合計 10000 件の関連コンテンツが見つかりました

Layuiを使ってドラッグ&ドロップで仕分け画像アップロード機能を開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップの並べ替え画像アップロード機能を開発する方法 はじめに: 今日のインターネット時代において、画像のアップロードは私たちの日常生活における一般的なニーズの 1 つになっています。実際の開発プロセスでは、ドラッグ アンド ドロップの並べ替え機能は、画像アップロードのユーザー エクスペリエンスを向上させるだけでなく、画像の並べ替えを効果的に管理することもできます。 Layui は、Nodejs をベースにしたシンプルで使いやすいフロントエンド UI フレームワークで、強力な機能と豊富なスタイルを提供し、ドラッグ アンド ドロップによる並べ替え画像アップロード機能の開発に非常に適しています。この記事ではその方法を説明します
2023-10-26
コメント 0
983

HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法現代の Web サイトのデザインでは、画像のドラッグ アンド ドロップによる並べ替えは非常に一般的な機能です。これにより、ユーザーはページ上の画像を直感的な方法で並べ替えたり並べ替えたりできるため、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法と、具体的なコード例を紹介します。 HTML 構造: まず、画像の HTML 構造を作成する必要があります。それぞれ
2023-10-26
コメント 0
725

thinkphp5にlayuiを追加して画像アップロード機能を実装する方法
記事の紹介:ウェブサイト上の多くのフォームは、写真、ロゴ、写真をアップロードするために使用され、ユーザーも写真をアップロードします。現時点では、ウェブサイトには写真をアップロードする機能が必要であり、アップロード後、プレビューして確認できることが望まれます正しくアップロードされていれば。 thinkphp5 は、layui を追加して画像アップロード機能 (画像プレビュー付き) を実装し、画像を非同期送信してプレビューし、非同期アップロードされた値をフォームの非表示フィールドに返して送信します。 1. ファイルをインポートする まず、必要となる jQuery ファイルをインポートします 2. HTML 部分: 画像をアップロードします。
2023-05-28
コメント 0
1373

php+html5+ajaxを使って画像をアップロードする方法と例
記事の紹介:この記事では、主に php+html5+ajax で画像をアップロードする方法を紹介し、画像をアップロードするための ajax 呼び出しの 2 つの方法、js ネイティブと jQuery、および php 画像アップロード処理とその他のテクニックを比較および分析します。以下を参照してください
2018-06-02
コメント 0
1288

H5 による複数の画像アップロードを完了する例の詳細な説明
記事の紹介:この記事では、HTML5 に基づいて複数の写真をアップロードする機能と、1 つの写真をアップロードすることに基づいて複数の写真をアップロードする機能を主に紹介します。興味のある友人は参照してください。
2017-05-24
コメント 0
3988

