合計 10000 件の関連コンテンツが見つかりました
位置コード入力方式 PHPで漢字を位置コードに変換するアプリケーションソースコードの解析
記事の紹介:位置コードの入力方法: 位置コード アプリケーションのソース コードに漢字を実装するための PHP での位置コードの入力方法: 次のようにコードをコピーします。 ']; $t2=$_POST['textfield2']; $t3=$_POST['textfield3']; // 中国語の文字 - 位置コード if($t1!= ""){ $t2= sprintf("%02
2016-07-29
コメント 0
1129

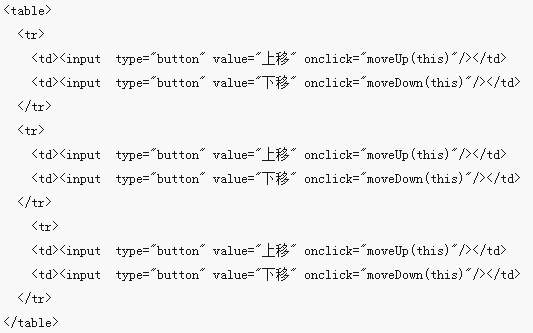
JQueryはテーブル内のtrの位置を操作します
記事の紹介:今回は、テーブル内の tr の位置を操作するための JQuery について説明します。 以下は、テーブル内の tr の位置を操作するための注意点です。
2018-03-15
コメント 0
3050
PHP+MySQL+jQueryでドラッグレイヤー位置コード共有のドラッグ保存を実現
記事の紹介:PHP+MySQL+jQuery はドラッグとドラッグ中のレイヤー位置の保存を実装します
ページ上でレイヤーをドラッグしたい場合は、jQuery ui の Draggable メソッドを完全に使用できます。この記事では、ドラッグ後にレイヤーの位置を保存する方法を説明します。この記事では、PHP+MySQL+jQuery を使用してレイヤーを自由にドラッグし、ドラッグ位置を即座に保存する方法について説明します。 前に...
ページ上でレイヤーをドラッグしたい場合は、jQuery uiを使用できます
2016-06-20
コメント 0
871

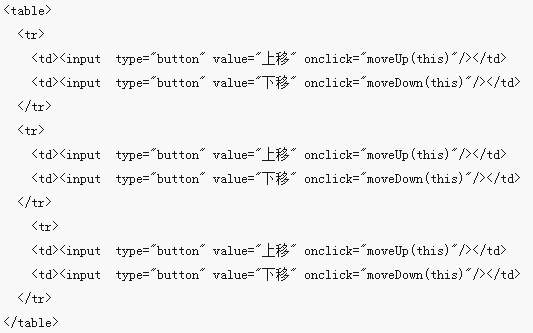
jqueryセルの相対位置は変更されません
記事の紹介:jQuery を使用してテーブルを操作する場合、特定の条件に基づいてテーブル内の一部のセルの行と列の位置を変更する必要がある場合があります。ただし、テーブル全体の構造が破壊されないように、他のセルの相対位置が変更されないことを確認することも必要です。この記事では、jQuery を使用して、セルの位置を変更するときにセルの相対位置を変更しないようにする方法を説明します。 1. セルの位置情報を取得する jQuery では、`index()` メソッドを使用して、親要素内の要素の位置インデックスを取得できます。たとえば、次のようなことができます。
2023-05-12
コメント 0
488

jQueryでマウスの位置を取得する方法
記事の紹介:jQuery でマウスの位置を取得する方法: 最初に pageX と pageY をイベントにバインドし、次に [<p>] に X と Y の位置情報を表示し、次にファイルを保存して表示を表示し、最後にドキュメント内でカーソルをクリックして、表示 位置情報だけで十分です。
2020-12-03
コメント 0
6066

jqueryで現在の要素の位置を取得する方法
記事の紹介:jquery は現在の要素の位置を取得します。これはドキュメントに対する相対位置です。これを実現するには、jQuery offset() メソッドを使用します。 offset() メソッドは、表示されている要素に対してのみ機能します。
2018-12-20
コメント 0
9113

正規表現の位置マッチング チュートリアル (コード付き)
記事の紹介:今回は正規表現チュートリアルの位置マッチングチュートリアル(コード付き)をお届けします。 正規表現チュートリアルの位置マッチングを使用する際の注意点を以下に挙げます。
2018-03-29
コメント 0
1507

jqueryを使用してページ上の要素の位置を取得する方法
記事の紹介:jQuery は、HTML ドキュメントの走査、イベント処理、アニメーション効果、および AJAX 操作を簡素化するために使用される人気のある JavaScript ライブラリです。 JavaScript開発では、ページ上の要素の位置やリスト内の要素のインデックス位置を取得する必要がよくありますが、この記事ではjQueryを使ってページ上の要素の位置とインデックスを取得する方法を紹介します。リスト内の選択した要素の位置。 1. ページ上の要素の位置を取得します。jQuery では、`.pos を使用できます。
2023-04-26
コメント 0
3061

jqueryで要素の位置を取得および設定する方法
記事の紹介:Jquery は非常に人気のある JavaScript ライブラリです。非常に重要な機能の 1 つは、ページ上の要素を操作することです。 Web 開発では、要素の位置を取得および設定する必要がよくありますが、これは非常に重要な機能です。この記事では、Jqueryを使って要素の位置を取得・設定する方法を紹介します。 1. 要素の位置を取得します。 1. offset() メソッド offset() メソッドは、ページの左上隅を基準とした要素の位置を返します。コードは次のとおりです。```$(document).ready(function
2023-04-11
コメント 0
2105

jQuery クリック イベントを使用して要素の位置情報を取得する
記事の紹介:jQuery のクリック イベントを使用して、現在の要素の位置情報を取得します。Web 開発では、現在の要素の位置情報を取得する必要がある場合がよくあります。たとえば、要素をクリックすると、要素の位置座標が取得されます。ドキュメントまたは親要素に関連する要素を取得する必要があります。この機能は、jQuery のクリック イベントを使用して簡単に実現できます。以下は、クリック イベントを通じて現在の要素の位置情報を取得する具体的なコード例です。 HTML コード:
2024-02-24
コメント 0
1202