合計 10000 件の関連コンテンツが見つかりました

jQuery フォーカス マップの仕組みを詳しく見る
記事の紹介:jQuery フォーカス画像は、画像を自動的に回転させることでユーザーの注意を引き、ページの視覚効果を向上させる、一般的に使用される Web デザイン要素です。 Webサイトのトップページのカルーセル表示や広告枠の表示などによく使われます。この記事では、jQuery フォーカス マップがどのように機能するかを詳しく説明し、具体的なコード例を示します。まず、jQuery フォーカス マップの仕組みの基本を理解しましょう。フォーカス マップには通常、ピクチャ コンテナとナビゲーション ボタン コンテナが含まれており、ピクチャ コンテナはピクチャ コンテンツを表示するために使用され、ナビゲーション ボタン コンテナはピクチャの切り取りを制御するために使用されます。
2024-02-27
コメント 0
1219

HTML、CSS、jQueryを使って高度な画像切り替え機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像切り替えの高度な機能を実装する方法 はじめに: 最新の Web デザインでは、画像切り替えは一般的な要件です。 HTML、CSS、jQueryを使用することで、さまざまな形の画像切り替え効果を実現できます。この記事では、これらのテクノロジを使用して画像切り替えの高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. HTML と CSS のレイアウト: まず、画像とスイッチング コントロール ボタンを収容するための HTML 構造を作成する必要があります。 1つ使用できます
2023-10-25
コメント 0
896

jqueryのフォーカスマップとは何ですか
記事の紹介:jquery のフォーカス マップは、Web ページ上に複数の画像や広告を表示するためのプラグインで、jquery ライブラリに基づいて開発されており、開発者がシンプルかつ柔軟な方法で Web ページにフォーカス マップ機能を実装するのに役立ちます。フォーカス画像は通常、ユーザーの注意を引き、Web サイトの視覚効果を向上させるために、ホームページまたは Web サイトの指定されたページで使用されます。
2023-07-11
コメント 0
1387

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1411

HTML、CSS、および jQuery: 画像のページめくり効果を実装するためのテクニック
記事の紹介:HTML、CSS、および jQuery: 画像反転効果を実装するためのヒント 最新の Web デザインでは、画像反転効果は一般的で人気のある要素です。画像の切り替えやトランジション効果により、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、HTML、CSS、jQuery を使用して画像のページめくり効果を実装する方法を紹介し、具体的なコード例を示します。 HTMLの構造 まず画像の内容をラップするコンテナをHTMLで作成し、CSSやjQuで使用できるように一意のIDを設定します
2023-10-26
コメント 0
1627
jQuery の自動または手動の画像切り替え効果の詳細な例
記事の紹介:大手ショッピング モールの Web サイトや一部の Web サイトのホームページを閲覧すると、この Web サイトに関連するいくつかのリアルタイム切り替え画像が表示されます。この記事では、jQuery の自動または手動画像切り替え効果について詳しく紹介します。これは、一定の参考値があります。友達も参考にできるので、皆さんのお役に立てれば幸いです。
2017-12-26
コメント 0
1499

Sohuの広告を消す方法動画_広告のおすすめ機能をオフにする方法の紹介
記事の紹介:映画の視聴プロセス中に、広告の存在がユーザー エクスペリエンスに影響を与えることがあるため、広告をオフにすることが多くのユーザーの関心となっています。では、Sohu Video で広告をオフにするにはどうすればよいでしょうか?編集者がいくつかの関連情報をここにまとめました。ぜひ一緒に見てください。 Sohu Video の広告をオフにする方法は?答え: [捜狐ビデオ]-[マイ]-[設定]-[プライバシー設定]-[システムプライバシー許可]-[捜狐ビデオにパーソナライズ広告推奨機能の使用を許可する]-[OK]。具体的な手順: 1. まず、Sohu ビデオ ソフトウェアを開きます。ホームページに入ったら、右下隅の [マイ] をクリックします。右上隅にある [設定] 3. 次に、設定ページに移動すると、多くの機能が表示されます。
2024-06-14
コメント 0
1044

純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック。現代の Web デザインでは、画像カルーセル効果は複数の画像や広告を順番に表示するためによく使用されます。画像カルーセル効果を実現するにはさまざまな方法がありますが、一般的な方法の 1 つは CSS アニメーションを使用することです。この記事では、純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニックを紹介し、具体的なコード例を示します。 1. HTML の構造 まず、カルーセルの画像要素を HTML で用意する必要があります。簡単な HTML 構造の例を次に示します: &l
2023-10-18
コメント 0
1652

JavaScriptで広告画像のカルーセル効果を実現する方法
記事の紹介:インターネット広告の発展と人気に伴い、Web サイトの広告スペースはさまざまな Web サイトへの重要な入り口の 1 つになりました。 Web サイト上で美しく実用的な広告カルーセル効果を実現する方法も、Web サイト開発者が注目する重要な問題となっています。この記事では、JavaScriptベースの広告画像カルーセルの実装方法を紹介します。 1. カルーセルの基本原理 画像カルーセルとは、ウェブページ上の画像を一定時間内に自動または手動で切り替え、複数の画像を循環させて複数の情報を表示する目的を達成することを指します。
2023-04-19
コメント 0
1077

