合計 10000 件の関連コンテンツが見つかりました

Vue を使用して QQ スペースの動的特殊効果を実装する方法
記事の紹介:Vue を使用して QQ スペースのようなダイナミックな特殊効果を実装する方法 はじめに: ソーシャル メディアの発展に伴い、個人のホームページに対するユーザーの需要もますます高まっています。主要なプラットフォームの 1 つである QQ Zone の独特のダイナミックな効果は、ユーザーを引き付ける重要な要素です。この記事では、Vue フレームワークを使用して QQ スペースのような動的特殊効果を実装する方法を紹介し、具体的なコード例を示します。 1. プロジェクトの作成: まず、Vue ベースのプロジェクトを作成する必要があります。 VueCLI を使用すると、新しいプロジェクトをすばやく作成し、ターミナルを開いて実行できます。
2023-09-19
コメント 0
1175

PS で浮遊雲エフェクトを作成する方法_PS で浮遊雲エフェクトを作成する方法
記事の紹介:1. まず、Photoshop を開き、画面ボックスの [作成] をクリックして、新しい空白のキャンバスを作成します。 2. 次に、グラデーション ツールを選択し、青と白の色のグラデーション背景効果を背景レイヤーに追加します。次に、新しい空のレイヤーを作成します。 3. 次に、カスタムシェイプツールで雲のグラフィックを使用し、属性をピクセルに設定して、キャンバス上に雲をいくつか描画します。次に、クラウドレイヤーを右クリックし、[スマートオブジェクトに変換]を選択します。 4. メニューバーの[ウィンドウ]-[タイムライン]-[タイムラインの作成]をクリックします。 5. 雲レイヤーのタイムラインパネルをクリックし、[変形]を見つけて、開始位置の目覚まし時計アイコンをクリックし、最初のマークポイントを設定してから、タイムラインスライダーをタイムラインの後ろに移動します、雲を水平に移動します。
2024-06-05
コメント 0
536

PRで写真のエッジぼかしを調整する方法_PRで写真のエッジぼかしを調整するチュートリアルの紹介
記事の紹介:1. PR からタイムラインに画像をドラッグし、「機能」→「エフェクト」を開きます。 2. タイムライン画像にガウスぼかしを追加し、ガウスぼかしの下の四角形をクリックします。 3. 正方形の右下隅をドラッグして、正方形を画像と同じサイズに配置します。同時に、正方形は画像を超えないようにして、周囲に少しスペースを残します。次に、ぼかしを 160 に設定します。
2024-06-05
コメント 0
1182

HTML、CSS、および jQuery: アニメーション効果を備えたアコーディオン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた折りたたみメニューを作成する [はじめに] 折りたたみメニューは、現代の Web デザインにおける一般的なインタラクティブな要素であり、ページ スペースを効果的に節約し、より良いユーザー エクスペリエンスを提供できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある折りたたみメニューを作成する方法を紹介し、具体的なコード例を示します。 [ステップ 1: HTML 構造] まず、基本的な HTML 構造を構築する必要があります。簡単な例を次に示します: &l
2023-10-26
コメント 0
1227

クリッピングを使用したフラッシュ ブラック エフェクトの作成方法 クリッピングを使用したフラッシュ ブラック エフェクトの作成に関するチュートリアル。
記事の紹介:1. まず、クリップを開き、メディア メニューのマテリアル ライブラリから 2 つの風景ビデオをインポートします。 2. 次に、タイムラインのテキスト トラックのテキスト メニューをクリックして、先頭にテキストを入力します。 2 番目のビデオのトラックのすべての場所に同じテキストをコピーします。 4. 2 つのテキストを異なるコンテンツに変更し、トラック内のテキストの長さをビデオの長さと一致させます。 5. フェードアウト アニメーションを追加します。 6. 最後に、特殊効果メニューのダイナミック オプションをクリックし、フラッシュ ブラック エフェクトを選択し、特殊効果トラックに移動して保存します。
2024-06-02
コメント 0
815

ポラロイドでビデオを切り取る特殊効果を作成する方法_ポラロイドでビデオを切り取るための特殊効果を作成するチュートリアル
記事の紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28
コメント 0
523