jQueryで画像をアップロードする方法
記事の紹介:Web テクノロジーの継続的な発展に伴い、画像のアップロードは多くの Web アプリケーションにとって共通の要件になりました。フロントエンド テクノロジでは、jQuery は広く使用されている JavaScript ライブラリであり、画像のアップロードなど、Web ページでさまざまなタスクを処理するためのシンプルで使いやすいメソッドを多数提供します。この記事ではjQueryを使って画像をアップロードする方法を紹介します。 1. HTML コード まず、画像をアップロードするためのフォームを HTML ページに追加する必要があります。フォームにはファイルアップロードコンポーネントが含まれている必要があります
2023-05-28
コメント 0
3342
iOS の複数画像アップロード インターフェイス、ヘルプ?
記事の紹介:Web 側での複数の写真のアップロード テストは正しく、写真をアップロードしてデータベースに入力できますが、iOS ではアップロードできず、他の写真が上書きされてしまいます。緊急です、助けてください。 ! ! ! ! ! ! !モデル層のパブリック関数 up(){ ...
2016-09-14
コメント 0
1064
jquery-file-upload プログレスバー効果のあるファイルアップロードを実装する方法
記事の紹介:jQuery File Uploadは、複数ファイルのアップロード、キャンセル、削除、アップロード前のサムネイルプレビュー、画像サイズのリスト表示、アップロードのプログレスバー表示、各種動的言語開発のサーバーサイドサポートをサポートするJQuery画像アップロードコンポーネントです。この記事では、jquery-file-upload のプログレスバー付きファイルアップロードの効果を主に紹介します。コードは html 部分、css 部分、js 部分に分かれています。必要な方は参考にしてください。皆さんのお役に立てれば幸いです。
2017-12-19
コメント 0
3583
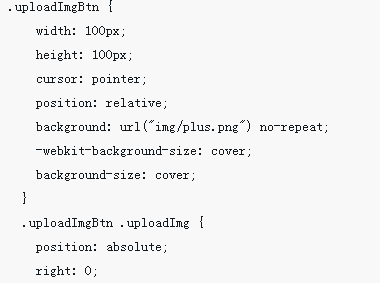
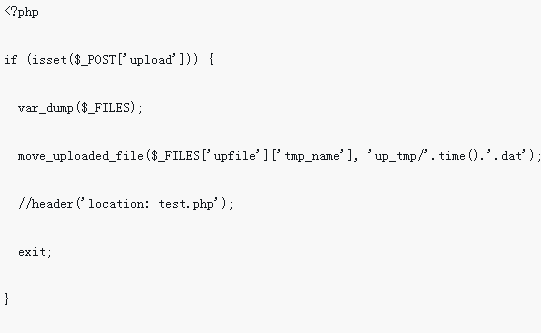
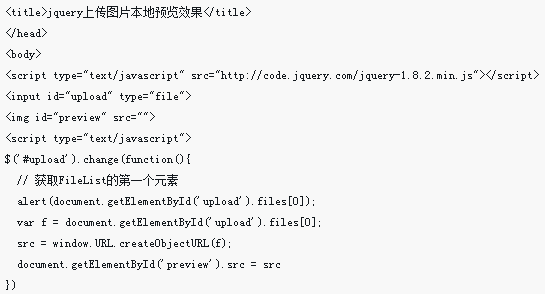
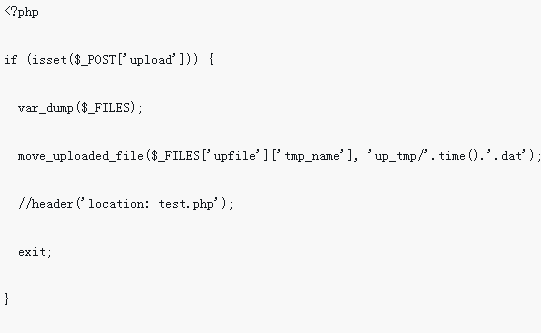
jQueryはアップロード前の画像ファイルのプレビュー機能を実装します
記事の紹介:良い作品を完成させたいなら、完璧に仕上げる必要があります。例えば、画像アップロード機能を実装するのに jQuery を使用しますが、アップロードする前にプレビューすることはできますか?この記事では主に、アップロード前の jQuery 画像ファイルのプレビュー機能の簡単な例を紹介します。編集者はこれが非常に優れていると考えているので、参考として共有します。アップロードする前に jQuery を使用して画像ファイルをプレビューしていただければ幸いです。
2017-12-22
コメント 0
2455

PHP を使用して画像をアップロードした後に名前を変更する方法
記事の紹介:アップロード後の PHP 画像の名前変更 PHP での画像のアップロードは一般的なタスクです。ただし、アップロード後に保存された画像の名前は、希望どおりではない可能性があり、直感的または十分に説明的ではない可能性があります。多くの場合、画像の内容をより適切に説明し、管理を容易にするために、アップロードされた画像の名前を変更できるようにしたいと考えています。ここでは、PHP を使用して画像をアップロードした後に名前を変更する方法を紹介します。まず、アップロードに関する基本を理解する必要があります。 PHP は、このタスクの実行を容易にするために、ファイルのアップロードに関連する多くの関数とオプションを提供します。その中でも最も基本的なのが、
2023-04-04
コメント 0
697