合計 10000 件の関連コンテンツが見つかりました

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1103
jquery_jquery で実装された全画面切り替え効果
記事の紹介:jqueryで実装した全画面切り替えエフェクト 右側に小さな丸いマークがあり、クリックするごとに1画面に切り替わります。もちろんマウスをスクロールしてページを切り替えることもできます
2016-05-16
コメント 0
1343

JavaScriptを使用して全画面モード切り替え機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して全画面モード切り替え機能を実装するにはどうすればよいですか?現代の Web デザインでは、全画面モード切り替え機能が一般的に使用される機能になっています。全画面モードを使用すると、ユーザー エクスペリエンスが向上し、ユーザーは Web コンテンツの閲覧により集中できるようになります。この記事では、JavaScriptを使用して全画面モード切り替え機能を実装し、具体的なコード例を紹介します。全画面モード切り替え機能を実装するには、JavaScriptで全画面APIを使用する必要があります。
2023-10-21
コメント 0
1618

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2415

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1315

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2021

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1480

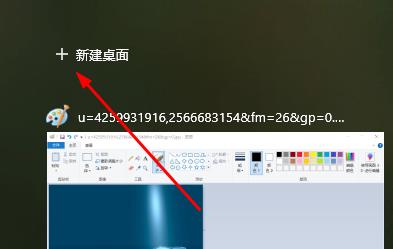
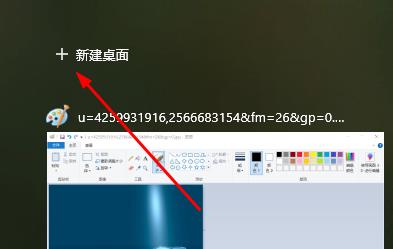
Windows 10 でゲームをプレイ中に画面がフリーズした場合はどうすればよいですか? Win10切り替え画面スタック問題の解析
記事の紹介:ゲームをプレイする際、画面の切り替えは多くのユーザーが使用する操作ですが、最近、多くのユーザーから「ゲームプレイ中に画面を切り替えるときにWin10がフリーズしたらどうすればよいですか?」という質問が寄せられました。ユーザーはショートカット キー win+tab を直接押して新しいデスクトップを作成し、次のコードを入力できます。このサイトはWin10の画面切り替え画面が固まる問題の分析をユーザーに丁寧に紹介しましょう。 Win10 画面切り替え画面スタック問題の分析 1. まず、スタックしたインターフェイスでショートカット キー「win+tab」を押します。 2. 次に、「新しいデスクトップ」をクリックして、新しいデスクトップを入力します。 3. ショートカット キー「win+r」を押し、コード「taskkmgr&」を入力します。
2024-02-12
コメント 0
940

新しい BesTV V21 垂直スクリーン ディレクター モニターがリリースされました: フル波形モニタリング、3 ウェイ 4K@60Hz HDMI 入力をサポート
記事の紹介:12月28日のこのウェブサイトのニュースによると、Desviewは、垂直画面モニタリング、マルチスクリーンモード、フル波形モニタリング、LUTインポートなどをサポートするV21垂直画面ディレクターモニターをリリースしました。 V21は垂直画面マルチスクリーンモニタリングを採用しており、UIメニューは水平および垂直画面切り替えをサポートしており、画面はシングルスクリーン、デュアルスクリーン、トリプルスクリーン、またはクアッドスクリーンに設定可能です。ピクチャーインピクチャーモードをサポートしています。フル波形モニタリング機能を内蔵し、HDMI と SDI モードの両方をサポート; 複数のスタイルの LUTS を内蔵し、カスタム LUTS のインポートをサポートします。 V21 は全アルミニウム合金フレームと強力なシェルを採用し、1920*1080 スクリーンを搭載し、1000Nits の輝度、1000:1 のコントラスト比、99.5% DCI-P3、HDR モニタリングをサポートし、ヒストグラム、波形を内蔵しています。そしてベクトルグラフィックス。
2024-01-08
コメント 0
615

