合計 10000 件の関連コンテンツが見つかりました

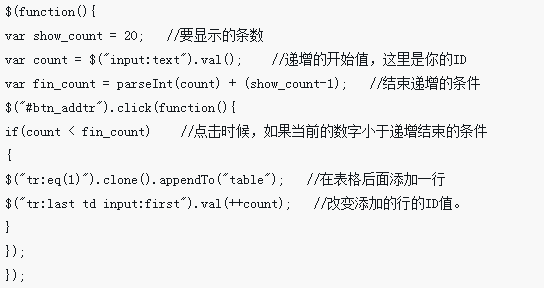
jqueryでテーブルの行を動的に操作する方法(コード付き)
記事の紹介:今回はjqueryでテーブルの行を動的に操作する方法(コード付き)をお届けします。 jqueryでテーブルの行を動的に操作する際の注意点は何ですか?実際のケースを見てみましょう。
2018-04-25
コメント 0
1562
PHP 配列はコードを動的に追加して、最も現実的な共同購入システムの価格並べ替えを実現します。
記事の紹介:: PHP 配列は Tutu 共同購入システムの価格ソートを実装するコードを動的に追加します: 最近、Tutu 共同購入システムの価格ソート機能を実装する場合、テスト後に $oc 配列を展開する必要があります。使用済み。コアコードは次のとおりです: <?php $now=time(); $oc = array( 'team_type' => 'normal', "begin_time < '{$now}'", "end_time > '{$now} 「」、
); $p="p2";
2016-07-28
コメント 0
1000

テーブルの行番号を自動更新するjQueryの実装
記事の紹介:jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発では、データを表示する必要がある状況によく遭遇しますが、テーブルはデータを表示する一般的な方法です。動的テーブルでは、削除、追加、ソートなどの操作が頻繁に行われます。このとき、テーブル内の行数が変化したときに、テーブル内の通し番号を自動的に更新する必要があります。この機能を実現するjQueryの使い方を詳しく紹介します。コード例は次のとおりです。
2024-02-26
コメント 0
786

Sublime で Python を開発するにはどのようなプラグインをインストールする必要がありますか
記事の紹介:Sublime での効率的な Python 開発に必要なプラグイン: Pythonide (自動コード補完)、SublimeREPL (対話型 Python コンソール)、DocBlockr (docstring の自動生成)、Anaconda (ライブラリと環境の統合)、PEP8 (コード スタイル インスペクション)、Sort Imports (インポートステートメントのソート)、SublimeLinter-flake8 (コード分析)、Python Black (自動コードフォーマット)、CodeGlance (コード構造の概要)、BracketHighlighter (ブラケット一致の強調表示)。
2024-04-03
コメント 0
1321

WeChatアプレットを使用してテーブルソート機能を実装する
記事の紹介:WeChat ミニ プログラムを使用してテーブル ソート機能を実装する WeChat ミニ プログラムの人気に伴い、ますます多くの開発者が WeChat ミニ プログラムを使用して、より興味深く実用的な機能を実装する方法を模索し始めています。中でもテーブルソート機能の実装は多くの開発者の関心を集めているテーマです。この記事では、WeChat アプレットを使用してテーブル ソート機能を実装する方法と、具体的なコード例を紹介します。 1. 要件分析 コードを書き始める前に、まず実装する機能要件を明確にする必要があります。具体的には、WeChat アプレットにフォームを実装したいと考えています。
2023-11-21
コメント 0
1790

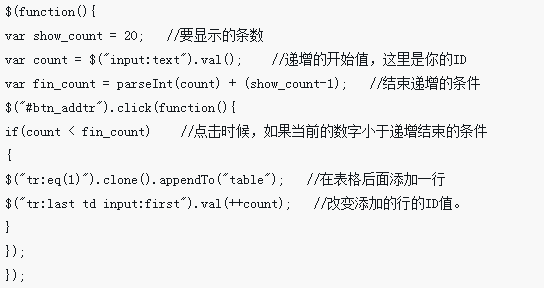
jQuery を使用して動的に増加するテーブルのシリアル番号を実装する
記事の紹介:jQuery を使用して、行数の変更に応じてテーブルのシリアル番号を自動的に増加させます。Web 開発では、テーブルにシリアル番号を追加する必要がある状況によく遭遇します。テーブル内の行数が頻繁に変更される場合は、テーブル内のシリアル番号を動的に調整する必要がありますが、jQuery はこの機能を簡単に実現できます。この記事では、jQuery を使用して行数の変化に応じてテーブル内のシリアル番号を自動的に増やす効果を実現する方法を紹介し、具体的なコード例を添付します。まず、HTML ファイルにテーブルを作成し、
2024-02-26
コメント 0
1312

