合計 10000 件の関連コンテンツが見つかりました

Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法
記事の紹介:Vue と Element-UI を使用してプログレス バーとアニメーション効果の読み込みを実装する方法 Vue.js は軽量のフロントエンド フレームワークであり、Element-UI は Vue.js に基づく UI コンポーネント ライブラリであり、豊富なコンポーネント セットを提供しますこの効果は、美しいフロントエンド インターフェイスを迅速に開発するのに役立ちます。この記事では、Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法を紹介します。 1. まずElement-UIをインストールして導入します。
2023-07-21
コメント 0
5298

HTML、CSS、jQuery: アニメーション化された読み込み進行状況バーを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた読み込み進行状況バーを作成します。読み込み進行状況バーは、一般的な Web ページ読み込み効果です。これにより、ユーザーは現在のページ読み込みの進行状況を明確に確認できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある読み込み進行状況バーを作成し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成します。プログレスバーを含むコンテナ要素が必要です。
2023-10-27
コメント 0
1631

jQuery を使用して Ajax で読み込まれたコンテンツに進行状況バーを追加する方法
記事の紹介:この記事では、jQuery の xhr() メソッドを使用して、Ajax リクエスト中にプログレス バーを実装する方法を説明します。アップロードとダウンロードの両方の進行状況にイベント リスナーを追加して、データが保存されている間にユーザーに視覚的なフィードバックを提供できるようにする方法について説明します。
2024-10-24
コメント 0
776

PPT でライン効果を作成するための簡単なチュートリアル
記事の紹介:まずは文字を入力し、上の[挿入]-[図形]をクリックして直線の図形を選択します。次に、アニメーションを追加する直線を選択し、アニメーションの追加で[決定]-[その他のアニメーション効果]-[ストレッチ]を選択します。次に、線の方向や速度などのアニメーション効果を設定します。設置後に効果を確認できます。
2024-04-17
コメント 0
1054

Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
記事の紹介:Vue コンポーネントの開発: プログレス バー コンポーネントの実装方法 はじめに: Web 開発では、プログレス バーは一般的な UI コンポーネントであり、データ要求、ファイルのアップロード、フォームの送信などのシナリオで操作の進行状況を表示するためによく使用されます。 Vue.jsではコンポーネントをカスタマイズすることで簡単にプログレスバーコンポーネントを実装することができますので、本記事ではその実装方法と具体的なコード例を紹介します。 Vue.js初心者の参考になれば幸いです。コンポーネントの構造とスタイル まず、プログレスバーコンポーネントの基本構造とスタイルを定義する必要があります。
2023-11-24
コメント 0
1189

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1508

HTML、CSS、jQuery を使用してスクロール バーを自動的に非表示にする高度な機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用してスクロール バーを自動的に非表示にする高度な機能を実装する方法 Web 開発では、ユーザーが長いページ コンテンツを閲覧しやすくするためにスクロール バーをよく使用します。ただし、従来のスクロール バーはデフォルトで常にページに表示されるため、ユーザーの視覚エクスペリエンスに影響を与える場合があります。ユーザー インターフェイスの美観を向上させるために、HTML、CSS、および jQuery を使用して、スクロール バーを自動的に非表示にする高度な機能を実装できます。この記事では、これら 3 つのテクノロジーを使用してこの機能を実現する方法と、具体的な機能を紹介します。
2023-10-27
コメント 0
1268

Bilibili漫画アプリの明るさを調整する方法_明るさの調整方法の紹介
記事の紹介:Bilibili コミックの明るさ調整機能は、ユーザーが自分の読書習慣や周囲の光の状況に応じてコミック ページの明るさを調整し、より快適な読書体験を実現できるように設計されています。それでは、Bilibili漫画アプリの明るさを調整するにはどうすればよいですか? Bilibili コミック アプリの明るさを調整する方法 1. まず、携帯電話で [Bilibili コミック] アプリを見つけ、クリックして入力します。 2. Bilibili Comicの【ホームページ】に入ります。コミックをクリックするだけで開きます。 3. コミックの左下隅にある六角形のアイコン [設定] オプションをクリックします。 4. 設定インターフェイスに入ると、上に [明るさバー] が表示されるので、必要に応じてドラッグします。 5. 最後に、[すべての読み取りモード設定を有効にする] を設定して、Bilibili ソフトウェア コミック全体の明るさを上げます。
2024-04-28
コメント 0
756

