合計 10000 件の関連コンテンツが見つかりました

スケッチ形状の色の塗り方_スケッチ形状の色の塗り方
記事の紹介:1. インターフェイスを開いた後、色を置換する必要があるパターンを選択し、左上隅の編集メニューをクリックします。 2. ドロップダウン ページで [色の検索と置換] ボタンを選択します。 3. まず置換を見つけます。 4. 検索が完了したら、[置換] ボタンをクリックして色の効果を選択します。 5. 設定が完了したら、[置換] をクリックして保存します。
2024-06-08
コメント 0
920

ps2021 の写真に枠線を追加する方法_ps2021 で枠線の色を調整するためのヒントを共有する
記事の紹介:1. インターフェイスを開いた後、フレームツールの長方形フレームボタンをクリックして長方形のフレームを描画します。 2. 次に、フレームに画像を挿入し、フレームのサムネイルをダブルクリックしてプロパティパネルを開きます。 3. 図のように設定します。以下はフレームのストロークの色とパラメータです。 4. 最後に、ストロークの列に中央のグラデーション カラー効果を追加します。
2024-06-05
コメント 0
577

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1345

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2045

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1505

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2447

画像コンバーターとは何ですか? 画像コンバーターの使用方法は?
記事の紹介:画像コンバーターは、BMP、JPEG、PNG、TIF、GIF、PSD、ICO、PDF などのさまざまな画像形式をサポートしています。画像コンバータは、ICO 透明色変換と GIF 動的画像変換をサポートし、画像の色、品質、明るさ、コントラスト、DPI などを比率またはカスタム値に応じて調整します。カスタム透かし、芸術的な境界線、プレビュー レンダリング、表示されたものがそのまま得られ、操作はシンプルで直感的です。イメージコンバーターとは何ですか?画像コンバーターの使い方は? 1. ソフトウェアを起動して画像をインポートします。画像変換ソフトウェアを開き、左上隅の「画像を追加」ボタンをクリックして、処理したい画像ファイルを簡単にアップロードします。 2. 出力パスと形式を設定します。インターフェースの右側にある「設定」領域で、
2024-07-31
コメント 0
929

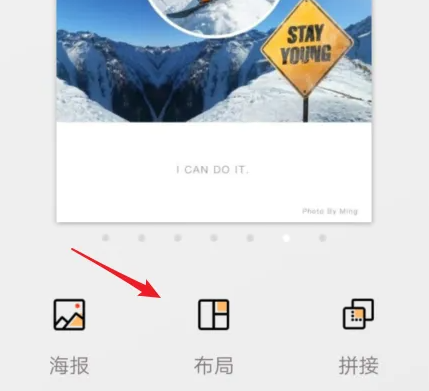
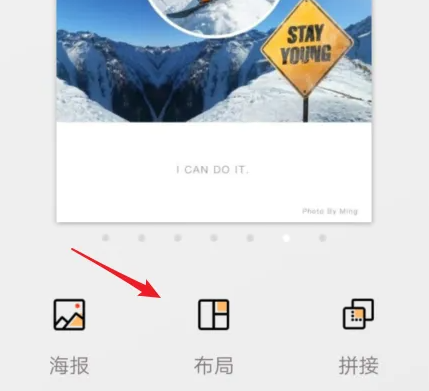
ジグソーソースの枠線の色を調整するにはどうすればいいですか? ジグソーソースの枠線を選択するにはどうすればよいですか?
記事の紹介:下の写真に表示されている 2 番目のアイコンをクリックして、写真のステッチを入力します。 (必要に応じて他のスタイルを選択することもできます) 携帯電話で 1 つまたは複数の画像を選択し、クリックして画像のスタイルを選択します。以下に示すように 4 番目のオプションを選択します。システムは画像を必要な形式に自動的に変換します。以下に示すようにエフェクトインターフェイスに入り、矢印が指す矢印をクリックします。次に、以下のページで「枠線」をクリックして選択します。国境ページに移動します。下の図に示すように、3 つの境界線オプションが表示され、上のボタンを調整して設定を調整できます。境界線の後ろにあるボタンをクリックして、境界線のテクスチャとテクスチャの色を設定します。設定が完了したら「保存」をクリックします。
2024-06-21
コメント 0
491

