合計 10000 件の関連コンテンツが見つかりました

Layui を使用して画像の接合効果を実現する方法
記事の紹介:Layui を使用して画像の接合効果を実現する方法 Layui は、layui フレームワークに基づいて開発されたフロントエンド UI コンポーネント ライブラリであり、画像処理を含む一連の強力で使いやすい UI コンポーネントを提供します。この記事では、Layui を使用して画像ステッチ効果を実現する方法を学びます。ピクチャースティッチングとは、複数の写真を1枚の大きな写真に合成する技術で、デザイナーやカメラマン、Webページ制作などの分野でよく使われています。画像のスティッチングにより、複数の関連する画像を組み合わせて完全な画像を作成し、簡単に表示したり共有したりできます。初め
2023-10-26
コメント 0
789

php と Imagick を使用して画像の接合効果を実現する
記事の紹介:PHP と Imagick を使用して画像のスプライシング効果を実現する インターネットの発展に伴い、画像処理は重要なタスクになりました。画像処理では、画像のスプライシング効果も一般的な要件の 1 つです。この記事では、PHP と Imagick を使用して画像のスプライシング効果を実現する方法を紹介し、コード例を添付します。まず、Imagick 拡張機能をインストールする必要があります。コマンド ラインに次のコマンドを入力して、Imagick 拡張機能をインストールします。 peclinstallimagick インストールが完了したら、ph で
2023-07-30
コメント 0
1342

Vue と Canvas: クールな画像の接合と合成効果を実現する方法
記事の紹介:Vue と Canvas: クールな画像の接合と合成効果を実現する方法 はじめに: モバイル インターネットの普及に伴い、ユーザーの画像に対する需要はますます高まっています。多くのアプリケーション シナリオでは、より良いユーザー エクスペリエンスを実現するために、画像のスプライシングと合成効果を実現する必要があることがよくあります。 Vue と Canvas テクノロジーを組み合わせて使用すると、このような効果を簡単に実現できます。この記事では、Vue フレームワークと Canvas テクノロジを組み合わせて使用して、クールな画像のスプライシングと合成効果を実現する方法を紹介します。 1. Vueフレームワークの基本概念と使い方
2023-07-19
コメント 0
2357

Vue を使用して画像モザイクやコラージュ効果を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像モザイクやコラージュ効果を実現するにはどうすればよいですか?フロントエンド テクノロジの急速な発展に伴い、JavaScript ライブラリを通じてより多くのインタラクティブな効果を実現できるようになりました。人気のある JavaScript フレームワークの 1 つである Vue.js は、想像できるさまざまなインタラクティブな効果を簡単に実現できる豊富なツールとコンポーネントを提供します。この記事では、Vue を使用して画像モザイクとコラージュ効果を実現する方法を紹介し、読者が実装プロセスをよりよく理解できるようにコード例を使用します。モザイク効果を実現するモザイク効果
2023-08-17
コメント 0
1240

JQueryで実装された画像とテキストの自動カルーセル効果プラグイン
記事の紹介:この記事では主に、jQuery で実装された自動画像およびテキスト カルーセル効果プラグインを紹介します。jQuery のマウス イベントとアニメーション効果の処理方法についても説明します。必要な方は参考にしてください。
2018-06-28
コメント 0
1651

Photoshopで人物写真のモザイクパズル効果をデザインする詳細な操作
記事の紹介:1. Photoshopを開き、[ファイル]-[自動]-[コンタクトシート]をクリックし、写真を保存するフォルダーを使用するソース画像を選択し、以下のドキュメントで画像サイズを設定します。 [すべてのレイヤーをフラット] を削除し、サムネイルの [自動間隔を使用] を削除し、縦横のすべての間隔を 0 に設定し、キャプションとして使用されている最後のファイル名を削除することに注意してください。 2. 最後に [OK] をクリックし、Photoshop が写真を自動的にインポートするのを待ちます。インポート後、トリミングまたは選択して写真を並べ替えることができます。 3. 組版後、[編集]-[パターンの定義]でブラシ全体をパターン化します。 4. 次に、モザイク効果を作成したい写真を Photoshop にインポートし、新しいモザイク効果を作成します。
2024-04-01
コメント 0
1200

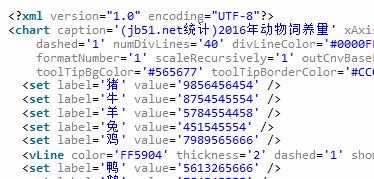
jQueryプラグインFusionChartsで描画した2D棒グラフの効果を共有する
記事の紹介:この記事では、jQuery プラグイン FusionCharts によって描画される 2D 棒グラフの効果を主に紹介し、FusionCharts プラグインを使用して 2D 棒グラフを描画する具体的な手順と関連する操作テクニックを完全な例とともに分析します。読者がダウンロードして参照できるデモ ソース コードです。必要な友人はそれを参照できます。すべての人に役立つことを願っています。
2018-01-12
コメント 0
1676