Photoshop で光るライン効果を作成するための関連チュートリアル
記事の紹介:ブラシツールを使用し、ブラシオプションで以下の設定を行います。 [シェイプダイナミクス]にチェックを入れ、中の[コントロール]を[筆圧]に設定します。ブラシの硬さを100%に調整します。ペンツールを使用して、キャンバス内の線のパスの輪郭を描きます。描画後、適切な色を選択し、画面上で右クリックし、メニューの[パスのストローク]を選択し、ツールで[ブラシ]を選択し、圧力をシミュレートするにチェックを入れます。パスをキャンセルし、外側のグロー効果をラインレイヤーに追加すると、外側のグローラインが完成します。さらに数行コピーすると、素晴らしい効果が得られます。
2024-04-17
コメント 0
1155

PSの光るラインエフェクトの作り方_ペンとブラシが代わりにできます
記事の紹介:まずはブラシツールを使用し、ブラシオプションで以下の設定を行います。 [シェイプダイナミクス]にチェックを入れ、中の[コントロール]を[筆圧]に設定します。次にブラシの硬さを 100% に調整します。次に、ペンツールを使用して、キャンバス上の線のパスの輪郭を描きます。ペイント後、適切な色を選択し、画面上で右クリックし、メニューから[パスのストローク]を選択し、ツールとして[ブラシ]を選択し、圧力をシミュレートするにチェックを入れます。次に、パスをキャンセルし、外側のグロー エフェクトをライン レイヤーに追加します。これで、外側のグロー ラインが完成します。さらに数行コピーすると、素晴らしい効果が得られます。非常に簡単ではありませんか? 上記の設定に従えば、どんな種類の線でも美しく描くことができます。
2024-06-02
コメント 0
727

PSで光るラインを作る方法_PSで光るラインを作るチュートリアル
記事の紹介:まずはブラシツールを使用し、ブラシオプションで以下の設定を行います。 [シェイプダイナミクス]にチェックを入れ、中の[コントロール]を[筆圧]に設定します。次にブラシの硬さを 100% に調整します。次に、ペンツールを使用して、キャンバス上の線のパスの輪郭を描きます。ペイント後、適切な色を選択し、画面上で右クリックし、メニューから[パスのストローク]を選択し、ツールとして[ブラシ]を選択し、圧力をシミュレートするにチェックを入れます。次に、パスをキャンセルし、外側のグロー エフェクトをライン レイヤーに追加します。これで、外側のグロー ラインが完成します。さらに数行コピーすると、素晴らしい効果が得られます。
2024-04-18
コメント 0
468

2024年カーニバル正図IP国境を越えた協力は中国の伝統文化を共同で促進する
記事の紹介:2024年のカーニバルでは、正図IPは伝統的無形文化遺産のドラゴンボートと古典的なアニメ「西遊記」と相互に連携し、中国の伝統文化を共同で継承、促進する予定です。 ■正図IPは、ドラゴンボート製作技術の無形の継承者である方少黄氏と協力し、伝統的な中国文化の美しさをより詳細に表現し、プレイヤーと一緒に正図のカーニバルを祝うために、正図の古典的な要素が満載の本物の正図ドラゴンボートを個人的に作成しました。式。 ■Zhengtu IP は、1999 年版の古典的な漫画「西遊記」と深くリンクし、プレイヤーの美しい子供時代と青春の思い出を共同で思い出させます。 Zhengtu IPX 無形文化遺産のドラゴンボート オンラインとオフラインの密接な協力 古典的な国家が作成したゲームとして、Zhengtu プレイヤーは伝統的なドラゴンボート文化に精通しており、家族の兄弟や姉妹が古典的なタスクの形で常にゲームに登場しています。共に働く。
2024-06-07
コメント 0
887

