルゴリズム 3 行のコード (開始ページと終了ページの検索)。優れたページング アルゴリズムには、次の利点があります。 現在のページ番号はできる限り中央にある必要があります。「ホーム」と「最後のページ」が使用できない場合 (現在最初または最後のページにある)、これらを非表示にしないでください。二
2016-06-13
コメント 0
925
WeChat OAuth2.0 Web ページの認証 PHP の例
記事の紹介:WeChat OAuth2.0 Web ページの認証 PHP の例
1. 認可コールバック ページのドメイン名を設定します (www.aaa.com など)。
?
2. 公式アカウントをシミュレートするサードパーティの Web ページ、fn_system.php
<?php
if(empty($_SESSION['user'])){
header("場所:http://www.aaa.net/uc/fn_wx_login.ph
2016-06-13
コメント 0
870