合計 10000 件の関連コンテンツが見つかりました

Vue で画像マスクと境界アニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue でイメージ マスクと境界アニメーションを実装するにはどうすればよいですか? Web デザインにおいて、写真は最も一般的な要素の 1 つです。画像をより視覚的にインパクトのある効果的なものにするために、通常、画像にマスク効果と境界アニメーションを追加します。この記事では、Vue.js を使用してこれら 2 つの効果を実現する方法を紹介し、対応するコード例を示します。 1. 画像マスキング効果 画像マスキング効果は、画像に半透明のマスクレイヤーを重ねて、画像をより明るく目立つようにする効果です。以下は、Vue.js を使用して画像マスキング効果を実現する例です。
2023-08-27
コメント 0
1041

CSS を使用して画像マスキング効果を実現するためのヒントと方法
記事の紹介:CSS を使用して画像マスキング効果を実現するためのヒントと方法 Web デザインでは、画像に特殊効果を追加すると、ユーザーのブラウジング エクスペリエンスを向上させることができます。その中でも、ピクチャーマスクエフェクトは、写真に神秘性と美しさを加えることができる一般的で魅力的なエフェクトです。この記事では、CSS を使用して画像マスキング効果を実現するテクニックと方法を紹介し、参考として具体的なコード例を示します。 1. CSS 擬似要素を使用して画像マスキング効果を実現する CSS では、擬似要素を使用してマスク レイヤーを追加し、それに特殊効果を追加できます。以下であり
2023-10-20
コメント 0
2809

Layui を使用して画像マスキング効果を実現する方法
記事の紹介:Layui を使用して画像マスキング効果を実現する方法. Web 開発では、画像マスキング効果は一般的なインタラクティブ効果です. マスキングは、画像の視覚的な魅力を高めるために使用でき、また、特定のプロンプトの役割も果たします。この記事では、Layui フレームワークを使用して画像マスキング効果を実現する方法を紹介し、具体的なコード例を示します。 Layui は、豊富なコンポーネントとインターフェイスを提供する軽量のフロントエンド UI フレームワークで、フロントエンド インターフェイスを迅速に構築するのに非常に適しています。画像マスキング効果を実現するには、Layui のいくつかのコンポーネントと機能を使用する必要があります。
2023-10-25
コメント 0
1577

jqueryでマスキングを実装する方法
記事の紹介:Web 開発では、マスキングは一般的なインタラクティブ効果です。ユーザーが特定の操作を実行するとポップアップが表示され、ページ全体または一部の領域の操作がブロックされるため、ユーザーはポップアップ ウィンドウ上の操作のみに集中でき、ユーザー エクスペリエンスが向上します。この記事ではjqueryを使ってマスク効果を実現する方法を紹介します。 1. マスキングの実装原理 マスキングの実装原理は、マスク レイヤーを使用して対象領域をカバーし、その透明度を調整することです。マスクレイヤーでは、ユーザーはマスクレイヤー上での操作と異なる操作を行うことはできず、マスクレイヤー上でのみ操作を行うことができます。 2. jqueryを使って実装する
2023-05-28
コメント 0
1082

AEデザインメルトボールエフェクトの操作手順
記事の紹介:AE ソフトウェアを起動し、Ctrl+N を押して新しい合成 (640*360) を作成し、OK をクリックします。楕円ツールを選択し、合成ウィンドウで Ctrl+Shift キーを押したままにして円を作成します。 Ctrl+D でレイヤーをすばやく複製し、位置を移動して 2 つの円を取得します。レイヤー - 新規 - 調整レイヤー。調整レイヤーを選択し、特殊効果-ディストーション-ゼリー効果修復を追加します。パラメータはデフォルトのままにすることができます。引き続き、特殊効果 - マスク - シンプルなブロック ツールを追加し、パラメータを 80 に設定します。円の 1 つに対して位置キーフレーム アニメーションを作成し、グラフィック エディタに入って次のように効果を編集します。この時点で、表示効果を再生できます。 、最後にGIFを使って出力する 編集ソフトでGIFアニメーションを作成できるようになりました。
2024-04-28
コメント 0
969

PSの継ぎ目跡を消す方法
記事の紹介:PS で接合跡を除去する方法: まず新しいキャンバスを作成し、接合する必要がある 2 つの画像を追加します。次に、画像にマスクを追加し、レイヤーを選択して、左側のツールバーのグラデーション ツールをクリックして選択します。下の画像のオブジェクトをグラデーション領域で覆い、最後にグラデーションモードを[線形グラデーション]に設定し、マウスをドラッグして画像のエッジを自然になじませます。
2020-12-29
コメント 0
37554

Ae で円形のマスク エフェクトを追加する方法 円形のマスク エフェクトを追加する Ae チュートリアル
記事の紹介:1. まず、Ae ソフトウェアのインターフェイスを開いた後、[新規合成] ボタンをクリックして、正円を描き、乱流ディスプレイスメント エフェクトを追加します。 2. 次に、複雑さのエフェクトを調整してバリを作ります。円を大から小までアニメーションします。 4. 次に、表示する画像の上のレイヤーに合成エフェクトを移動します。 5. 最後に、画像にアルファマスク合成ボタンを追加します。
2024-05-09
コメント 0
1189

