合計 10000 件の関連コンテンツが見つかりました

WeChat アプレットを使用して検索ボックスの自動補完機能を実現する
記事の紹介:WeChat アプレットを使用して検索ボックスの自動補完機能を実現するモバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。小規模なプログラムでは、検索機能は非常に一般的な要件の 1 つです。ユーザーエクスペリエンスを向上させるには、検索ボックスのオートコンプリート機能が便利です。この記事では、WeChat アプレットを使用して検索ボックスの自動補完機能を実装する方法と、具体的なコード例を紹介します。まず、ユーザーが検索キーワードを入力できるように、ミニ プログラム ページに検索ボックス コンポーネントを追加する必要があります。ウィスコンシンで
2023-11-21
コメント 0
1497

PHPで検索ボックスの自動補完機能を実装する方法
記事の紹介:検索ボックスのオートコンプリートは、ユーザー エクスペリエンスを向上させ、検索プロセスを簡素化する一般的な Web 機能です。 PHP の検索ボックスのオートコンプリート機能は、Ajax 非同期リクエストを通じて実装できます。以下にフロントエンドコード、バックエンドコード例を交えて具体的な実装方法を紹介します。フロントエンドのコード例:
2024-03-07
コメント 0
1209

Vue 開発で発生した検索ボックスのオートコンプリートの問題に対処する方法
記事の紹介:Vue 開発で発生した検索ボックスのオートコンプリートの問題に対処する方法. Vue 開発では、検索ボックスは共通コンポーネントの 1 つであり、検索ボックスのオートコンプリート機能はユーザー エクスペリエンスを向上させる鍵となります。実際の開発では検索ボックスの自動補完機能が必要になることがよくありますが、本記事ではVue開発で遭遇した検索ボックスの自動補完の問題への対処方法を紹介します。 1. 概要 検索ボックスのオートコンプリート機能は、ユーザーが検索キーワードを入力すると、既存のデータに基づいて照合を実行し、照合結果を表示してユーザーが選択できる機能です。それで
2023-07-01
コメント 0
1560

HTML、CSS、jQuery を使用して動的な効果を持つ検索ボックスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的効果のある検索ボックスを作成する方法 最新の Web 開発では、動的効果のある検索ボックスを作成することが一般的なニーズです。この検索ボックスには、リアルタイムで検索候補が表示され、ユーザーが入力するとキーワードが自動的に完成します。この記事ではそんな検索ボックスをHTML、CSS、jQueryを使って実装する方法を詳しく紹介します。 HTML 構造の作成 まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCT
2023-10-25
コメント 0
1260

PHP開発:検索キーワードプロンプトと自動補完機能の実装方法
記事の紹介:PHP 開発: 検索キーワード プロンプトと自動補完機能の実装 今日のインターネット時代において、検索エンジンは人々が情報を入手するための重要なチャネルの 1 つとなっています。ウェブサイト開発において、検索機能の重要性は自明の理です。ユーザー エクスペリエンスと検索結果を向上させるために、検索キーワード プロンプトと自動補完機能を実装することは、非常に価値のある必要な開発タスクです。この記事では、PHP開発における検索キーワードプロンプトや自動補完機能の実装方法と具体的なコード例を紹介します。検索キーワード プロンプトについては、
2023-09-21
コメント 0
1717

RiSearch PHP は、自動エラー修正と検索キーワードの補完を実装します
記事の紹介:RiSearchPHP は、自動エラー修正と検索キーワードの補完を実装しており、特定のコード サンプルが必要です。検索エンジンは現代のインターネット世界では不可欠なツールであり、ユーザーが必要な情報をすばやく見つけるのに役立ちます。ただし、ユーザーの入力にはスペルミスや不完全さが含まれることが多く、検索プロセスに特定の問題を引き起こします。ユーザーの検索エクスペリエンスを向上させるために、自動エラー修正機能と補完機能を通じて、より正確で完全な検索結果を提供できます。 RiSearch は PHP ベースの全文検索エンジンです
2023-10-03
コメント 0
1455

Webman フレームワークを介してインスタント検索とオートコンプリート機能を実装するにはどうすればよいですか?
記事の紹介:Webman フレームワークを介してインスタント検索とオートコンプリート機能を実装するにはどうすればよいですか?インターネットの急速な発展に伴い、Web ページのユーザー エクスペリエンスに対する要求はますます高くなっています。重要な要件の 1 つは、即時検索とオートコンプリート機能です。ユーザーが入力ボックスにキーワードを入力すると、ページはキーワードに基づいて関連する検索結果を迅速に提供したり、ユーザーに入力を求めるプロンプトを自動的に表示したりできます。この記事では、Webman フレームワークを使用してこれら 2 つの機能を実現する方法を紹介します。まず、Webman フレームワークをプロジェクトに導入する必要があります。
2023-07-09
コメント 0
879