クリッピングトラックの移動方法 クリッピング中のビデオトラックの調整方法
記事の紹介:Jianying APPのビデオ編集機能は非常に強力です. さまざまなビデオを操作し、さまざまな編集を完了することができます. ビデオ制作全体が完了できます. ここであなたのために絶妙なビデオを作成します. 完璧なビデオをプレビューすることができます満足できない場合は、元に戻して、満足するまで再度修正することができます。もちろん、ここでビデオ トラックを移動する必要があることが多いため、ここで複数のビデオを作成できます。それらと特定のビデオの間の操作は、移動方法をまとめましたので、どなたでもご覧いただけます。クリッピングトラックの移動方法:下のツールバーの「ピクチャーインピクチャー」をクリックし、拡大縮小するメイントラック素材を選択し、「ピクチャーインピクチャーのカット」をクリックしてピクチャーインピクチャートラックに切り替えます。 2.ピクチャーインピクチャー素材を選択
2024-04-03
コメント 0
1212

QQ Music でアニメーション効果をオフにする方法
記事の紹介:QQ Music を使用する際、アニメーション効果があります。滑らかさを向上させるために、アニメーション効果をオフに設定できます。以下では、オフにした場合の操作方法を紹介します。興味のある友人は、確認してください。携帯電話で QQ Music アプリケーションを開き、右下隅の「My」をクリックして個人ページに入り、右上隅にある「3 本の水平線」アイコンをクリックしてその他のオプションを展開します。 2. さらに多くのページが表示され、「設定」機能を見つけてクリックして入力します。 3. 次に、設定ページに「流暢さ設定」があるので、この項目をクリックして入力します。 4.流暢さ設定ページに「アニメーション効果」項目が表示されます。
2024-02-09
コメント 0
815

幾何学的スケッチパッド上で円周角定理のデモンストレーション アニメーションを作成する詳細な手順
記事の紹介:円周角定理: 円弧が定める角度は、円の中心での円弧が定める角度の半分に等しい。具体的な操作は、「円ツール」で円Oを描き、「点ツール」で円上の任意の3点A、B、Pを選択し、点B、A、円Oを選択します。順番に「作図」-「円弧上の円弧」コマンドを実行し、円弧ABを作成します。線分ツールを使用して線分 OA、OB、PA、PB を作成し、対応する円周角と中心角が同じであることに注意してください。中心角と円周角を度単位で測定します。 A、O、Bの3点を順に選択し、[測定]-[角度]コマンドを実行すると、∠AOBのサイズがすぐに製図板の左上に表示されます。∠APBのサイズが測定できます。同じように測定します。これを実行すると、手動デモンストレーションを実行できるようになります。現時点では手動で実行します
2024-04-16
コメント 0
1062

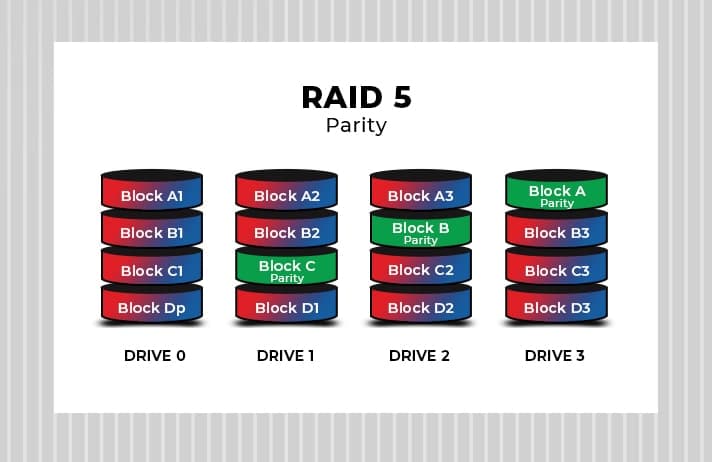
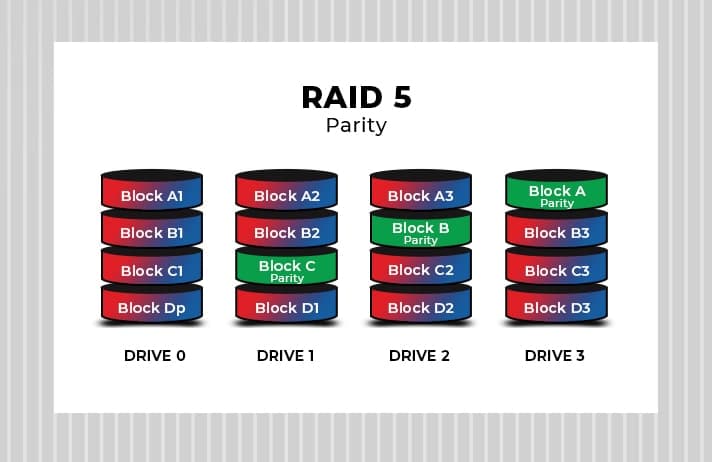
単一ドライブに障害が発生した場合に RAID 5 からデータを正常に回復する方法
記事の紹介:はじめに RAID5 は、パフォーマンスとデータ冗長性を向上させるためにストライピングとパリティを組み合わせた一般的なデータ ストレージ構成です。 RAID5 アレイでは、データとパリティ情報がアレイ内の複数のドライブに分散され、ドライブに障害が発生した場合にデータを再構築できます。 RAID5 について RAID5 は、ストライピングとパリティを含む 2 つのデータ ストレージ メカニズムを組み合わせた RAID (Redundant Array of Independent Disks) 構成です。データ ストライピング: データ ストライピングは、レコードを複数のドライブに分散することでパフォーマンスを向上させます。各電源は、並行した読み取りおよび書き込み操作を念頭に置いて、情報の一部を処理します。これにより、複数のドライブが同時に描画できるため、情報入力の速度が向上します。パリティ: RAID5 は奇数を使用します
2023-10-27
コメント 0
862