AEでラフエッジ円形マスクアニメーションを作る方法_AEでラフエッジ円形マスクアニメーションを作る方法
記事の紹介:1. まず新しいコンポジションを作成し、正円を描き、乱流ディスプレイスメント エフェクトを追加します。 2. 次に、複雑さを調整して、大まかなエッジを持たせます。 3. 次に、ちょうど円になるようにサイズを調整します。 4. 次に、大きい円から小さい円へのアニメーションを作成します。 5. 次に、画像の上のレイヤーに円形の構図を追加します。 6. 最終的な画像として[アルファマスク合成]を選択します。
2024-04-28
コメント 0
1070

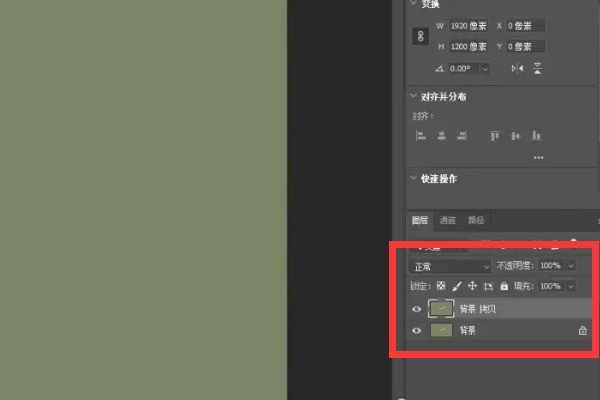
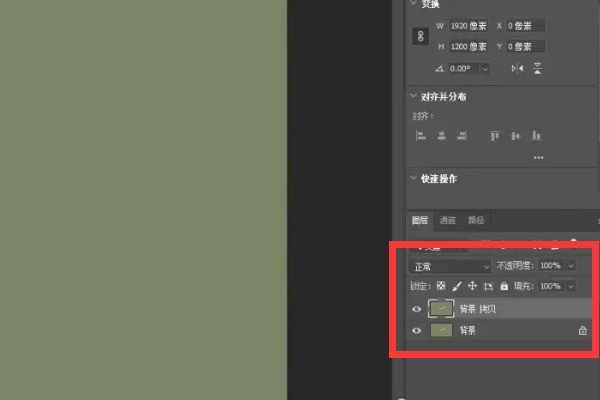
ps でマスク ツールを使用する方法_ps でマスク ツールを使用する方法
記事の紹介:1. PS ソフトウェアのインターフェイスに入り、写真をインポートし、右側のレイヤー領域で背景をクリックし、下のコピー ボタンに移動して、背景レイヤーをコピーします。 2. マスクを設定する画像インターフェイスに入り、左側のクイック選択ツールをクリックして、マスク画像を選択します。 3. 選択後、左側の移動ツールをクリックし、選択した画像をクリックして、画像をマスクの背景画像に移動します。 4. 新しいマスクを作成し、左側のツールバーのブラシ ツールをクリックし、上のブラシ ツールを選択してサイズを調整します。 5. 下のカラー領域の変換記号をクリックして、前景色を黒に変換します。 6. 画像インターフェイスに戻ったら、マウスの左ボタンをクリックしてマスクされた画像を消去します。 7. 同様に前景色を白に変換し、マウスをクリックします。
2024-04-19
コメント 0
1077

Pure CSS3 はリアルな多層雲アニメーション特殊効果を作成します
記事の紹介:これは非常にクールな純粋な CSS3 リアルな多層雲アニメーション特殊効果です。この特殊効果では、複数の透明な雲 PNG 画像を背景画像として使用し、CSS アニメーションを使用して雲の水平浮遊アニメーション効果を作成します…, HTML5 China、中国最大の HTML5 中国語ポータル。
2017-05-27
コメント 0
2440

AE が設計した循環音楽スペクトル ラインの詳細な紹介
記事の紹介:AEにログインし、必要な音楽と背景画像を追加し、新しい作曲グループを作成します。作曲グループの継続時間は曲の時間です。曲を編集エリアに追加し、新しいソリッドレイヤーを作成し、「エフェクト」-「生成」をクリックします。 -オーディオスペクトラムでは、オーディオレイヤーを音楽として選択すると、音楽に合わせて変動するオーディオ波形が表示され、波形のサイズ、周波数、色などを調整できます。ツールで、Shit キーを押しながら円を描き、左側のエフェクトで [なし] を選択し、マスクとしてパスを選択し、オーディオ バンドの色を調整して、バンドを片側に設定します。希望する効果を得るには、中央に音楽名を追加します。
2024-04-28
コメント 0
1170

