合計 10000 件の関連コンテンツが見つかりました

jQueryメニュープラグイン?
記事の紹介:jQuery メニュー プラグイン - ユーザー エクスペリエンスを向上させる理想的なツール 最近の Web サイトでは、ナビゲーション メニューは最も重要な要素の 1 つです。これらのメニューは、ユーザーが必要なコンテンツを見つけるのに役立つだけでなく、Web サイトのスタイルとデザインの重要な部分でもあります。したがって、開発者は、ナビゲーション メニューが使いやすく、優れた機能を備え、見栄えが良いことを確認する必要があります。この点で、jQuery メニュー プラグインは、ユーザー エクスペリエンスを大幅に向上できる非常に便利なツールです。 jQuery は、Web サイトや Web サイトで広く使用されている JavaScript の人気ライブラリです。
2023-05-23
コメント 0
445
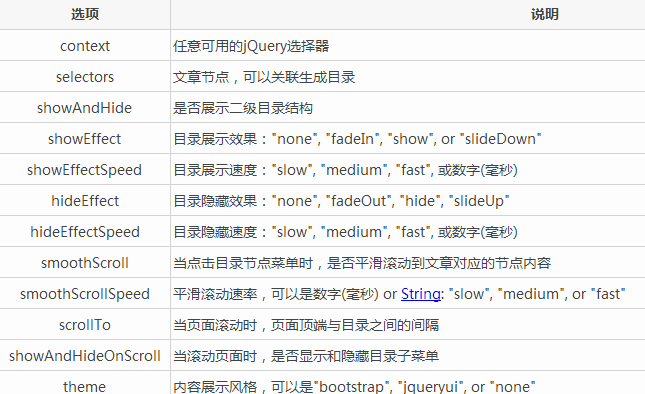
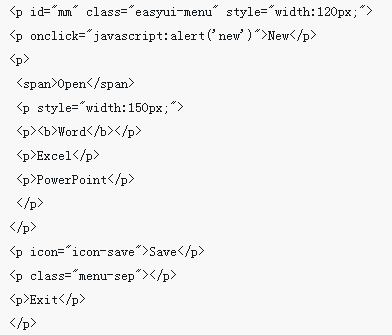
jQueryメニュープラグインの使用例_jquery
記事の紹介:この記事では、jQuery メニュー プラグインの使用方法を主に紹介し、サンプルを使用して、jQuery メニュー プラグインの完全な使用方法を詳しく説明します。必要な方は参考にしてください。
2016-05-16
コメント 0
1273

jqueryはdivの右クリックメニューを実装します
記事の紹介:最新の Web アプリケーションは、より多くのユーザーを引き付け、ユーザー エクスペリエンスを向上させるために、よりユーザー フレンドリーなインターフェイスを提供する必要があります。 Web 開発の分野では、ユーザーが右クリックしてより多くのオプションを表示できるように、右クリック メニュー機能を追加することが必要になることがよくあります。この記事ではjQueryを使って簡単な右クリックメニューを実装する方法を紹介します。 1. HTML 構造 まず、HTML ページで右クリックする必要がある div コンポーネントを追加します。さらに、利用可能なさまざまなコマンドを含むメニュー コンポーネントを追加します。以下は HTML コード スニペットです:```html<div
2023-05-18
コメント 0
908

jqueryを使用して画像の右クリックメニューを無効にする方法について話しましょう
記事の紹介:画像の右クリック メニューを無効にする JQuery の作成方法 Web ページ内の特定の画像の右クリック メニューを無効にしたい場合は、JQuery コードを使用して無効にすることができます。この記事では、JQueryを使用して画像の右クリックメニューを無効にする方法をいくつか紹介します。まず、JQuery ライブラリをインポートする必要があります。 HTML の head タグに、次のコードを追加します。 ```<script src="https://cdn.bootcss.com/jquery/3.4
2023-04-10
コメント 0
859