jQuery を使用してテーブルの行属性を動的に変更する
記事の紹介:タイトル: jQuery を使用してテーブルの行属性を動的に変更する Web 開発では、テーブルの行属性を動的に変更する必要がよく発生します。この機能は、jQuery を使用して簡単かつ効率的に実装できます。以下では、特定のコード例を使用して、jQuery を使用してテーブルの行属性を動的に変更する方法を紹介します。まず、単純な HTML テーブル構造が必要です。
2024-02-27
コメント 0
687

jQueryを使用して動的テーブル行を自動的に追加する
記事の紹介:タイトル: jQuery を使用して動的に行を追加し、動的テーブルを作成する Web 開発では、特にテーブルを作成する場合、動的に行を追加することが一般的な要件です。 jQuery の強力な機能を使用すると、行を動的に追加し、動的なテーブルを簡単に作成できます。次に、具体的なコード例を通じてこの機能を実装する方法を示します。まず、プロジェクトに jQuery が導入されていることを確認してください。導入されていない場合は、次の CDN 方法で導入できます。
2024-02-26
コメント 0
933

PHP を使用して WeChat ミニ プログラムにテーブル操作を実装する方法
記事の紹介:WeChat ミニ プログラムの人気に伴い、WeChat ミニ プログラムの開発を検討する開発者がますます増えています。その中でも、テーブル操作は WeChat ミニ プログラムの中で最も実用的な機能の 1 つです。この記事では、PHPを使用してWeChatミニプログラムにテーブル操作を実装する方法を紹介します。 1. テーブル操作の概要 WeChat ミニ プログラムでは、テーブル操作とは主にデータの表示、データの検索、データのフィルタリング、データの並べ替え、データの編集などの機能を指します。テーブル操作を通じて、ユーザーはより便利かつ迅速にデータを表示および管理できます。 2. PHP テーブルのオペレーション コードは次のとおりです。
2023-06-03
コメント 0
890

Oracleにはどのようなデータオブジェクトがありますか
記事の紹介:Oracle データベースのデータ オブジェクトには、テーブル (ストレージ データ コレクション)、ビュー (仮想テーブル)、シーケンス (一意の値を自動的に生成)、インデックス (取得の高速化)、主キー (行を一意に識別)、外部キー (テーブル データの結合)、トリガーは (コードを自動的に実行する)、ストアド プロシージャ (タスクをカプセル化する)、関数 (計算値を返す)、およびパッケージ (コード コレクションを再利用する) を実装します。
2024-04-30
コメント 0
519

jQueryを使用してテーブルに新しい行を追加する方法の紹介
記事の紹介:jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。
2024-02-29
コメント 0
1006

jQuery のヒント: テーブルの行プロパティを変更する方法
記事の紹介:タイトル: jQuery のヒント: テーブルの行属性を変更する方法 テキスト: Web 開発では、テーブルは一般的に使用される要素の 1 つであり、jQuery を使用してテーブルの行属性を変更すると、ページをよりインタラクティブで動的にすることができます。この記事では、jQuery を使用してテーブルの行プロパティを変更するいくつかの方法を紹介し、具体的なコード例を示します。 1. 表の行にホバー効果を追加する 表の行の上にマウスを置いたときにその行の背景色を変更する効果を実現するには、次のコードを使用します。
2024-02-27
コメント 0
994

Empire CMS でカスタム ページの動的コードを設定する方法
記事の紹介:Empire CMS カスタム ページの動的コードを取得する手順: カスタム ページを作成し、HTML 編集モードに切り替えます。コードをコピーして貼り付け、テーブル名と並べ替えフィールドを置き換えます。ページを保存し、ページのアドレスを取得します。目的の場所でコードを呼び出します: <iframe src="カスタム ページ アドレス"></iframe>。
2024-04-16
コメント 0
785

Vue フレームワークで動的フィルタリングと統計グラフの並べ替えを実装する方法
記事の紹介:Vue フレームワークで統計グラフの動的フィルタリングと並べ替えを実装する方法 はじめに: 最新のデータ視覚化アプリケーションでは、多くの場合、ユーザーのニーズに応じてデータを動的にフィルターおよび並べ替え、その結果を統計グラフの形式でユーザーに表示する必要があります。 Vue フレームワークは、この機能を実装するための柔軟かつ効率的な方法を提供します。この記事では、Vue フレームワークを使用して動的フィルタリングと統計グラフの並べ替えを実装する方法を紹介し、コード例を示します。 1. データの準備 まず、統計グラフに表示するための関連データを準備する必要があります。ここ
2023-08-19
コメント 0
1545