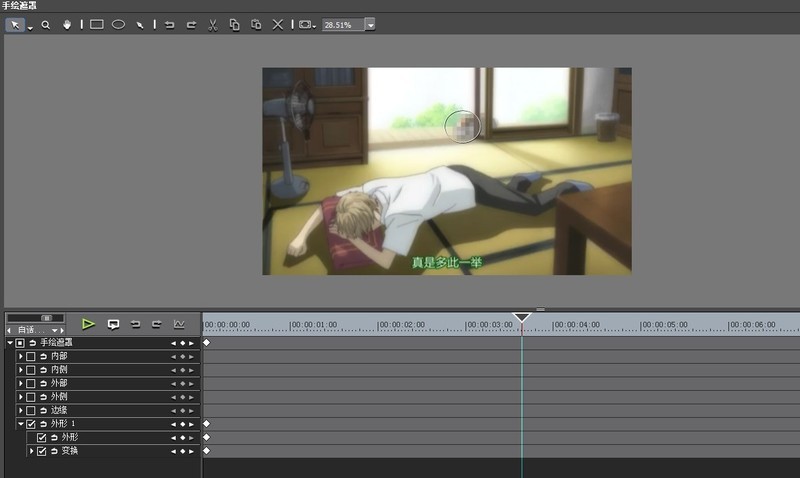
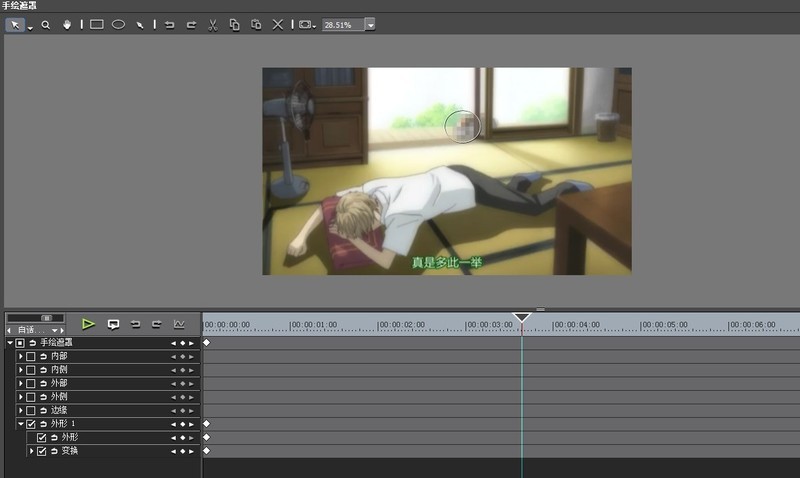
edius で手描きのマスクを使用してトラッキング モザイク エフェクトを作成する方法
記事の紹介:1. 素材を準備するには、キャラクターが動く動画素材を探すだけです。自分で撮影したものであれば素晴らしいでしょう。 2. 効果を実現するには、ビデオをマテリアル ライブラリにインポートし、タイム トラックにドラッグします。 [特殊効果]パネルを開き、[ビデオフィルター]の下にある手描きマスクを選択して、ビデオ素材上にドラッグします。情報ウィンドウで[手描きマスク]をダブルクリックして設定ウィンドウに入ります。ウィンドウは図に示されています。 ここでは、はっきりと見せたくない部分に手描きマスクを作成できます。ここでマスクしたいのは猫なので、楕円形の選択ツールを選択するだけです。猫の開始位置を選択すると、[シェイプ]属性がパス設定ウィンドウに表示されます。ここでそれを選択してキーフレームを追加し、ビデオを再生して、猫が動くすべての場所を描画内に配置します。
2024-04-17
コメント 0
812

いくつかの簡単な手順で CorelDRAW のビットマップに特殊効果を追加する方法
記事の紹介:CorelDRAW では、ベクター イメージを描画するだけでなく、さまざまな特殊効果を追加して、イメージをより美しくすることもできます。また、ビットマップをインポートして変換・加工することもできるので、手描き風の作品を作成することもできます。このアイデアにより、ビットマップに特殊効果を追加できます。続いて操作方法を見ていきましょう!具体的な操作は次のとおりです。 ソフトウェアを開いた後、ビットマップをインポートし、画像を選択します。 [ビットマップ]と[ビットマップカラーマスク]をクリックし、ポップアップウィンドウで[カラーを隠す]オプションを選択します。次に、カラーリストの一番上のカラーバーを選択してチェックを入れます。次に、[スポイト]ボタンをクリックし、スポイトツールを使用して、マスクする必要があるビットマップのカラー部分を選択します。マスク範囲を調整する必要がある場合は、[許容値]値のスライダーを移動できます。
2024-02-11
コメント 0
956

JavaScript ではどのような特殊効果が可能ですか?
記事の紹介:JavaScript で実行できる特殊効果には、1. カルーセル、2. フォーム検証、3. ページ上のポップアップ ボックス、4. マルチレベル タブ、5. Web ページ上のアニメーション、6. フローティング広告、7.写真のジッタリングなど
2021-06-27
コメント 0
6879