CSSを使用して流れ星のアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:流れ星は、冷たい夜空にきらめくとき、この小さな揺れによって生み出される暖かさのきらめきのように見えます。流れ星効果は、ダークテーマ Web サイトの最もユニークな背景効果の 1 つです。流れ星のアニメーションは、Web サイト上の残りのコンテンツが読み込まれている間、長時間ユーザーの注意を引きつけることができる読み込み画面の好例です。この効果は、ページ ローダーやユーザー インターフェイスで利用できます。この記事では、CSS を使用して流れ星のアニメーション効果を作成する方法について説明します。このために、アニメーション、オーバーフロー、フィルター、変換、n 番目のサブプロパティ、:before および :after 擬似セレクターなどの CSS のさまざまなプロパティを使用します。従うべき手順 流れ星のアニメーション効果を作成する手順は次のとおりです - ステップ 1 - HTML を使用して星の基本デザインを作成します。空を創る
2023-09-05
コメント 0
1400

HTML、CSS、jQuery: アニメーションのアコーディオン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーションの折りたたみメニューを作成する Web 開発では、折りたたみメニューはページ スペースを節約し、ユーザー エクスペリエンスを向上させる一般的なインタラクティブ要素です。この記事では、HTML、CSS、jQuery を使用してアニメーションの折りたたみメニューを作成する方法と、具体的なコード例を紹介します。 HTML 構造 まず、折りたたみ可能なメニューを構築するために HTML 構造を定義する必要があります。単純な HTML 構造の例を次に示します: <divc
2023-10-27
コメント 0
1575

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1220

momoにロケーションチェックインを投稿する方法 ロケーションチェックインを投稿する方法。
記事の紹介:MOMO上の公開場所にチェックインすることは、時間と空間の座標軸上にユニークな痕跡を残すようなものです。少しの興奮と期待を胸に、チェックインしたい場所を慎重に選びました。指で画面をタップした瞬間、私たちが今いる場所を Momo ワールド全体に知らせているようでした。では、位置情報のチェックインを公開するにはどうすればよいでしょうか?以下からフォローしてご覧ください。 公開場所にチェックインする方法 1. まず MOMO ソフトウェアを開き、ホームページにアクセスして推奨されるアップデートを表示します。 ここで、右上隅にある [アップデートを投稿] ボタンをクリックします。 2. 次に、クリックする必要があるものを選択します。更新を公開するページには [位置アニメーション ベース] ボタンがあります。 3. 次に、位置を追加するページに移動したら、検索して追加できます。
2024-06-19
コメント 0
420

9月に打ち上げ予定、武陵星雲にはハイブリッド技術が搭載される
記事の紹介:武陵の最新コンパクトSUV「武陵星雲」は9月10日に正式発表され、今月発売される予定だ。この新型 SUV は、スタイリッシュでダイナミックな外観とハイブリッド パワー システムで多くの注目を集めています。新型車の外観デザインはユニークです。フロント フェイスにはスプリット ヘッドライト セットを採用しています。上部の細長いライト ストリップがマトリックス グリルを引き立てています。中央の A 型です。ユニークな形状の LED ヘッドライトセット、全体的な視覚効果は非常に優れています。武陵星雲のボディサイズは、全長4610mm、全幅1810mm、全高1670mm、ホイールベース2700mmで、ルーフには荷物棚も設けられ、空間の広さを実感できる。窓周りの黒いトリムストリップとウエストラインの滑らかなデザインが全体の外観のファッション性をさらに高めます。また、車体後部は貫通形状を採用
2023-09-16
コメント 0
1334

DJI OSMO Pocket 3 カメラの仕様が明らかに: 超鮮明な画質、無限の創造性
記事の紹介:10月14日のニュースによると、DJIは新しいOSMO Pocket 3アクションカメラを10月25日に発売するとのこと。公式プロモーション資料が公開され、消費者に大きな期待をもたらしている。この新しいDJI OSMO Pocket 3カメラは、1インチCMOSセンサーを搭載し、4K解像度で毎秒120フレームの高フレームレートでの録画をサポートし、ユーザーにさらに衝撃的な画像体験を提供することがわかっています。驚くべきことに、このカメラには 2 インチの回転スクリーンも装備されており、水平および垂直の画面撮影が可能で、創造的なインスピレーションのためのより多くのスペースを提供します。さらに、OSMOPocket3には3軸ジンバルと機械的安定化テクノロジーも搭載されており、手持ち撮影時の揺れを効果的に排除し、すべてのフレームをより安定してスムーズにします。追跡
2023-10-14
コメント 0
1520

