合計 10000 件の関連コンテンツが見つかりました

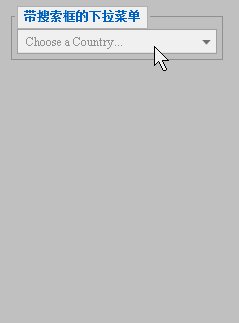
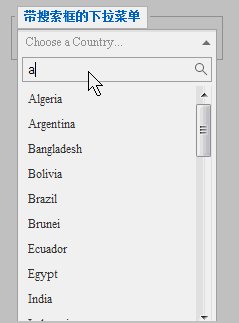
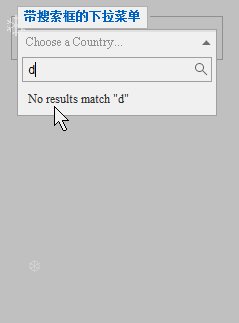
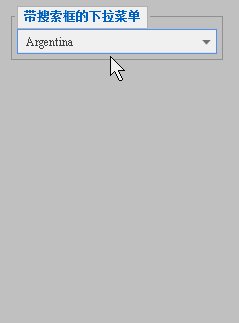
jQuery のカスタム複数選択ドロップダウン ボックス効果を実装する方法
記事の紹介:プロジェクトでは、ドロップダウン ボックスの複数選択プラグインをカスタマイズする必要があります。ビジネス上の問題を解決するには、自分で実装することをお勧めします。この記事では主に jQuery のカスタム複数選択ドロップダウン ボックスの効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-06
コメント 0
2694

jqueryでドロップダウンボックスの選択値を設定する方法
記事の紹介:Web 開発では、ユーザーがいくつかのオプションを選択できるようにするために、ドロップダウン ボックス (選択とも呼ばれます) を使用することが必要になることがよくあります。場合によっては、ドロップダウン ボックスのオプションを事前設定する必要があります。つまり、ページの読み込み時に特定のオプションが選択されている必要があります。この時点で、jquery を使用してドロップダウン ボックスの選択された値を設定できます。 jquery は一般的に使用される JavaScript ライブラリであり、JavaScript コードの作成を簡素化し、多くの便利な操作メソッドを提供します。 jquery を使用してドロップダウン ボックスの選択された値を設定する場合は、まず対応するドロップダウン ボックス要素を取得する必要があります。
2023-04-26
コメント 0
3338

jQuery はドロップダウン ボックスの値を設定して選択を禁止します
記事の紹介:Web 開発では、ドロップダウン ボックス (選択) は、一般的に使用されるユーザー インタラクション コントロールの 1 つです。通常、ドロップダウン ボックスのオプション値を設定すると、ユーザーは必要なオプションを選択できます。ただし、場合によっては、特定の状況下ではユーザーが特定のオプションを選択できないようにする必要があります。では、jQuery を使用してドロップダウン ボックスの値を設定し、選択を禁止するにはどうすればよいでしょうか?この記事では、この問題について詳しく説明します。 1. jQuery を使用してドロップダウン ボックスの値を設定する jQuery では、.val() メソッドを通じてドロップダウン ボックスの値を簡単に設定できます。このメソッドは、
2023-05-18
コメント 0
2589

vue は選択ドロップダウン ボックスを切り替え、複数選択ボックスをクリアします
記事の紹介:Vueフレームワークを使ってフロントエンド業務を開発する過程で、多段連携のドロップダウンボックスが出てくることが多いのですが、今回はselect要素を使って実装します。ただし、複数レベルのリンク シナリオでは、ドロップダウン ボックスのオプションが変更されたときに、ユーザーが関連するオプションを再選択できるように、複数選択ボックスのオプションをクリアする必要がある場合があります。この記事では、Vue でドロップダウン ボックスのオプションが変更されたときに、複数選択ボックスのオプションをクリアする機能を実装する方法を紹介します。 1. 要件分析 実際のプロジェクトでは、国、州、都市を選択するなど、複数レベルの連携ビジネス要件が発生することがよくあります。
2023-05-24
コメント 0
1420

