合計 10000 件の関連コンテンツが見つかりました

確認するかどうかのjqueryポップアップが表示されます
記事の紹介:ウェブサイトやアプリケーションのデザインでは、ユーザーが操作を確認したりキャンセルしたりする必要がある場面によく遭遇します。たとえば、レコードの削除、フォームの送信などです。ユーザー エクスペリエンスを向上させるために、jQuery を使用して確認ボックスをポップアップし、これらの機能を実装できます。 jQuery ポップアップ確認ボックスの原理は、操作の実行を確認するかどうかをユーザーに尋ねるポップアップ ウィンドウをユーザーに表示することです。ユーザーは操作を確認するかキャンセルするかを選択できます。 「OK」を選択すると、指定したアクションが実行されます。 「キャンセル」を選択すると、何も実行されません。 jQueを使用するセクションは次のとおりです
2023-05-14
コメント 0
1783

jQueryが読み込まれているか確認する方法
記事の紹介:今回はjQueryが読み込まれているかどうかを確認する方法と、jQueryが読み込まれているかどうかを確認する際の注意点を紹介します。以下は実際のケースですので見てみましょう。
2018-03-15
コメント 0
1632

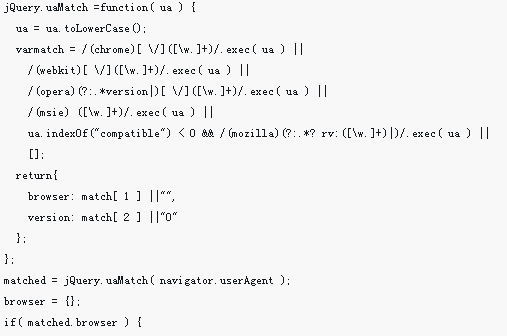
jQueryでブラウザのバージョンを確認する方法
記事の紹介:今回は、jQuery のブラウザのバージョンを確認する方法について説明します。jQuery がブラウザのバージョンを確認する際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-19
コメント 0
2011

JS+jQueryを使って登録情報を確認する方法
記事の紹介:今回はJS+jQueryを使って登録情報を確認する方法と、JS+jQueryを使って登録情報を確認する際の注意点について紹介します。
2018-04-23
コメント 0
1700

jqueryにオブジェクトが存在するかどうかを確認する方法
記事の紹介:jQuery を使用してオブジェクトが存在するかどうかを確認する方法: 1. 従来の Javascript 記述方法を使用し、コードは [obj = document.getElementById("someID")]; 2. jQuery を使用してオブジェクトを確認します。値が 0 より大きい場合は、 、IDは存在します。
2020-11-18
コメント 0
3065

WebページがJQueryを読み込んでいるかどうかを確認する方法
記事の紹介:Web ページが jquery を読み込んでいるかどうかを確認する方法: まずコード サンプル ファイルを作成し、次にステートメント「if (typeof jQuery != 'unknown') {...}」を使用して jquery が読み込まれているかどうかを確認します。
2020-12-25
コメント 0
2442

jQueryでファイル入力サイズを確認する方法?
記事の紹介:jQuery を使用してファイル入力サイズを確認する方法問題: ファイル アップロード フォームでサイズを超えるファイルに対するクライアント側のエラー レポートを実装したいと考えています...
2024-11-04
コメント 0
646

jQueryで非表示かどうかを確認する
記事の紹介:Web 開発では、JQuery を使用するとページ要素を動的に簡単に表示または非表示にすることができます。これは、ページのインタラクティブ エクスペリエンスを最適化するときに非常に役立ちます。ただし、要素がスクリプト内で非表示になっているかどうかを確認する必要がある場合があります。これは、操作をトリガーする必要がある一部の関数は、要素が表示されているときにのみ実行する必要があるためです。そのため、jquery を使用して要素が非表示かどうかを確認する必要があります。 JQuery は、要素が非表示になっているかどうかを確認する非常に簡単な方法を提供します。これは、次のコードで実現できます。 ```if ($('#element').is(':hi)
2023-05-25
コメント 0
571