合計 10000 件の関連コンテンツが見つかりました

jQueryプラグインimgAreaSelectサンプル解説
記事の紹介:ImgAreaSelect については、画像のドラッグや画像編集など、マウスのドラッグによる画像の一部の選択をサポートする jQuery プラグインです。この記事では、jQuery プラグイン imgAreaSelect の基本的な説明を紹介します。必要な方は参考にしていただければ幸いです。
2018-01-10
コメント 0
1750

JavaScript を使用して画像をコンテナ内に制限しながらドラッグしたりズームしたりするにはどうすればよいですか?
記事の紹介:JavaScript はコンテナ内に限定しながら画像のドラッグとズームをどのように実装するのでしょうか? Web 開発では、画像をドラッグしてズームする必要がよくあります。この記事では、JavaScriptを使用して画像のドラッグやズーム、コンテナ内での操作を制限する方法を紹介します。 1. 画像をドラッグする 画像をドラッグするには、マウス イベントを使用してマウスの位置を追跡し、それに応じて画像の位置を移動します。以下はサンプルコードです: //ピクチャ要素 varimage を取得します。
2023-10-20
コメント 0
784

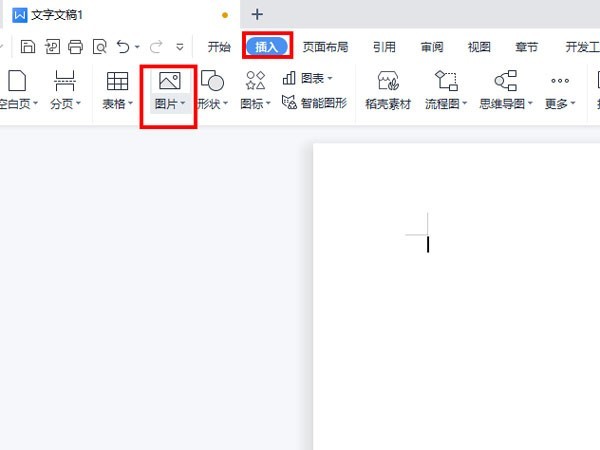
Wordに画像を挿入する方法 Word文書に画像を追加する方法
記事の紹介:Microsoft Word を使用して文書を編集する場合、内容を充実させるために画像を挿入する必要がある場合があります。では、Word に画像を挿入するにはどうすればよいでしょうか?この記事では、Word 文書に画像を追加する方法を紹介します。これらの簡単な手順を通じて、Word 文書に簡単に画像を追加し、文書の視覚効果を向上させることができます。 Word に図を挿入する方法 方法 1: Word 文書に図を直接ドラッグする Word 文書を使用する場合、文書に図を直接ドラッグできます。これは、Word に図を挿入する最も簡単な方法の 1 つです。操作は次のとおりです。 . Word 文書を開き、画像を挿入する場所にカーソルを置きます; 2. ファイル ブラウザーまたはフォルダーを開いて、挿入する画像を見つけます。
2024-01-11
コメント 0
2598

WeChat アプレットを使用して画像のドラッグ アンド ドロップ機能を実装する
記事の紹介:WeChat ミニ プログラムを使用して画像のドラッグ アンド ドロップ機能を実装する はじめに: WeChat ミニ プログラムの人気に伴い、より多くの開発者がミニ プログラムのさまざまな機能や特徴を検討し始めています。その中で、画像のドラッグ&ドロップ機能の実装は共通の要件です。この記事では、WeChat アプレットの API とコンポーネントを使用して画像をドラッグする効果を実現する方法を紹介し、具体的なコード例を示します。 1. 設計アイデア 画像のドラッグ アンド ドロップ機能を実装する基本的なアイデアは次のとおりです。指のタッチ イベントを監視し、タッチ ポイントの位置を取得します。タッチポイントの移動に応じて、画像の位置がリアルタイムに更新されます。画像のドラッグを制限する
2023-11-21
コメント 0
1705

Wordでロゴをヘッダーとして挿入する詳しい方法
記事の紹介:ヘッダーにロゴを追加する Word 文書を開きます。 [挿入]タブに切り替え、下の[ヘッダー]を見つけて、ドロップダウンメニューから[ヘッダーの編集]を選択します。次に、ヘッダーとフッターの編集と塗りつぶしに入り、ヘッダーの位置にカーソルを置き、[挿入]タブの[図]をクリックします。ポップアップ ダイアログ ボックスで挿入したロゴを選択し、[挿入] をクリックします。通常、文書に画像を挿入すると、ロゴは少し大きくなります。画像のサイズは、画像の四隅にあるボタンで調整できます。画像を選択し、画像ツールの[形式]に切り替え、[位置]を見つけて、ドロップダウンメニューから[右上]を選択します。次に、ロゴを適切な位置にドラッグして、[ヘッダーとフッターの編集状態]を終了します。写真のように、このロゴは他のページにも追加されています。
2024-04-26
コメント 0
882

PPT2019 に写真を挿入する方法 PPT2019 写真の挿入に関するチュートリアル
記事の紹介:ppt2019 ソフトウェアを開き、メニュー バーの [挿入] コマンドをクリックします。画像の挿入を選択します。コンピュータを開いてローカル イメージを見つけます。選択後、「挿入」をクリックします。写真はpptに取り込まれ、ドラッグ&ドラッグで写真の位置やサイズを調整できます。画像はフォーマット内でさらに編集できます。
2024-06-02
コメント 0
1126