PSフォトモザイクパズル効果の作り方_自動テーブル機能について学ぶ
記事の紹介:1.PSを開き、[ファイル]-[自動]-[コンタクトシート]をクリックし、写真を保存するフォルダーを使用するソース画像を選択し、以下のドキュメントで画像サイズを設定します。 [すべてのレイヤーをフラット] を削除し、サムネイルの [自動間隔を使用] を削除し、すべての垂直方向と水平方向の間隔を 0 に設定し、キャプションとして使用されている最後のファイル名を削除することに注意してください。 [OK] をクリックした後、PS が写真を自動的にインポートするまで待ちます。インポート後、トリミングまたは選択して写真を並べ替えることができます。 3. 組版後、[編集]-[パターンの定義]でブラシ全体をパターンに変更します。 4. 次に、モザイク効果を付けたい写真をPSに読み込み、新規レイヤーを作成し、下の[新規作成]をクリックします。 .レイヤーを塗りつぶすか調整する]
2024-06-03
コメント 0
736

HTML、CSS、jQuery: スライディング ピクチャー パズルを実装するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像スライディング パズルを実装するためのテクニック はじめに: Web デザインでは、画像スライディング パズル効果は一般的で魅力的な表示方法です。完全な絵を複数の小さなピースに切り出し、スライドやドラッグによってこれらの小さなピースを再び組み立てて完全な絵を完成させることで、人々にジグソーパズルのような感覚を与えます。この記事では、HTML、CSS、jQuery を使用してこのような画像スライド パズル効果を実現する方法と、具体的なコード例を紹介します。背景知識: はじめに
2023-10-26
コメント 0
1196

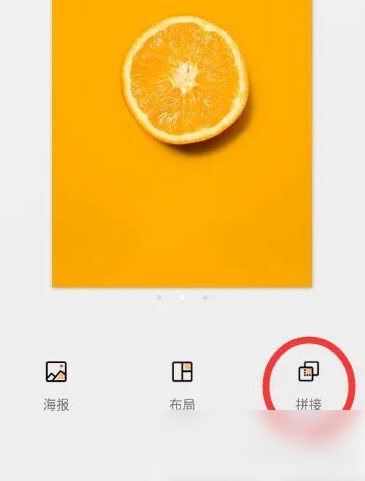
ジグソーソースで写真を結合する方法 ジグソーソースで複数の写真を結合するチュートリアル
記事の紹介:1. まず、ホームページの右下隅にある「スプライシング」機能をクリックし、スプライシングページに入り、必要な写真を選択して設定を開始します。 2. 結合したい写真を選択し、必要な数の写真を選択したら、「次へ」ボタンをクリックします。画像の位置の順序を調整し、目的の画像効果を選択します。 画像の下にある画像効果を選択します*。選択が完了したら、右上隅にある共有ボタンをクリックして、完全な長い画像を保存します。
2024-06-22
コメント 0
1010

Meitu Xiuxiu シームレス パズルの操作方法 Meitu Xiuxiu シームレス パズルの手順を共有します。
記事の紹介:Meitu XiuXiu のシームレスなコラージュ機能は、ユーザーが複数の写真をシームレスに統合して、独自のスプライシング効果を作成するのに役立ちます。また、カスタム スプライシング ラインと背景もサポートしているため、スプライシングがより自由かつ柔軟になります。 MeituXiuxiu アプリを使用してシームレスなパズルを作成したい場合は、このチュートリアルは絶対に見逃せません。 MeituXiuXiu シームレス パズルの操作方法 1. まず MeituXiuXiu アプリを開き、シームレス パズル オプションを選択します。 2. 次に、パズルする必要がある画像を追加します。 3. 最後に、パズルを完成させるための接合方法を選択し、右上隅の保存ボタンをクリックします。
2024-07-12
コメント 0
922

AE内蔵プラグインダイナミックコラージュの使い方と操作内容
記事の紹介:1. AE を開き、ダイナミック コラージュに名前を付け、対応するパラメータを調整します。 2. ctrl+i を使用して、準備した素材画像をインポートし、素材をタイムライン パネルに取り込みます。 3. ダイナミックコラージュを追加する素材画像を選択し、エフェクト-スタイライゼーション-ダイナミックコラージュに移動します; 効果を追加した後、素材画像に変化がないことがわかります。コラージュセンター: コラージュの中心点の位置を設定します。コラージュの幅と高さ: コラージュ画像の幅と高さを設定します。出力の幅と高さ: 画像出力の幅と高さを設定します;これはマスクに相当し、出力する領域を制御できます。放射状エッジ: チェックすると、画像素材にミラー効果がかかります。 Phase: 垂直面の位置を設定します。値を調整すると、ずれの効果が生じます。水平変位:水平変位にチェックを入れた場合
2024-04-07
コメント 0
1184

B612 パズルのやり方 パズルの操作方法は?
記事の紹介:B612 Kami アプリのコラージュ設定機能を使用すると、複数の写真を組み合わせてコラージュを作成することができ、写真の編集と共有の革新的な方法を提供します。この機能は、複数の瞬間を一度に紹介したり、ユニークな視覚効果を作成したいユーザーに特に役立ちます。では、パズルはどのように設定されているのでしょうか?以下からフォローしてご覧ください。 B612カジパズルの設定方法 1. まず、B612カジAPPのホームページでパズルを選択します。 2. 次に、コラージュする必要がある写真を選択し、「次へ」をクリックします。 3. 最後に、パズルのスタイルを選択し、右上隅の保存ボタンをクリックします。
2024-06-03
コメント 0
901