エラー メッセージ: Mac にファイルを保存できません
記事の紹介:はじめに: このサイトでは、Mac の保存ファイル表示エラーに関する関連コンテンツをご紹介しますので、お役に立てれば幸いです。 Mac で ps に GIF を保存すると、不明なエラーが発生します。 1. まず GIF のディザ値を 64 に下げて試してください。それでも不明なエラーが発生する場合は、sRGB カラーへの変換のチェックを外してください。大丈夫。まず、ビデオ タイムラインまたはフレーム アニメーションを使用して、Photoshop で動画エフェクトを作成します。 2. 原因分析: 画像の解像度が高すぎるか、画像サイズが大きすぎます。 3. 最初のステップでは、下の図に示すように、コンピュータのデスクトップで Photoshop ソフトウェアをダブルクリックして開き、次のステップに進みます。次に、上記の手順を完了した後、ソフトウェアの左上隅にあるツールバーをクリックします。
2024-01-13
コメント 0
1187

JiFox Alpha T5 が市場で輝く: 未来を定義する中型電動 SUV
記事の紹介:非常に期待されている新エネルギー車両である JiFox Alpha T5 が最近正式に発売されました。このモデルは幅広い注目と議論を集めました。この中型電気 SUV は 4 つの異なる構成で発売され、価格は 155,800 ~ 199,800 元の範囲です。 JiFox Alpha T5 は、そのユニークなデザインと高度なテクノロジーで多くの消費者の注目を集めています。車両寸法は全長4690mm×全幅1936mm×全高1650mm、ホイールベースは2845mm。空気抵抗係数がわずか0.245という優れた空力設計を採用しており、車両のエネルギー効率が向上するだけでなく、走行中の安定性も向上します。 Jihu Alpha T5は最新のファミリー言語デザインを採用しており、インテリアスタイルはファッショナブルでモダンであることがわかります。車には高度な機能が装備されています
2024-01-06
コメント 0
1153

「アドベンチャーバトル」炎轟天マウントを遮るフェニックスダンスバック飾りのシェアリング
記事の紹介:「アドベンチャーバトル」のフェニックスダンスバック飾りは、豪華かつユニークな装備です。不死鳥をイメージしており、本物の不死鳥の羽のような背面の絶妙な羽の質感が、キャラクターの動きに合わせてふわりと揺れ、まるで火の鳥が空中を舞っているかのようです。この後ろ飾りはキャラクターの魅力を高めるだけでなく、幸運と再生の象徴でもあります。戦場では灰の中から蘇る不死鳥のようにプレイヤーに幸運と強さをもたらし、栄光と勝利を追い求める冒険者の象徴的な装備です。 [冒険戦]風武後飾りのブロックステートメントと初の超絶マウント - 烈燕暁天[風武後飾り]のブロックは分身には効果がありません、同時に[風武後飾り]のブロック問題も発生します。公式スタッフにも確認したところ、 1. アバターが背中飾りのブロック効果を共有したことは一度もありません 2. イベント期間中に背中飾りは存在しませんでした と明確に回答されました。
2024-02-28
コメント 0
922

Camtasia Studio でグリーン スクリーンを切り取る方法 Camtasia で写真を切り取るためのヒント。
記事の紹介:1. ビデオ素材をタイムラインにインポートします。ビデオの背景は緑色だけでなく青色も使用できます。 2. 左側の視覚効果をクリックし、[色の削除] を見つけて、この特殊効果を右側のウィンドウに直接ドラッグします。 3. 右端のパネルの色のドロップダウン メニューで [色の削除] を見つけ、選択ブラシを使用します。 4. プレビュー ウィンドウ内をクリックして、この色を吸収します。 5. カラーパネルを取り外し、許容値を調整して緑色を削除します。 6. 細部をより鮮明にするには、エッジ除去パラメータを選択し、スクロール バーを調整して、リアルタイムでプレビュー効果を表示します。 7. 調整プロセス中に、満足のいくまでプレビュー ウィンドウを観察してください。チュートリアル例 2: 文字の抽出 1. Camtasia9 のファイル メニュー バーでインポート コマンドを実行し、
2024-06-02
コメント 0
951

