合計 10000 件の関連コンテンツが見つかりました

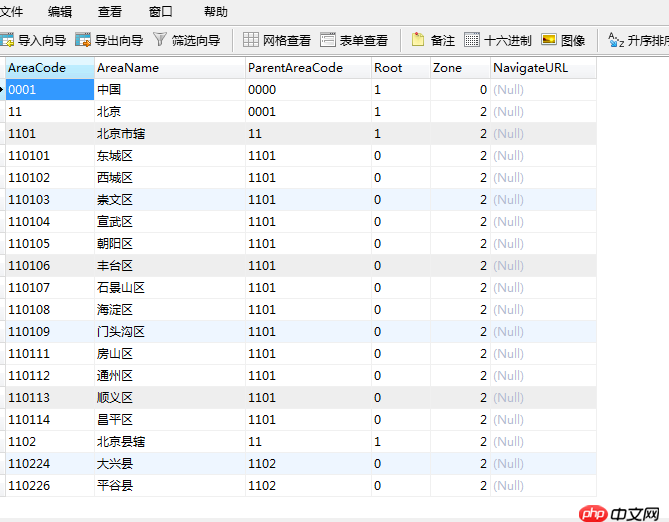
jsで道州市の3階層連携メニュー効果を実現
記事の紹介:この記事では主に、都道府県・市町村の3階層連携メニュー効果をjsで実現するためのサンプルコードを共有します。とても良い参考値です。エディターで見てみましょう。
2017-03-23
コメント 0
2310

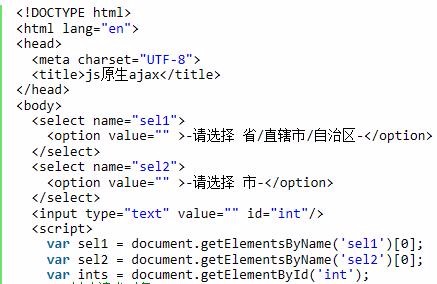
jqueryの3段階連携とは何ですか?
記事の紹介:jQuery 3 レベル リンクは、jQuery JavaScript ライブラリを使用して実装されたインタラクティブな効果です。Web ページ上に 3 つの関連するドロップダウン メニューを作成し、マルチレベル選択とデータ フィルタリングを実現するために使用されます。その機能は、次のレベルを動的に更新することです。ユーザーの選択に基づくデータのフィルタリングと正確な選択を可能にするドロップダウン メニューの選択可能な項目の内容。
2023-07-05
コメント 0
2123

3階層カスケードメニューのiframe作成の詳細説明
記事の紹介:元のタスクはもともと新しい同僚に割り当てられていましたが、新しい同僚は始めるのが遅く、機能をオンラインにしたいと考えていたため、自分たちで行うしかありませんでした。タスク: 第 1 レベルの列のみを含む元のメニューを調整して、3 レベルのカスケード メニューの実装をサポートします。マウスを第 1 レベルのメニューの上に置くと、第 2 レベルのメニューがポップアップし、マウスを特定の第 2 レベルの上に置くと、第 2 レベルのメニューが表示されます。 -level メニューでは、第 3 レベルのメニューがポップアップ表示されます。従来のコードは次のとおりです。
2017-05-11
コメント 0
2401

jqueryラジオボタンが選択されていてチェックされていません
記事の紹介:ラジオ ボタンは Web 開発でよく使用され、jQuery はこの要素を対話的に操作するためのシンプルで使いやすいメソッドを提供します。 jQueryを使ってラジオボタンを選択したりチェックを外したりする方法を紹介します。 1. ラジオ ボタン ボックスをチェックします。 ラジオ ボタン ボックスを選択するには、attr() メソッドを使用して、checked 属性をラジオ ボタン要素に追加し、その値を true に設定する必要があります。たとえば、id radio1 のラジオ ボタン要素があると仮定すると、次のコードを通じて選択を実装できます。
2023-05-14
コメント 0
2172

Java は、マルチレベル リンケージ フォームの動的な読み込みと更新を実装します。
記事の紹介:Java でのマルチレベル リンク フォームの動的な読み込みと更新 背景: Web アプリケーションを開発する場合、州、市、郡間の 3 レベル リンクの選択など、マルチレベル リンク フォームを実装する必要があるシナリオに遭遇することがよくあります。このようなフォームでは、ユーザーが上位レベルのオプションを選択すると、下位レベルのオプションが自動的にロードされ、ユーザーの選択に基づいて更新されます。この機能により、ユーザーの入力作業負荷が効果的に軽減され、ユーザー エクスペリエンスが向上します。この記事では、Java 言語を使用して、動的な読み込みと更新を通じてマルチレベルのリンク フォームを実装する方法を示します。実装のアイデア: データ モデルの定義: 最初に必要なもの
2023-08-07
コメント 0
992