PHPを使用してWeChatアプレットに検索ボックス機能を実装する方法
記事の紹介:WeChat ミニ プログラムの継続的な人気により、検索ボックス機能は多くのミニ プログラムに不可欠な部分になりました。 WeChat アプレットの検索ボックス機能を PHP で実装することもますます重要になっています。この記事では、PHPを使用してWeChatアプレットに検索ボックス機能を実装する方法を紹介します。ユーザー入力の取得 検索ボックス機能を実装する前に、まずユーザーが入力したキーワードを取得する必要があります。この目的のために、WeChat アプレットに付属する検索入力ボックス コンポーネントを使用して、その入力イベントを監視することでユーザーが入力したキーワードを取得できます。これはサンプルコードです:://in wxm
2023-06-01
コメント 0
2329

PHP と Elasticsearch を使用してオートコンプリート検索機能を構築する方法
記事の紹介:PHP と Elasticsearch を使用してオートコンプリート検索機能を構築する方法 タイトル: PHP と Elasticsearch を使用してオートコンプリート検索機能を構築する方法 はじめに: 最新の Web アプリケーションでは、検索機能は不可欠な部分です。これにより、ユーザー エクスペリエンスが大幅に向上し、ユーザーが必要な情報をより速く見つけられるようになります。一般的な検索機能の 1 つはオートコンプリートで、ユーザーが検索語を入力すると、候補となる検索候補が即座に表示されます。この記事ではPHPの使い方と使い方を紹介します。
2023-07-17
コメント 0
1561

JavaScriptで自動補完入力ボックス機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで自動補完入力ボックス機能を実装するにはどうすればよいですか? Web 開発では、オートコンプリート入力ボックスは非常に一般的な機能であり、高速、便利、正確な入力方法を提供し、ユーザー エクスペリエンスを向上させることができます。この記事では、JavaScriptを使用して自動補完入力ボックス機能を実装する方法と具体的なコード例を紹介します。 1. HTML 構造 まず、入力ボックスを含む HTML 構造を準備する必要があります。例は次のとおりです: <inputtype=&q
2023-10-20
コメント 0
980

Github でコードをすばやく見つけるためのいくつかの方法の簡単な分析
記事の紹介:GitHub は世界最大のオープン ソース コード ホスティング プラットフォームの 1 つであり、膨大な量のオープン ソース コード リソースを備えているため、GitHub で必要なコードを見つけることは非常に良い選択です。開発者がコードをすばやく見つけるために使用できるいくつかの方法を次に示します。 1. GitHub を使用して GitHub の検索ボックスを検索するのが、コードを最も速く見つける方法です。検索ボックスに「Python 機械学習」や「ブートストラップ テンプレート」など、探しているキーワードを入力すると、GitHub が自動的に関連するコード ページにジャンプします。同時に、あなたも
2023-03-31
コメント 0
4810

WEB 検索ボックスの強力なインタラクティブ関数スタイルの推奨事項 10 個 (ソース コードのダウンロード付き)
記事の紹介:検索ボックスは Web サイトやアプリケーションで非常に重要な役割を果たしており、検索キーワードの自動入力プロンプトやキーワード記憶機能などの追加のインタラクティブ機能を備えた検索ボックスは、コンバージョン率を高め、ユーザー エクスペリエンスを向上させることができます。以下は、Web ページ用に php 中国 Web サイトによって選択された 10 個の機能豊富な Web 検索ボックス プラグインです。
2019-11-26
コメント 0
8974

jQuery のフォーカス イベントの一般的なシナリオ
記事の紹介:jQuery の focus イベントは、ユーザーがページ上の要素にフォーカスしたときにトリガーされる一般的なイベント タイプです。この種のイベントは、フォーム検証、入力ボックス プロンプト、検索ボックスのオートコンプリート、その他のシナリオなど、ページ上でのユーザー入力や操作を必要とする機能で広く使用できます。この記事では、jQuery でのフォーカス イベントの適用シナリオとその実装方法を、具体的なコード例を通して紹介します。 1. フォームの検証 フォームでは、電子メールの形式など、ユーザーが入力した内容を検証する必要がある場合があります。
2024-02-25
コメント 0
1230

