合計 10000 件の関連コンテンツが見つかりました

Discuzで写真がアップロードできない時の対処法
記事の紹介:タイトル: Discuz の画像アップロード機能が失敗した場合の対処方法. フォーラム運営において、画像の共有はユーザーがコミュニケーションをとるための重要な手段の 1 つです. 有名なフォーラム ソフトウェアとして、Discuz の画像アップロード機能の正常な動作は、フォーラムの通常の運営、これは重要です。ただし、場合によっては画像アップロード機能が失敗し、画像を正常に共有できなくなることがあります。以下では、Discuz の画像アップロード機能の失敗に対処する方法について説明し、読者の参考のために具体的なコード例を提供します。問題点分析検査サービス
2024-03-09
コメント 0
1105

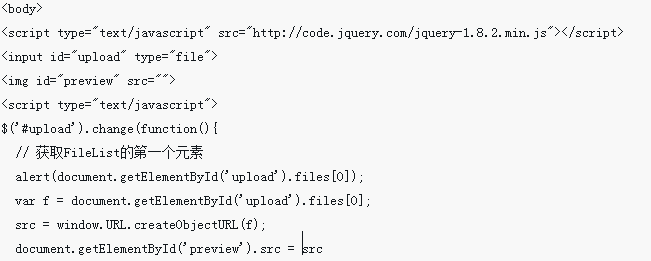
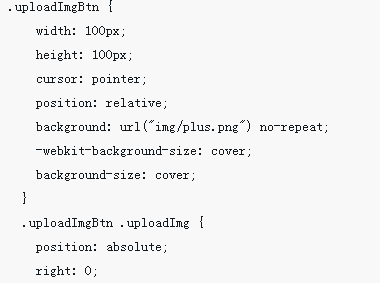
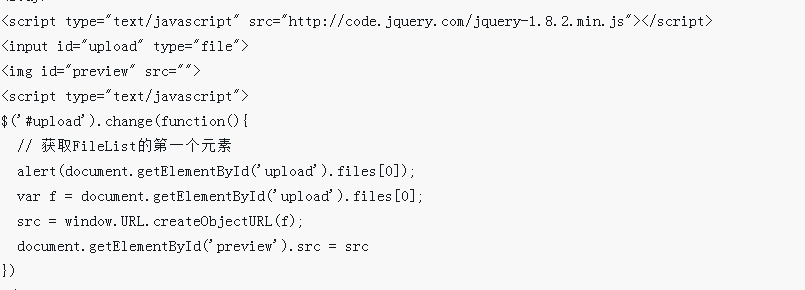
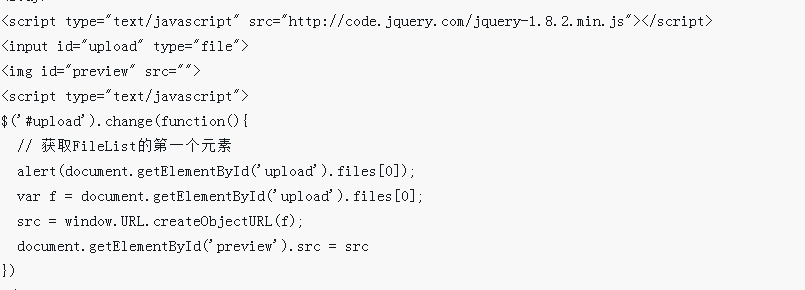
jQueryで実装したアップロード画像のローカルプレビュー効果の簡単な例
記事の紹介:この記事では、主に jQuery によって実装されたアップロードされた画像のローカル プレビュー効果を紹介し、jQuery でアップロードされた画像のローカル プレビューに関連する関連ページ要素属性の動的操作実装テクニックを例の形式で分析します。
2018-05-28
コメント 0
1244

jQueryで画像アップロード時のプレビュー機能を実装
記事の紹介:今回は、画像アップロード時のプレビュー機能を実装するための jQuery について、画像アップロード時のプレビュー機能を実装するための注意点について以下に具体的な事例を紹介します。
2018-04-20
コメント 0
2106
jQueryはアップロード前の画像ファイルのプレビュー機能を実装します
記事の紹介:良い作品を完成させたいなら、完璧に仕上げる必要があります。例えば、画像アップロード機能を実装するのに jQuery を使用しますが、アップロードする前にプレビューすることはできますか?この記事では主に、アップロード前の jQuery 画像ファイルのプレビュー機能の簡単な例を紹介します。編集者はこれが非常に優れていると考えているので、参考として共有します。アップロードする前に jQuery を使用して画像ファイルをプレビューしていただければ幸いです。
2017-12-22
コメント 0
2437

Layuiを使ってドラッグ&ドロップで仕分け画像アップロード機能を開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップの並べ替え画像アップロード機能を開発する方法 はじめに: 今日のインターネット時代において、画像のアップロードは私たちの日常生活における一般的なニーズの 1 つになっています。実際の開発プロセスでは、ドラッグ アンド ドロップの並べ替え機能は、画像アップロードのユーザー エクスペリエンスを向上させるだけでなく、画像の並べ替えを効果的に管理することもできます。 Layui は、Nodejs をベースにしたシンプルで使いやすいフロントエンド UI フレームワークで、強力な機能と豊富なスタイルを提供し、ドラッグ アンド ドロップによる並べ替え画像アップロード機能の開発に非常に適しています。この記事ではその方法を説明します
2023-10-26
コメント 0
968

