合計 10000 件の関連コンテンツが見つかりました

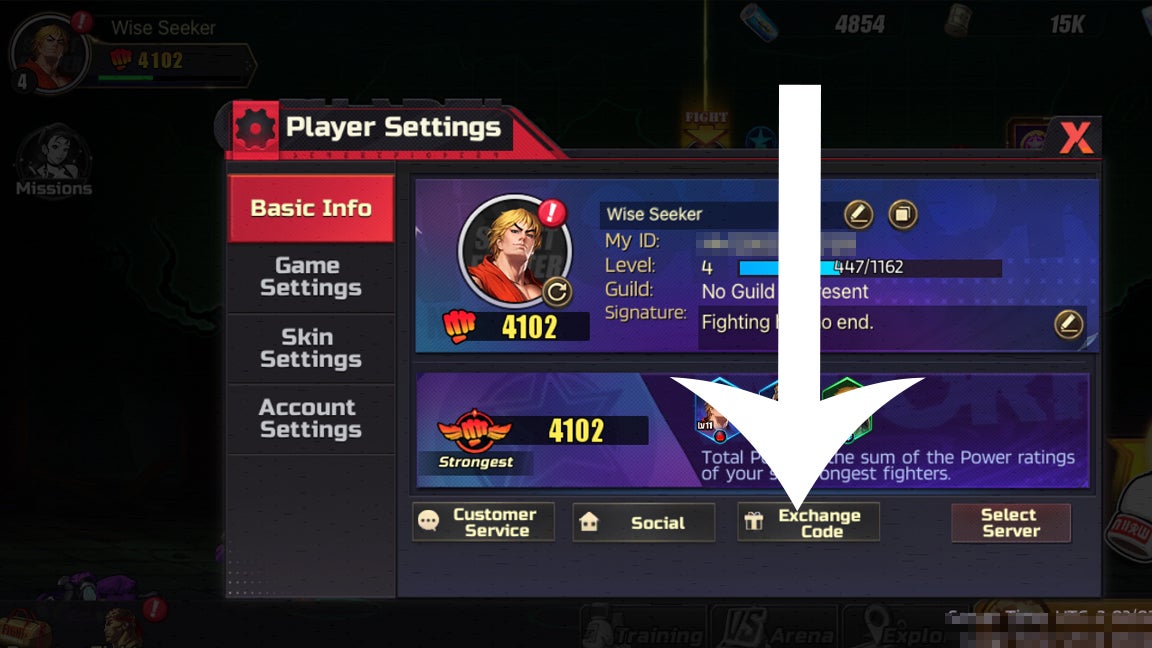
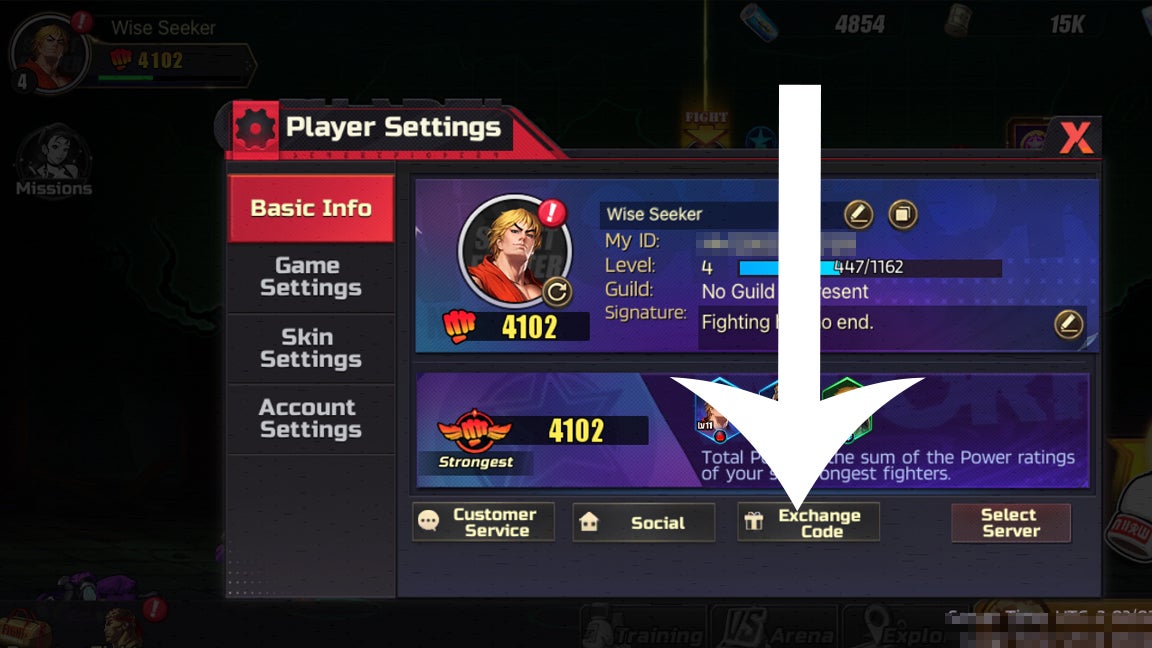
2024 年 11 月のストリートファイター デュエル コード
記事の紹介:2024 年 11 月 28 日: 新しいストリートファイター デュエル コードを追加しました。
ストリートファイター デュエルは、最新のストリートファイター モバイル ゲームであり、Google Play では「カジュアルなストリート ファイター ファン向けの公式ストリート ファイター RPG モバイル ゲーム」として引用されています。それはw
2024-11-29
コメント 0
876