JS と Baidu Maps を使用して地図オートコンプリート検索機能を実装する方法
記事の紹介:JS と Baidu Maps を使用して地図オートコンプリート検索機能を実装する方法 まず、地図オートコンプリート検索機能が何であるかを理解する必要があります。地図のオートコンプリート検索は、ユーザーが入力ボックスにキーワードを入力すると、ユーザーが入力したキーワードに基づいて関連する検索結果が地図に自動的に表示される方法です。この機能は、場所の検索、ルート検索など、さまざまな地図アプリケーションで非常に一般的です。 JS と Baidu Maps を使用して地図のオートコンプリート検索機能を実装するには、いくつかの手順が必要です。以下に各ステップの詳細を示し、対応するコード例を示します。
2023-11-21
コメント 0
1346

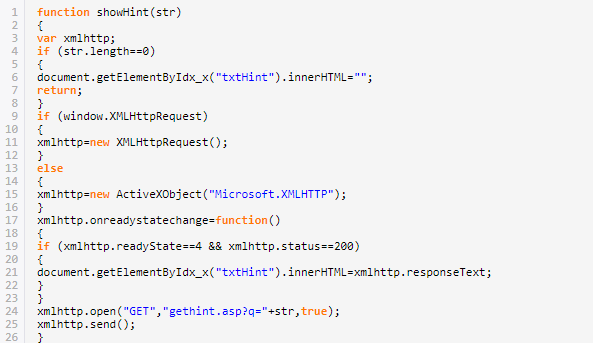
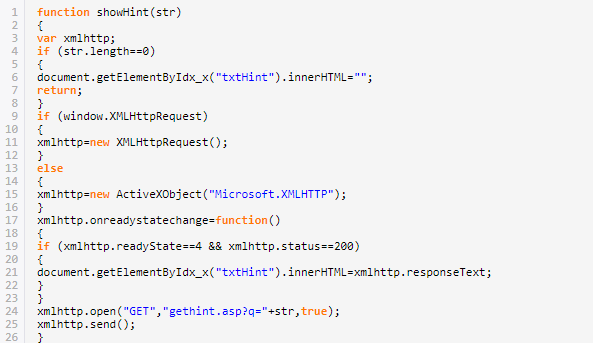
AJax は Baidu 検索バーと同様の機能を実装します
記事の紹介:以下は、単純な Baidu 検索バー関数の Ajax 実装です。ユーザーが上の入力ボックスに文字を入力すると、関数「showHint()」が実行されます。以下は、ajax のサンプル コードを通じて非常に詳細に紹介されているので、ajax に興味のある方はぜひご覧ください。
2017-12-30
コメント 0
1579

フォームの自動補完選択機能をJavaScriptで実装するにはどうすればよいですか?
記事の紹介:JavaScript はフォームのオートコンプリート選択機能をどのように実装しますか?フロントエンド開発では、フォームのオートコンプリート選択機能は非常に一般的な要件です。この機能により、ユーザーは事前定義されたリストから対応するオプションを簡単に選択し、手入力することなく入力できます。この記事では、JavaScript を使用してフォームのオートコンプリート選択機能を実装する方法と、具体的なコード例を紹介します。フォームのオートコンプリート選択機能を実装するには、テキスト入力ボックスの inp を使用できます。
2023-10-20
コメント 0
1419

JavaScript は検索ボックスの関連付け機能をどのように実装しますか?
記事の紹介:JavaScript は検索ボックスの関連付け機能をどのように実装しますか?最新の Web アプリケーションでは、検索ボックスは非常に一般的な要素であり、ユーザーは検索ボックスにキーワードを入力して関連コンテンツを見つけることができます。 Lenovo の機能は、基本的な検索機能に加えて、より便利な検索エクスペリエンスをユーザーに提供します。ユーザーが検索ボックスにキーワードを入力すると、関連する関連候補が自動的に表示され、ユーザーはその中から 1 つを選択するだけで検索できるため、検索の精度と効率が向上します。この記事ではJavaSの使い方を紹介します。
2023-10-21
コメント 0
823

JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?インターネットの発展に伴い、フォーム入力ボックスのオートコンプリートプロンプト機能はますます一般的になってきています。ユーザーがコンテンツを入力すると、既存のデータに基づいて可能な入力オプションが提供され、ユーザーが正しい情報を迅速に選択または入力できるようになります。この記事では、JavaScript を使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実装する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を作成する まず、
2023-10-24
コメント 0
1625