WeChatアプレットでアップロードする複数画像のサイズ制限例の分析
記事の紹介:最近、WeChat アプレットプロジェクトに取り組んでいます。その目的は、複数の写真をアップロードすることです。また、PHP では、写真のアップロードが 2M までしかアップロードできないように設定されているため、セットアップしました。フロントエンドの関数では、WeChat API (wx.chooseImage) を使用して画像を取得します。画像が 3 枚より大きい場合は、プロンプトが表示され、画像が 2M より大きい場合はアップロードできません。というプロンプトが表示されます。アップロードできるのは 2M 未満の写真のみです。
2018-08-07
コメント 0
7179

CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順
記事の紹介:CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順 はじめに: 最新の Web アプリケーションでは、画像のアップロードと表示は一般的な機能要件です。 CakePHP フレームワークは、開発者に強力な機能と便利なツールを提供し、画像のアップロードと表示を簡単かつ効率的にします。この記事では、CakePHP フレームワークを使用して画像をアップロードして表示する方法を紹介します。ステップ 1: ファイル アップロード フォームを作成する まず、ユーザーが画像をアップロードするためのフォームをビュー ファイルに作成する必要があります。以下はその例です
2023-07-29
コメント 0
873

php+WebUploader 画像一括アップロード
記事の紹介:Webuploader は主にファイルのアップロードに使用されます。バッチアップロードと画像プレビューをサポートしています。画像プレビューは画像から Base64 データを生成し、タグ内で直接使用するため、実際にアップロードする前にアップロード効果を確認できるという効果が得られます。画像。
2019-06-19
コメント 0
3959

ローカルプレビューに関するおすすめ記事10選
記事の紹介:この記事では、アップロードされた画像のプレビュー効果を実現するための JS+HTML5 を主に紹介し、JavaScript でアップロードされた画像のローカル プレビューの具体的な操作手順と関連する実装テクニックを完全な例の形で分析します。 JS+HTML5 の画像プレビュー効果のアップロードに関する記事です。詳細は次のとおりです。プロジェクトで、入力タグ ファイル タイプを使用したファイルのアップロードが発生しました。以前の解決策は、最初にファイルをアップロードすることでした。次に、ページに表示されるアドレスを返します。
2017-06-15
コメント 0
2204

Photoshopのスライスに関するおすすめ講座
記事の紹介:スライスとは何ですか? (Photoshop でスライス) スライス: 写真をいくつかの部分に切り取り、1 つずつアップロードするため、アップロード速度が速くなります。各スライスは、スライス独自の設定、カラー パレット、リンク、反転効果、およびアニメーション効果を含む独立したファイルとして転送されます。スライス ツール: 主に、大きな画像をいくつかの小さな画像に分解するために使用されます。今日の Web ページには画像とテキストが含まれており、時間がかかるため、この機能は主に Web ページで使用されます。
2017-06-14
コメント 0
1899

JavaScriptを使用して画像アップロード機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して画像アップロード機能を実装するにはどうすればよいですか?最新の Web アプリケーションでは、画像のアップロードは非常に一般的で重要な機能です。 JavaScript は、ファイル API や FormData オブジェクトの使用など、画像アップロード機能を実装するための強力な手法をいくつか提供します。まず、HTML でファイルをアップロードするための入力フィールドを作成する必要があります: <inputtype="file"id="u
2023-10-25
コメント 0
1239

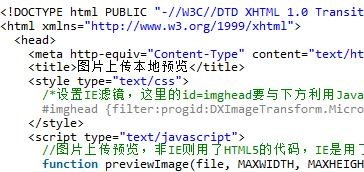
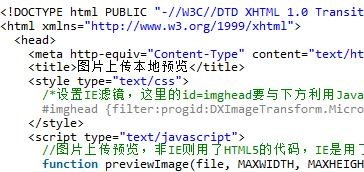
JavaScriptローカル画像プレビュー機能メソッド
記事の紹介:この記事では、画像のローカル プレビュー機能を実現するための JavaScript を主に紹介します。これは、サーバーにアップロードせずにローカル画像をプレビューする効果を実現する、IE 以外のブラウザの HTML5 フィルタ機能と、IE ブラウザの関連コンポーネント機能を目的としています。必要な人が参考になれば幸いです。
2018-02-05
コメント 0
1746

thinkphp5にlayuiを追加して画像アップロード機能を実装する方法
記事の紹介:ウェブサイト上の多くのフォームは、写真、ロゴ、写真をアップロードするために使用され、ユーザーも写真をアップロードします。現時点では、ウェブサイトには写真をアップロードする機能が必要であり、アップロード後、プレビューして確認できることが望まれます正しくアップロードされていれば。 thinkphp5 は、layui を追加して画像アップロード機能 (画像プレビュー付き) を実装し、画像を非同期送信してプレビューし、非同期アップロードされた値をフォームの非表示フィールドに返して送信します。 1. ファイルをインポートする まず、必要となる jQuery ファイルをインポートします 2. HTML 部分: 画像をアップロードします。
2023-05-28
コメント 0
1357
jquery-file-upload プログレスバー効果のあるファイルアップロードを実装する方法
記事の紹介:jQuery File Uploadは、複数ファイルのアップロード、キャンセル、削除、アップロード前のサムネイルプレビュー、画像サイズのリスト表示、アップロードのプログレスバー表示、各種動的言語開発のサーバーサイドサポートをサポートするJQuery画像アップロードコンポーネントです。この記事では、jquery-file-upload のプログレスバー付きファイルアップロードの効果を主に紹介します。コードは html 部分、css 部分、js 部分に分かれています。必要な方は参考にしてください。皆さんのお役に立てれば幸いです。
2017-12-19
コメント 0
3569