Vue で複数選択ドロップダウン ボックスを実装する方法
記事の紹介:Vue で複数選択ドロップダウン ボックスを実装する方法 Vue 開発では、ドロップダウン ボックスは一般的なフォーム コンポーネントの 1 つです。通常、ラジオのドロップダウン ボックスを使用してオプションを選択します。ただし、ユーザーが同時に複数のオプションを選択できるように、複数選択ドロップダウン ボックスを実装する必要がある場合があります。この記事では、Vue で複数選択ドロップダウン ボックスを実装する方法と具体的なコード例を紹介します。 1. ElementUI コンポーネント ライブラリを使用する ElementUI は、リッチな UI を提供する Vue に基づくデスクトップ コンポーネント ライブラリです。
2023-11-07
コメント 0
2062

ドロップダウンボックス変更イベントjquery
記事の紹介:ドロップダウン ボックス変更イベント jQuery は、Web 開発で広く使用されているテクノロジです。 Web デザインでは、多くの場合、ドロップダウン ボックスを使用してさまざまなオプションを選択する必要があります。 jQuery を使用すると、ドロップダウン ボックスのオプションが変更されたときに対応するイベントをトリガーし、Web ページのコンテンツをリアルタイムで更新または変更できます。 jQueryを使ってドロップダウンボックス変更イベントを実装する方法を紹介します。 1. 基本操作 jQueryでは、ドロップダウンボックスの変更イベントは主にchange()メソッドを使用して実装されます。このメソッドは、ドロップダウン ボックスのオプションが変更されたときにトリガーされ、一部の操作を実行できます。
2023-05-09
コメント 0
3337

jQueryのクリアドロップダウンボックス
記事の紹介:Web テクノロジーの継続的な開発と時代の継続的な進歩により、jQuery はフロントエンド開発で最も一般的に使用される Javascript ライブラリの 1 つになりました。実際、jQuery を使用すると、ドロップダウン ボックスのクリアなど、多くの操作が簡素化されます。 jQuery クリア ドロップダウン ボックスとは何ですか? Web ページ上にテーブルやフォームを作成するとき、多くの場合、ドロップダウン ボックスを使用する必要があります。以前は、ドロップダウン ボックスに各項目の名前と値を手動で入力する必要がある場合がありました。ただし、今ではもっと良い方法があります。 jQuery を使用してドロップダウン ボックスをクリアすると、ドロップダウン リストをすばやく作成できます。また、
2023-05-25
コメント 0
1832

HTML、CSS、jQuery: チェックボックスを備えた複数選択のドロップダウン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: チェックボックスを使用した複数選択のドロップダウン メニューの作成 インターネットが発展し続けるにつれて、Web デザインとインタラクティブなエクスペリエンスがますます重要になってきています。以前は、マウスのクリックによる選択が一般的なインタラクション方法でしたが、ユーザーのニーズの多様化に伴い、より柔軟でインテリジェントなインタラクション方法が求められています。この記事では、HTML、CSS、jQueryを使ってチェックボックス付きの複数選択ドロップダウンメニューを作成する方法を紹介します。まず、以下を含む基本的な HTML 構造を作成する必要があります。
2023-10-27
コメント 0
1853
jquery_jquery に基づく複数選択可能なドロップダウン リスト ボックス
記事の紹介:私の同僚がオンラインで見つけたドロップダウン リスト ボックスには、間違った位置にバグがあり、読み込みが遅いことがわかりました。とにかく、コードの複雑な構造を見る代わりに、複数選択のドロップダウン リスト ボックスの実装が非常に単純です。自分で再実装することをお勧めします。
2016-05-16
コメント 0
1449

jquery ドロップダウン ボックスには値がありますか?
記事の紹介:Web 開発では、ドロップダウン ボックス (選択) は非常に一般的に使用されるフォーム要素です。 jQuery を使用して動的 Web ページを作成する場合、多くの場合、後続の操作のためにドロップダウン ボックスの値を取得する必要があります。ただし、実際に使用していると、ドロップダウン ボックスに値がない、または値が選択されていない状況に遭遇することがあります。この記事では、jquery ドロップダウン ボックスに値があるかどうかを確認する方法について説明します。 1. ドロップダウン ボックスの値を取得する jQuery では、.val() メソッドを使用してドロップダウン ボックスの値を取得できます。たとえば、ID が「mySelect」のドロップダウン ボックスがあります。
2023-05-28
コメント 0
777