2024 年 10 月のアニメインパクトコード
記事の紹介:2024 年 10 月 29 日: 新しいアニメ インパクト コードを追加しました。
Anime Impact は、アニメにインスピレーションを得たターンベースの Roblox 格闘ゲームで、人気のアニメ (デーモン スレイヤー、ナルト、ドラゴンボール Z など) に基づいたユニットを選択し、戦略を指揮します。
2024-10-31
コメント 0
1167

スマート、そして安全なガジェットを購入する方法
記事の紹介:スマートホームガジェットの選択:セキュリティ中心のガイド
(この記事はもともと2019年3月27日に公開され、更新されました。)
スマートホームデバイスは否定できない利便性を提供しますが、インターネット接続はセキュリティの脆弱性を導入します
2025-02-25
コメント 0
1013

jQueryは今日の日付dd/mm/yyyyを取得します
記事の紹介:現在の日付のJavaScriptコードスニペットを取得します(DD/mm/yyyy)
次のJavaScriptコードスニペットは、現在の日付を取得し、DD/mm/yyyy形式で表示します。月は2桁の形式で表示されます(たとえば、「04」)。 コードはまた、jQueryを使用して将来の日付を取得する方法を示しています。
var fulldate = new date();
console.log(fulldate); // 2011年5月17:25:38 GMT 1000 {}
//月を2桁に変換します
var twodigit
2025-03-04
コメント 0
587

Apple IDアカウントの登録方法
記事の紹介:Apple ID アカウントを登録するには、Apple デバイスの「設定」を開き、「サインイン」をクリックして「Apple ID の作成」を選択し、生年月日、名前、電子メール、パスワードを入力し、秘密の質問を作成し、電話番号を入力し、認証コードによる Verify を受け取り、最後に利用規約に同意します。
2024-12-12
コメント 0
1027

Windows10が最終的に終了したときに古いPCを保存します
記事の紹介:Windows 10のサポートの終了:古いPCのオプション
MicrosoftのWindows 10サポートは、2025年10月14日に正式に終了します。これは、これ以上のセキュリティや非セキュリティの更新がなく、古いPCの脆弱性を意味します。 あなたの選択肢は何ですか?このガイドはsの概要を示します
2025-03-03
コメント 0
243