Camera 360 を使用して写真をスケッチに変える方法 写真をスケッチに変える方法
記事の紹介:Camera 360 では、写真をスケッチに変換するユニークな機能が、あなたにアートの世界への素晴らしい扉を開いてくれるようです。この効果を有効にすることを選択すると、あなたは魔法の筆を振る魔法の画家のようなもので、元のカラフルな写真を芸術的魅力に満ちたスケッチに即座に変換します。写真をスケッチに変える方法 1. ソフトウェアで写真を撮り、画像の下にあるひまわりのパターンを選択すると、ユーザーが必要とするさまざまなステッカーが表示されます。 2.その後、ユーザーは自由に絵のスタイルを選択し、2番目の手描きのスタイルを選択できます。 3. 最後に、画像をユーザーが必要とするスケッチ スタイルに変換できます。
2024-06-28
コメント 0
1140

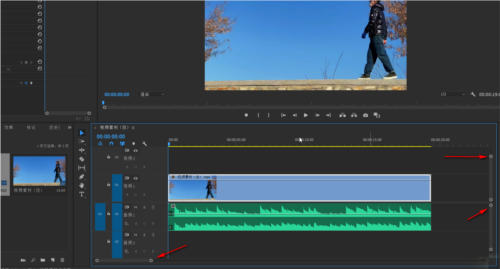
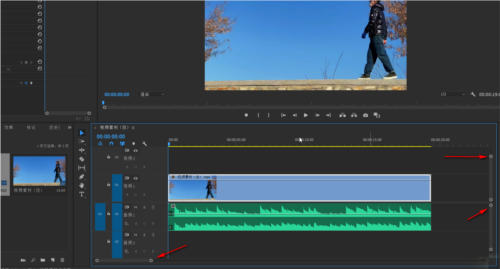
PRでのクリックスルー動画の作り方 動画のクリックスルー方法チュートリアル
記事の紹介:pr は非常に使いやすいビデオ編集ソフトウェアです。皆さんも日常生活でこの素晴らしいクリックスルービデオを見たことがあると思いますが、写真と音楽の完璧な組み合わせは、視聴者に比類のない視聴覚効果をもたらします。このようなビデオを作成してみませんか?実際、多くのビデオ編集ソフトウェアを使用して簡単に行うことができます。次に、PRを活用したハイライト動画の作り方を教えます。 1. まずソフトウェアを開き、ビデオとオーディオ素材をインポートします。左右の[点]をスライドするとタイムラインや素材が拡大します 2. [スペースバー]または[再生]アイコンを押します 3. 音楽のビートを聞きながら英語入力方法で[M]を押すと、 4. ビートをマークしたら、[動画素材]をドラッグしてマークした位置にアクションをスナップし、設定が完了したら動画を再生して微調整が必要な箇所を確認します。
2024-02-10
コメント 0
654

Chery Tiggo 5X最先端バージョンが正式発表、価格は99,900元から
記事の紹介:最近のニュースによると、Chery Tiggo の 5X+ SUV ファミリーに、最新バージョンの新しいメンバーが加わりました。参考価格は59万9900元で正式に発売される。 1.5リッターターボエンジンとCVTトランスミッションを搭載し、消費者の選択肢が広がりました。さらに自然吸気エンジンも搭載し、消費者の選択肢が広がりました。外観の点では、このモデルの最先端バージョンは Chery Tiggo 5X シリーズの流線型デザインを継承しながら、正方形の要素を組み込んで独特の視覚効果を表現しています。エアインテークグリル内部にはドットマトリクスクローム加飾を施し、フロントフェイスの高級感を高めています。ボディサイズは全長・全幅・全高が4358×1830×1670mm、ホイールベースは2630mmに達し、十分な車内空間を確保している。
2024-04-01
コメント 0
800

GAC Aion の 2023 AION Y スマート ドライビング バージョンが発売され、多くの新しい実用的な構成が追加されました
記事の紹介:GAC Aianは最近、510 Smart Driving Editionと610 Smart Driving Editionを含む2023 AIONYシリーズの新モデルをリリースし、価格は145,800元と155,800元です。今回のアップデートでは航続距離を示すモデル名を変更するだけでなく、内外装の構成も刷新。新型AIONYは、若々しくファッショナブルな外観デザインを継続し、クローズドフロントフェイスデザインとダイナミックなヘッドライトセットを採用し、内部のライトバーは「1」の形をしており、ユニークな視覚効果をもたらします。車体後部には貫通型テールライトとシルバーのリアサラウンドを採用し、認知度を高めています。ボディサイズは4535/1870/1650(1756)mm、ホイールベースは2750mmで、広々とした着座空間を確保している。理解によると、2023 AIONYはインテリア構成に多くの変更が加えられています。
2024-02-18
コメント 0
1278