合計 10000 件の関連コンテンツが見つかりました

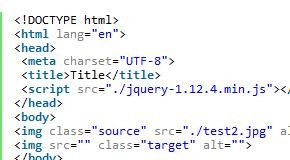
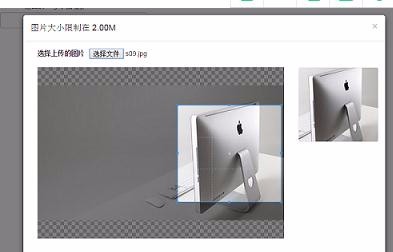
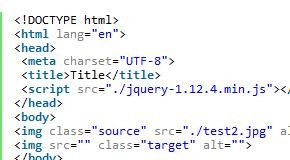
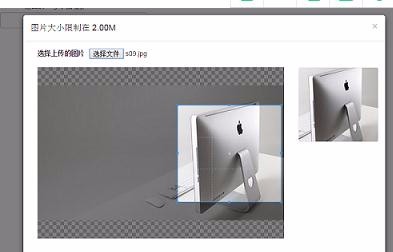
jqueryはカスタム画像トリミング関数のコード共有を実装します
記事の紹介:写真のカスタムトリミングを実現するにはどうすればよいですか?この記事では、カスタム画像トリミング機能を実装するための jQuery を主に紹介します。コードは非常にシンプルで、変更も簡単です。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-23
コメント 0
2257

jQueryで画像をトリミングできますか?
記事の紹介:JQuery は、Web フロントエンド開発で広く使用されている JavaScript ライブラリであり、ドキュメント オブジェクト モデル (DOM) の操作、イベントの処理、AJAX リクエストの開始、HTML 要素の動的作成などを簡単に実行できる一連の API を提供します。これらの一般的なアプリケーションに加えて、JQuery は画像トリミング プラグインなど、いくつかの便利なプラグインや拡張機能も提供します。画像のトリミングは、特にユーザーがアップロードした画像をアップロードして処理する必要がある Web サイトやアプリケーションで一般的に必要となります。 JQ
2023-05-14
コメント 0
662

ThinkPHP5.0の画像アップロード用プラグインの紹介
記事の紹介:thinkphp5.0 画像アップロード プラグインは、トリミングされた画像をプレビューし、元の画像を保存できます。画像をトリミングした後、領域を削減するために元のトリミングされた画像のディレクトリが削除されます。具体的な実装コードについては、この記事を参照してください。
2017-09-26
コメント 0
2136

ThinkPHP5.0の画像アップロードプラグイン実装例共有
記事の紹介:thinkphp5.0 画像アップロード プラグインは、トリミングされた画像をプレビューし、元の画像を保存できます。画像をトリミングした後、領域を削減するために元のトリミングされた画像のディレクトリが削除されます。具体的な実装コードについてはこちらの記事を参考にしていただければ幸いです。
2018-01-10
コメント 0
2335

uniappに画像トリミング機能を実装する方法
記事の紹介:uniapp に画像トリミング機能を実装する方法 モバイル アプリケーション開発では、アバターのアップロードや画像編集など、画像をトリミングする必要がよく発生します。 uniappでは、サードパーティのプラグインを使用して画像のトリミング機能を実現できます。この記事では、uniapp でプラグインを使用して画像のトリミングを実現する方法を紹介し、コード例を示します。 uniapp では、画像のトリミング機能を実現するためのサードパーティ製プラグインが多数提供されていますが、その中でも最も一般的に使用されている強力なプラグインが uni-im です。
2023-07-04
コメント 0
4296

uniappで画像のトリミングとフレーム選択を実装する方法
記事の紹介:Uniapp で画像のトリミングとフレーム選択を実装する方法 はじめに 画像のトリミングは、モバイル アプリケーション開発における一般的な要件の 1 つです。 Uniapp では、いくつかのプラグインを使用するか、カスタム コードを作成して、画像のトリミングとフレーム選択機能を実装できます。この記事では、uni-cropper プラグインを使用して画像のトリミングとフレーム選択を実装する方法を紹介し、関連するコード例を示します。ステップ 1. uni-cropper プラグインをインストールする まず、Uniapp プロジェクトに uni-cropper をインストールします。
2023-07-07
コメント 0
1809

Vue で画像をトリミングおよび回転するにはどうすればよいですか?
記事の紹介:Vue で画像をトリミングおよび回転するにはどうすればよいですか?概要: Vue 開発では、画像の切り抜きや回転が必要になることがよくあります。この記事では、Vue と関連プラグインを使用して画像のトリミングと回転機能を実装する方法とコード例を紹介します。準備: 開始する前に、次の 2 つのプラグインをインストールして導入する必要があります: vue-cropper: 画像のトリミングや回転などの操作を実行するために使用できる Vue ベースの画像トリミング プラグイン。 vue-rotate: Vue ディレクティブ、使用されます
2023-08-19
コメント 0
1847

HTML、CSS、jQuery を使用して高度な画像トリミング機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して高度な画像トリミング機能を実装する方法 近年、ソーシャルメディアの台頭により、画像を美しくしたいという人々の要求はますます高まっています。一般的な画像処理テクノロジとして、画像トリミングは多くのアプリケーション シナリオで広く使用されています。この記事では、HTML、CSS、jQuery を使用して高度な画像トリミング機能を実装する方法を紹介し、具体的なコード例を示します。 1. 単純な画像トリミングを実装するための CSS まず、CSS の背景属性を使用できます。
2023-10-24
コメント 0
991

uniappで画像のトリミング効果を実現する方法
記事の紹介:uniapp で画像のトリミング効果を実現する方法 今日のソーシャル メディアや電子商取引プラットフォームでは、画像のトリミングが一般的な要件になっています。 uniapp では、サードパーティのプラグインを使用して画像のトリミングを簡単に実装できます。この記事では、プラグインを使用して uniapp で画像のトリミング効果を実現する方法とコード例を紹介します。 1. 準備 プラグインを使用する前に、uniapp プロジェクトが作成され、uni-app プラグインがプロジェクトにインストールされていることを確認する必要があります。 1. コマンドラインツールを使用して項目を入力します
2023-07-04
コメント 0
5121