ドージコイン訴訟、控訴取り下げで終結
記事の紹介:ドージコインとイーロン・マスクを巡る長期にわたる法廷闘争は、投資家が2024年11月14日木曜の提出書類で控訴を取り下げることを選択したことでついに終結した。
2024-11-17
コメント 0
926

新しい音楽、映画、テレビの推奨事項を見つける場所
記事の紹介:この記事は更新されました。 当初は2017年7月10日に公開されていました。
SpotifyやNetflixなどの無数のストリーミングサービスが一見無限のエンターテイメントを提供しているため、何を見るか、聴くものを選択することは圧倒的です。 このガイドはPersoを提供しています
2025-03-02
コメント 0
714

Apple公式サイト登録
記事の紹介:Apple 公式 Web サイトのアカウントを登録する手順: 公式 Web サイト www.apple.com にアクセスします。右上隅にある「My Apple ID」をクリックします。 「Apple IDの作成」をクリックします。名前、生年月日、メールアドレス、パスワードを入力します。メールアドレスを確認し、確認コードを入力してください。秘密の質問を選択して答えます。利用規約に同意します。 「続行」をクリックすると登録が完了します。
2024-12-12
コメント 0
469

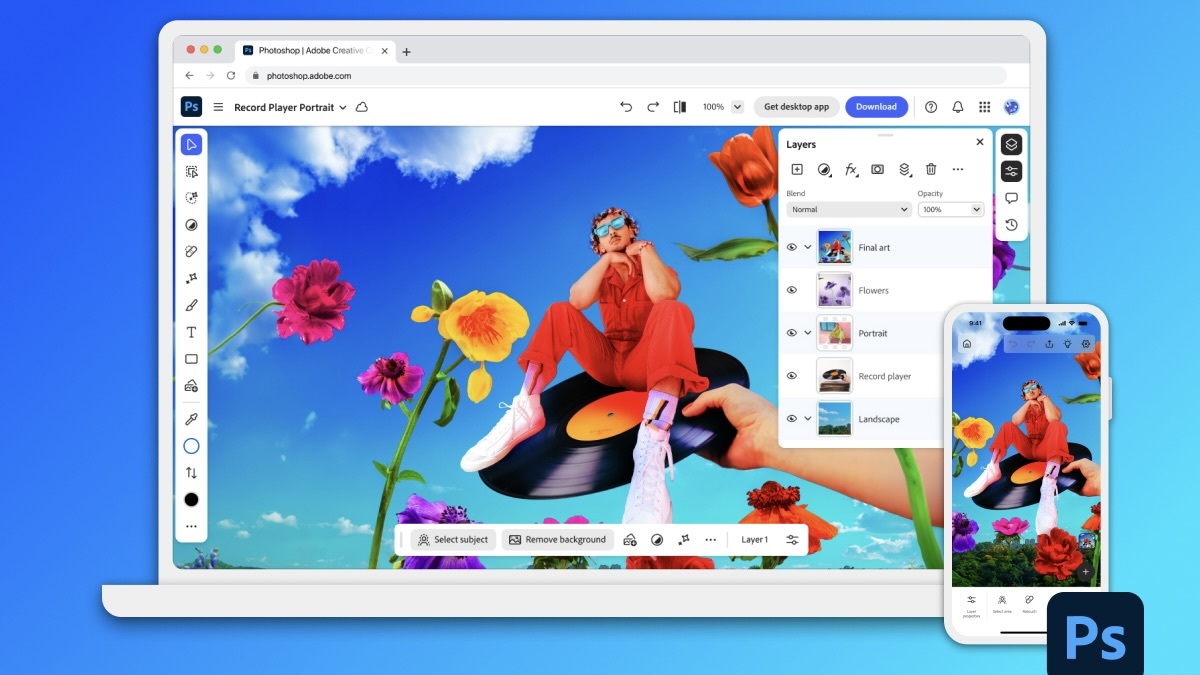
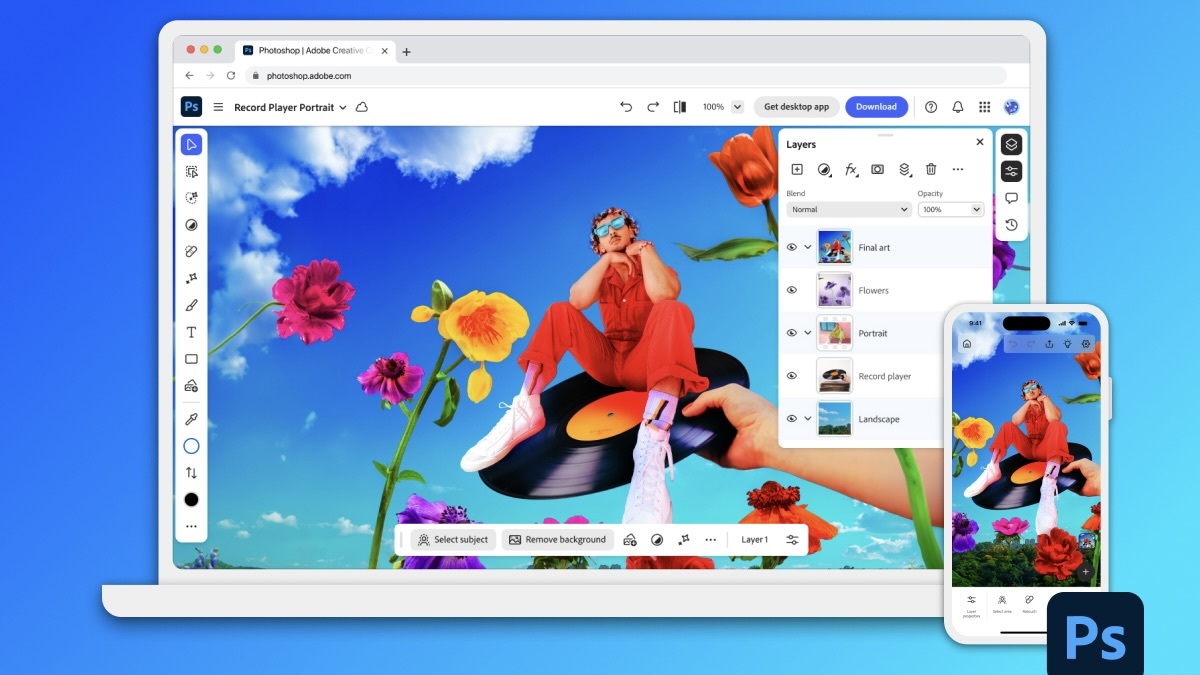
PhotoshopはiPhoneで正式に入手できます
記事の紹介:Photoshopは正式にiPhoneにログオンします!モバイル画像編集の制限に別れを告げてください!
画像編集の分野にあるベンチマークソフトウェアであるPhotoshopは、ついにiPhoneに正式に上陸しました! Photoshopは30年以上にわたって業界標準でしたが、携帯電話の画像編集の分野では、ユーザーは他のアプリケーションに依存する必要がありました。この状況は、2月25日にPhotoshop iPhoneバージョンのリリースにより変化しました。
これで、App Storeで「Photoshop」を検索して、この無料アプリをダウンロードできます。コア画像と設計ツールに加えて、多数の機能が無料で利用できます。
選択、レイヤー、マスク
[選択]ツールをクリックします
汚れの修理塗装
2025-03-06
コメント 0
752