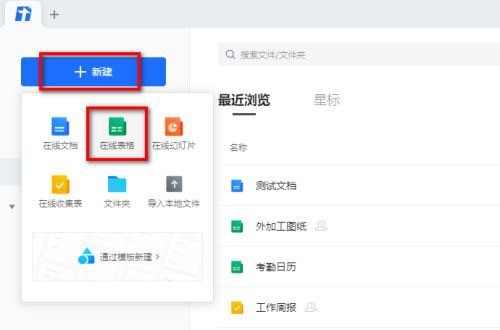
WPSモバイル版で写真を追加する方法 挿入操作が役に立ちます。
記事の紹介:WPS モバイル バージョンでテキストを編集するとき、携帯電話からドキュメントに画像を追加する必要があることがよくありますが、初心者ユーザーにとって、WPS モバイル バージョンに画像を挿入するにはどうすればよいでしょうか?以下に教えてみましょう。 【追加方法】 まず、WPSドキュメントページの[挿入]をクリックし、最初の[画像]を選択します。画像の挿入ページでは、写真の撮影、システム アルバム、WPS アルバムの 3 つの方法を使用して写真を追加できます。さらに、WPS で提供されているさまざまな画像テンプレートを挿入することもできます。画像を挿入した後、アイコンの位置をドラッグしたり、画像の四隅をドラッグして画像のサイズを変更することができます。
2024-02-13
コメント 0
1808

ppt2013にExcelテーブルのリンクを挿入する方法
記事の紹介:pptを開き、Excelの表を挿入したい場所に移動し、共通ツールバーの「挿入-----オブジェクト」をクリックし、表示される[オブジェクトの挿入]ダイアログボックスで[ファイルから作成]を選択し、[参照]をクリックします。配置したいオブジェクトを見つけます。PPTでExcelテーブルファイルをアイコン形式で表示するには、ここで[画像として表示]を選択する必要があります。最終的な効果は図のようになります。 Excel アイコンの位置を変更します。
2024-04-17
コメント 0
1113

WPS に挿入した画像が完全に表示されない場合はどうすればよいですか?
記事の紹介:解決策: まず、操作する必要のある Word 文書を開いて画像を挿入し、挿入した画像をクリックして、画像の右側にある「レイアウト オプション」を開き、ポップで適切な画像と単語の対話スタイルを選択します。 -up テキスト折り返しタイプのメニュー ;最後にマウスでドラッグし、適切な位置に移動します。
2021-05-08
コメント 0
76886

PPTでフィルムの動き効果を作成する具体的な方法
記事の紹介:1. PPT を起動し、新しい空の文書を作成し、すべてのテキスト ボックスを選択して削除します。 2. [図形の挿入] コマンドを実行し、ドキュメント内で四角形をドラッグし、図形を黒で塗りつぶします。 3. 長方形をドラッグして長くし、[図形の挿入] コマンドを実行して小さな正方形をドラッグし、塗りつぶしの色を白に設定します。 4. 小さな正方形をフィルムの両側に上下が均等になるように 1 つずつコピーして貼り付け、ctrl+a ですべて選択した後、右クリックして [グループ] を選択します。 5. [挿入-図] コマンドを実行し、ポップアップ ダイアログ ボックスで挿入する図を見つけ、クリックして開き、図のサイズと位置を調整します。 6. 手順 5 を繰り返して、残りの画像を挿入して設定し、フィルム画像を形成します。 7. フィルムを選択し、アニメーション追加コマンドを実行します。
2024-03-26
コメント 0
597

jQueryはドラッグ可能な願いの壁効果を実装します
記事の紹介:この記事では、ドラッグ アンド ドロップの願いの壁効果を実現するための jQuery を主に紹介します。これにより、ドラッグ アンド ドロップ画像とカスケード表示機能を実現できます。これには、jQuery プラグインの簡単な使用方法が含まれており、読者向けのデモ ソース コードが付属しています。必要な友達はそれをダウンロードして参照できます。
2018-07-02
コメント 0
2405

Foxit Reader に画像を挿入する方法 Foxit Reader に画像を挿入する方法
記事の紹介:Foxit Reader に画像を挿入する方法 (Foxit Reader に画像を挿入する方法) 多くのネチズンは具体的な操作方法を知りません。 1. まず、追加したい PDF ファイルを開きます; 2. ホームページで関数を見つけてクリックし、PDF ファイル上でマウスの左ボタンを押したままドラッグして、画像を挿入する位置を描画します。 3. 場所を選択したら、このウィンドウで [参照] をクリックして、挿入する画像を追加します。画像の透明度や回転角度などを調整することもできます。設定後、「OK」をクリックします。4. その後、ドラッグして位置とサイズを変更できます。設定が完了したら、「保存」をクリックします。
2024-06-19
コメント 0
715
主要なブラウザの jQuery プラグインと完全に互換性があり、画像切り替え効果を実現_jquery
記事の紹介:netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。
2016-05-16
コメント 0
1609