リコーカメラの写真をスマホに転送する方法 必見:カメラで撮った写真をスマホに転送する方法。
記事の紹介:仕事から離れた人々は、ついに詩や遠方へ旅行する機会を得ました。もちろん、記念にあと2枚写真を撮らなければなりません。近年、携帯電話メーカーはモバイル写真の道を非常に速く走っていて、進歩は小さくありませんが、条件を備えた友人にとっては、儀式的な気分を味わうために依然としてカメラを持参する必要があります。よく考えてみればわかりますが、携帯電話に比べて重さでは一眼レフやミラーレスカメラの方が明らかに不利ですが、写真の画質ではカメラの方が有利です。長旅にカメラを持っていく準備ができたとき、別の疑問が次々と湧いてきます。カメラで撮った写真をタイムリーに携帯電話に転送して、ソーシャル プラットフォームで共有するにはどうすればよいでしょうか。簡単に言うと、現代的な方法と伝統的な方法の合計3つの方法がありますが、カメラに付属している画像送信機能を優先します。
2024-02-06
コメント 0
1240

TikTokの画質設定を変更する方法
記事の紹介:Douyin はビデオ品質調整機能を提供し、ユーザーはネットワークの状況や個人の好みに応じてビデオの解像度を調整できます。「Douyin」アプリを開き、「My」タブに入ります。右上隅にある三本の横線のアイコンをクリックし、「設定」を選択します。 「ネットワークとキャッシュ」セクションで「ビデオ品質」を見つけます。 「オート」、「スムーズ」、「HD」、「Ultra HD」の4つのオプションがあり、ネットワーク状況に応じて適切な画質を選択できます。画質を調整したら、「保存」ボタンをクリックして変更を保存します。
2024-05-03
コメント 0
697

Scratchを使ってマウスの動きに追従した描画を実現する方法
記事の紹介:1. Scratch を開き、ファイル名を入力して保存します。 2. ステージエリアの画面をクリアします。 3. ブラシの色、太さ、明るさなどを設定します。 4. 描画を開始するにはマウスを押し、描画を停止するにはマウスを放す必要があるためです。したがって、実行するには if...then が必要です。 5. マウスを押すと、描画する必要があります。マウスがパナソニックの場合、描画を停止するにはペンを持ち上げる必要があります。 6. マウスを押した後、線をマウスで移動する必要があります。ここではマウス ポインターを追加します。 7. 連続して描画する必要があるため、最後に繰り返し実行を追加します。 8. ペイント時にブラシの太さと色を変更するには、繰り返し実行してブラシの色、太さ、明るさを設定します。
2024-05-06
コメント 0
429