Firefox でポップアップ広告をブロックする方法
記事の紹介:Firefox で広告ポップアップを無効にする方法は?ウェブ上には広告ポップアップが多すぎます。広告ポップアップをブロックするように Firefox ブラウザを設定できます。 Firefox で Web を閲覧していると、広告が多くて使いにくい Web サイトに遭遇することがよくありますが、よりクリーンで快適な閲覧環境を実現したいと考えています。以下のエディターは、Firefox で広告ポップアップを無効にする方法を整理しました。方法がわからない場合は、私に従って読み続けてください。 Firefox で広告ポップアップを無効にする方法: まず、セキュア ブラウザの右上隅にある [メニューを開く] アイコンをクリックします。次に、下図に示すように、ポップアップ メニュー ウィンドウで [オプション] を選択します。 2. このとき、Firefoxブラウザのオプションページに入りますので、ページ左側のメニューをクリックして、図に示すように「プライバシーとセキュリティ」ページに切り替えます。 3.
2024-01-30
コメント 0
1300

HTML、CSS、jQueryを使用してスライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してスライドショーを作成する方法 スライドショーは Web デザインで一般的な方法で、画像、テキスト、ビデオなどのコンテンツを表示するために使用できます。この記事では、HTML、CSS、jQuery を使用して簡単なスライド ショーを作成し、Web ページ上で画像切り替え効果を簡単に実現する方法を学びます。まず、基本的な HTML 構造を準備する必要があります。 HTML ファイルに div 要素を作成し、「」のような一意の ID を付けます。
2023-10-26
コメント 0
1432

Meitu Xiuxiuにウォーターマークを追加する方法 ウォーターマークを追加する方法
記事の紹介:人気の画像編集ソフトウェアとして、Meitu Xiu Xiu は、画像にパーソナライズされた透かしを追加する機能など、シンプルで高速な画像処理機能をユーザーに提供します。写真に独自の署名、著作権声明、またはクリエイティブなラベルを追加したい場合でも、Meitu XiuXiu を使用すると簡単にそれを実現できます。ウォーターマークを追加するには、まず Meitu Xiu Xiu ソフトウェアを開きます。ホームページに入ったら、右下隅の [Me] をクリックして、ギャラリー、Meitu AI、デザイン スタジオ、マイ ページに切り替えます。次に、マイページでメッセージ、下書き、コレクションなどを表示するには、右上隅にある [設定アイコン] をクリックする必要があります。 3. 設定ページにアクセスすると、[マイパーソナルウォーターマーク] が表示されます。 4. 最後に、クリックして私の個人的な透かしページに入ります。
2024-06-08
コメント 0
721

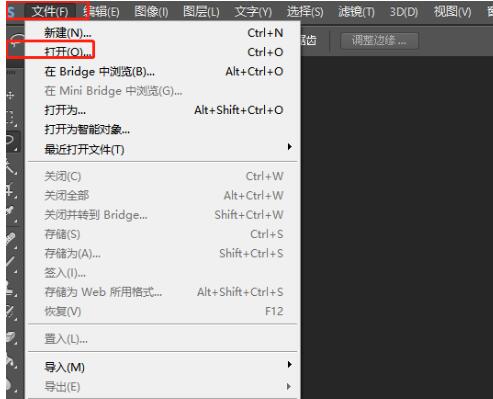
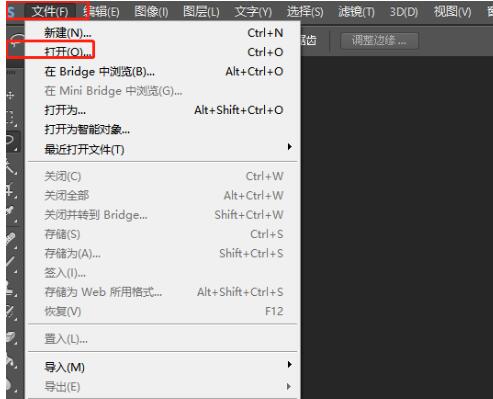
PSで写真の色を変更する方法
記事の紹介:Photoshop ソフトウェアは、略して PS と呼ばれ、グラフィック デザイン、広告写真、ゲーム デザイン、インテリア デザインなどで、写真内の特定の色をお気に入りの色に置き換える場合に使用される、機能が豊富な画像処理ソフトウェアです。色、どのように交換すればよいですか?そこでPSピクチャの色置換方法を紹介します。方法ステップ 1. Photoshop ソフトウェアを開き、ホームページに移動し、メニューバーのファイルオプションをクリックして、開くオプションを選択します。 2. 開いたフォルダー ウィンドウで、ユーザーは画像を選択し、[開く] ボタンを押します。 3. 図に示すように、画像がページ上に正常に配置され、ユーザーは画像内の特定の色を置き換えることができます。 4. 画像オプションをクリックし、ポップアップ表示されるドロップダウン オプションをクリックする必要があります。
2024-08-26
コメント 0
517