合計 10000 件の関連コンテンツが見つかりました

css font-display:Web上でのフォントレンダリングの未来
記事の紹介:キーテイクアウト
CSS Font-Display Descriptorは、ユーザーエクスペリエンスと知覚されたパフォーマンスを向上させることを目的とした、読み込み中にフォントの表示方法を開発者に制御することができます。
記述子は、 @font-face at-rule内で動作します
2025-02-16
コメント 0
409

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
205

PHPMailer を使用して HTML メールに画像を埋め込む方法
記事の紹介:この記事では、PHPMailer を使用して HTML 電子メールに画像を埋め込む方法について説明します。対処する主な問題は、スパム フィルターや電子メール クライアントの制限による画像読み込みの失敗につながる可能性がある外部リソースの依存関係などの課題を克服する方法です。
2024-10-23
コメント 0
824

動的 Web サイトのモバイル パフォーマンスとメディア読み込みの最適化
記事の紹介:この動的な Web サイトは、デスクトップでは良好なパフォーマンスを示しますが、高解像度の画像やビデオ、および複数のインタラクティブな要素のレンダリングが遅いため、モバイルやネットワークのパフォーマンスが遅いという問題に悩まされています。 遅延読み込みはすでに実装されていますが、ファー
2025-01-16
コメント 0
715

CSSオブジェクトフィットとオブジェクトポジションの使用方法
記事の紹介:コアポイント
CSSプロパティオブジェクトフィットとオブジェクトポジションを使用して、埋め込み画像やその他の交換要素のサイズを変更および配置できます。
オブジェクトフィットプロパティは、指定された領域で画像の表示方法を制御するさまざまなオプションを提供し、必要に応じて画像のコンテンツの一部を非表示にできます。これは、歪みのない特定の空間に画像を適応させるのに役立ちます。
オブジェクトフィット属性には主に5つのキーワード値があります:カバー、conter、none、scale-do
2025-02-09
コメント 0
1081

Exiftool または PHP を使用して、除去された画像の EXIF データを復元する方法
記事の紹介:除去されたイメージへの EXIF データの復元ファイル サイズを削減するために、アップロードされたイメージから EXIF データを除去しました。ただし、基本的な EXIF データを画像に再挿入したいと考えています。RescueExiftool に対する Exiftool は、読み取り、書き込みを可能にするツールです。
2024-10-21
コメント 0
1065

React 開発者向けの初期ロード パフォーマンス: 詳しい調査
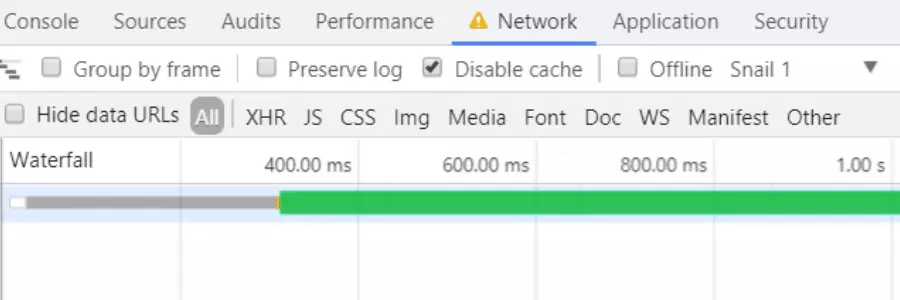
記事の紹介:ウェブページの最初の画面のパフォーマンスと最適化戦略の詳細な議論
目次
初期読み込みパフォーマンスインデックスの紹介
パフォーマンスDevToolsの概要
プロジェクト設定
必要なdevtoolsを探索してください
さまざまなネットワーク条件を探索します
非常に遅いサーバー
異なる帯域幅と遅延をシミュレートします
CDNの重要性
繰り返しアクセスパフォーマンス
キャッシュコントロールヘッダーを使用して、ブラウザキャッシュを制御します
キャッシュ制御および最新のパッケージングツール
私は本当にこれらすべてを知る必要がありますか?
今日、AI駆動型のコード生成の重要性は活況を呈しており、Reactコードを作成することの重要性は減少しています。今では誰でも、何でも反応で編集できます
2025-01-27
コメント 0
215