EAスポーツFC 25-ファンタジーFCカーニーチュクエメカチャレンジを完了する方法
記事の紹介:EA Sports FC 25のファンタジーフットボールプロモーション中、Kani Chukvu Emecka Target Challengeは、プレイヤーがマネープロモーションプレーヤーカードに大きな価値を得る機会を与えます。 この課題により、プレイヤーは5つのミッションのうち5つを完了することを選択して、注目のプレーヤーカードを取得できます。
草の根の成長の進化を完了したくない場合、Kani Chukvu Emecka Target Challengeは、手頃な価格のプロモーションプレーヤーカードを取得するための最良の代替手段です。 ZidaneやMaradonaなどの無料の伝説など、CAMポジションには多くの最大の選択肢がありますが、Chukvu EmeccaはBundesligaやIngland Leaguesのプレイヤーとリンクしています。これは一部のチームにとって非常に重要です。
このターゲットチャレンジは、2025年2月28日金曜日に期限切れになります。
ファンタジーフットボール
2025-02-24
コメント 0
914

2024年の最高のiPhone:あなたが最も読んだ10の記事
記事の紹介:2024年の最も人気のあるiPhone関連記事のレビュー:How-To Geek Webサイトは、2024年に最も読み取られたiPhone関連の記事をレビューし、iOS 18やiPhone 16などの人気のあるトピックをカバーしています。以下は選択された記事です。
iPhoneショートカットアプリを最大限に活用:初めてショートカットアプリを使用しますか?心配しないで!この記事では、プリセットショートカットテンプレートを使用して、簡単に開始し、すぐにパーソナライズされたワークフローを作成するように導きます。
著者:Hannah Brostromリリース日:2024年6月17日
iOS 18の7つの大幅な改善アプリケーション:iOS 18はシステムのパフォーマンスを改善するだけでなく、コアアプリケーションに大きな変更を加えます
2025-02-06
コメント 0
271

Pixel Heroesティアリスト2024年3月
記事の紹介:ピクセルヒーローズ:テイルズオブエモンドロール強度ランキング(2024年3月)
これは、90年代の古典的な日本のRPGに敬意を表するカジュアルなゲームです。世界は危険にさらされており、あなたとあなたのヒーローのチームだけがそれを救うことができます。 これらのゲームのほとんどと同様に、最高のキャラクターを選択する必要があります。多数のキャラクターを考えると、最高のキャラクターを選択するのは難しい場合があります。このピクセルヒーローズのキャラクター強度リストのすべてのキャラクターをランク付けします。
ご覧のとおり、すべてのヒーローをさまざまなレベルに分割しました。最高のヒーローはSレベルにあり、最も弱いヒーローはDレベルにあります。より多くのヒーローがゲームに追加された場合、このリストを更新します。これが完全なピクセルヒーローです
2025-03-03
コメント 0
452

2025年の最高のAndroid携帯電話
記事の紹介:2025年のAndroid電話購入ガイド:ベストモデルがお勧めします
Android携帯には多くの種類があり、選択するのはまばゆいばかりです。このガイドは、あなたがあなたに最適なAndroid携帯電話を見つけるのに役立ちます。ガイドを更新して、最新のAndroid携帯電話の多くを含めました。来て、見てください!
更新:2025年2月27日
最新かつ最高のAndroid携帯電話の多くで購入ガイドを更新しました。来て、見てください!
##### Samsung Galaxy S25
Amazonで最高のAndroid携帯電話は800ドルで
##### Motorola Moto G Play(2024)
最高の予算のAndroid電話
2025-03-03
コメント 0
408

jqueryを使用したDOMセレクションの初心者ガイド
記事の紹介:フロントエンドの開発者またはデザイナーとして、毎日のプロジェクトでドキュメントオブジェクトモデル(DOM)を使用する必要があります。近年、JavaScriptテクノロジーの改善により、要素を選択し、DOMで動的関数を適用することがますます一般的になっています。したがって、競合を回避し、パフォーマンスを最適化するために、DOM要素を使用するという知識を習得する必要があります。 jQueryは、高度なDOMの選択とフィルタリング機能を備えた最も人気があり、一般的に使用されるJavaScriptライブラリの1つです。この記事では、jQueryの助けを借りて実際のシナリオを検討して、DOM要素をフィルタリングする方法について説明します。始めましょう。
重要なポイント
jQueryは一般的に使用されるJavascrです
2025-02-22
コメント 0
664