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1562

Apple Clip の用途は何ですか? Apple 携帯電話で Clip を使用する方法
記事の紹介:1. ミー文字、アニメーション字幕、ビデオ ステッカー ライトなど、多くの興味深い機能が追加されました。 Clip がメジャーバージョン 3.0 アップデートをリリースしました. 最も重要なアップデートは、縦画面と横画面のビデオサポートの追加であり、iPhone 12 シリーズ向けの HDR ビデオ録画をサポートする最初のアプリケーションになりました。 3. 水平および垂直画面撮影をサポートします。短いビデオ コンテンツの人気に伴い、16:9 または 4:3 の水平および垂直画面ビデオ コンテンツがより多くの人に好まれる録画比率になりました。クリップ ショットの右上隅にビデオ アスペクト比ボタンが追加されました。正方形に加えて、16:9 と 4:3 のオプションもあり、2 本の指で画面をピンチすることで異なるレンズに切り替えることもできます。 4. エフェクトツールのフィルター、ポスター、リアルタイム字幕ライティング機能に特殊効果を追加しました。クリップショットを使用してビデオを録画する場合、赤いボタンをクリックして録画できます。
2024-03-22
コメント 0
1300

CSS Positions レイアウトを使用して全画面スクロール効果を実現する方法
記事の紹介:全画面スクロール効果を実現する CSSPositions レイアウト メソッド Web デザインでは、全画面スクロール効果は、ページのダイナミクスと対話性を向上させる一般的な手法の 1 つです。この効果により、ページはさまざまなビューポート ベースのスクロール アクションでページ コンテンツをスムーズに切り替えることができ、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、CSSPositions レイアウトを使用して全画面スクロール効果を実現する方法と、具体的なコード例を紹介します。全画面スクロール効果を実装する前に、CS を理解する必要があります
2023-09-26
コメント 0
778

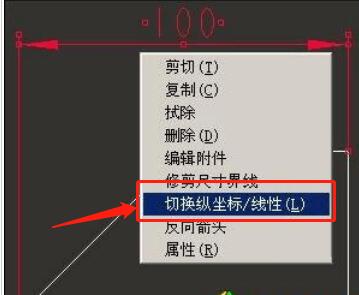
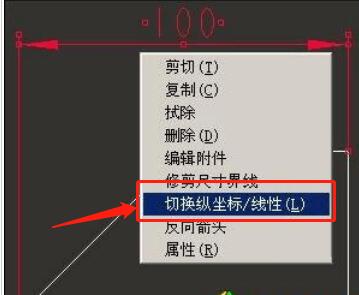
Proe 図面で累進寸法をマークする方法のチュートリアル
記事の紹介:1. 一般寸法を座標寸法に変換できます。変換するサイズを右クリックして [垂直座標/直線の切り替え] を選択し、プロンプトに従って寸法境界の 1 つを座標の原点 (0) として選択します。 point) を指定すると、一般寸法が座標寸法に変換されます。 2. 一般寸法を座標寸法に変換できます。変換するサイズを右クリックして [垂直座標/直線の切り替え] を選択し、プロンプトに従って境界線の 1 つを座標の原点 (0) として選択します。 point) を使用して一般寸法を変換し、累進寸法に変換します。 3. 次に、[ツール]メニュー→[画面のカスタマイズ]をクリックし、[カスタマイズ]ダイアログボックスのツールバーに座標アイコンをドラッグします。 4. Proe は自動座標コマンドも提供します。
2024-06-02
コメント 0
1134

jQueryで画像カルーセルを実装する方法
記事の紹介:この記事では、主に jQuery によって実装された単純な画像カルーセル効果を紹介し、時間関数と乱数操作を完全なサンプル フォームと組み合わせて、同じ方向にスライドするなどの切り替え効果を備えた jQuery のページ要素の動的変換の関連実装テクニックを分析します。コードは非常にシンプルで実用的で、困っている友人が参照できます。
2018-06-07
コメント 0
1724