ppt2013 で欠落効果パズルを作成する簡単な手順
記事の紹介:メニュー バー - [挿入] - [表] をクリックして、簡単に説明できるように 4*4 の正方行列を描画します。これにより、手動で長方形を描画する面倒な手順が不要になります。表を選択し、「デザイン」タブで「タイトル行」と「枠線行」のチェックを外し、「塗りつぶし」ボタンで「塗りつぶし色なし」に設定します。 「デザイン」タブの「描画枠」ボタンをクリックし、ペンの色を選択します。ここではオレンジを選択しました。表に枠線を追加した後、「枠線」ボタンをクリックし、ドロップダウン メニューから「すべての枠線」を選択します。 「レイアウト」タブに切り替え、「セルサイズ」ボタンをクリックし、下から高さと幅を入力します。高さは 3 cm、幅は 4 cm です。このようにして、予備の表スタイルが描画されます。欠けている効果を実現するには、描画枠をクリックして不要な線を消します。ローカルセルへ
2024-04-16
コメント 0
436

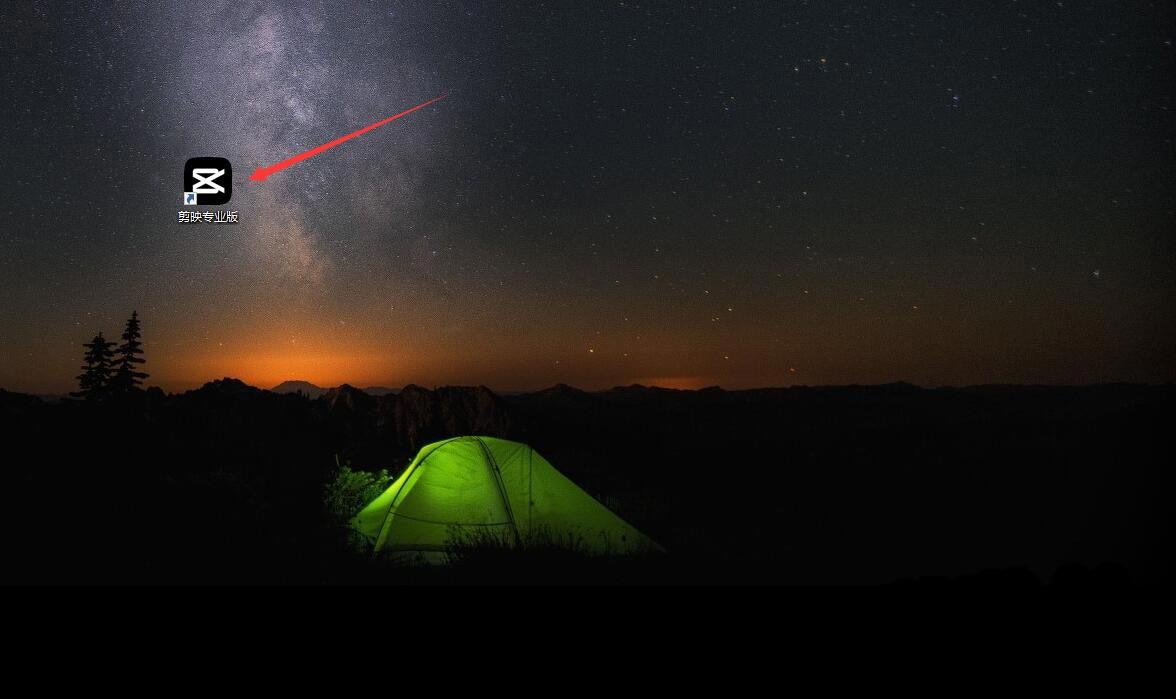
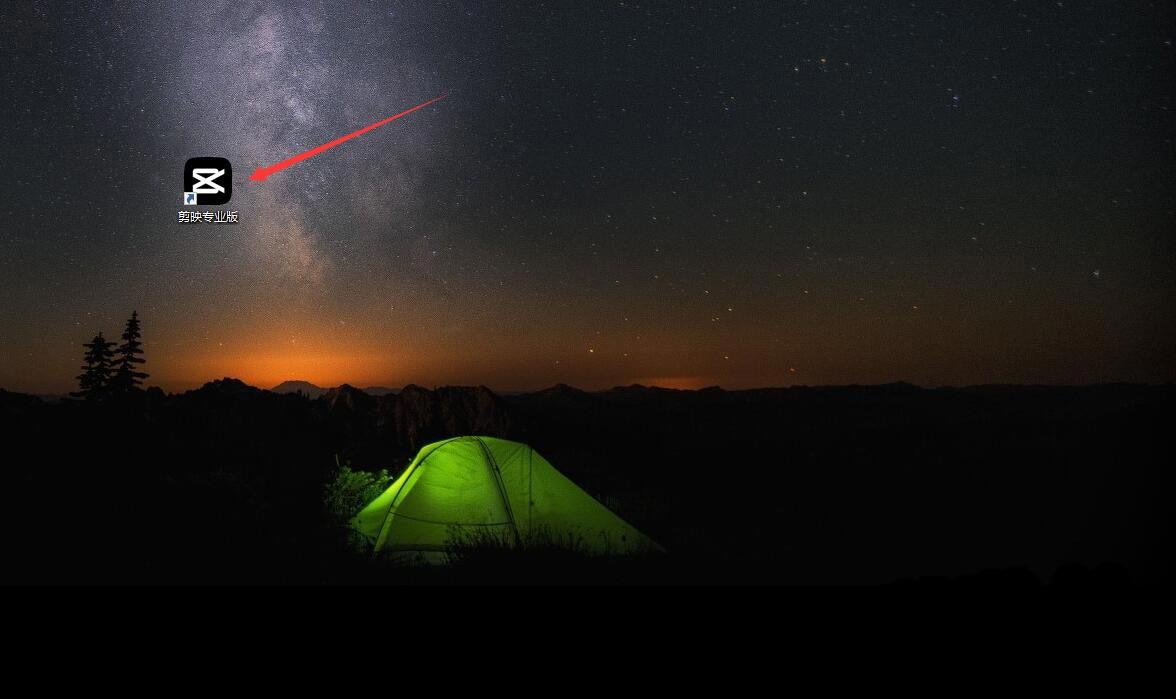
クリッピングでフィルム ローリング エフェクトを作成する方法 クリッピングでフィルム ローリング エフェクトを操作する方法。
記事の紹介:まず、下の図に示すように、プロ版の Cutout を開きます。下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「雪山」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下に示すように、フィルター ボタンをクリックし、白黒のブルース フィルターを選択し、フィルター トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、レトロで白い境界線効果を選択し、特殊効果トラックに追加します。以下に示すように、フィルム ローリング エフェクトを選択し、エフェクト トラックに追加します。再生ボタンをクリックして効果を確認します。下の図を参照してください。
2024-06-13
コメント 0
537

Wordで画像が文字の下に表示されない
記事の紹介:Word で文字の下に図が表示されない問題の解決方法は、 1. まず文字の上にカーソルを置き、[書式]、[枠線と網掛け] オプションの順にクリックします。 [網掛け]タブ; 3. 最後に網掛けを[塗りつぶし色なし]に設定します。
2020-01-06
コメント 0
22978

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1421

PR で 3D 立体視字幕効果を作成する方法_PR で 3D 立体視字幕効果を作成するチュートリアル
記事の紹介:まずプロパティ パネルでストロークを見つけ、以下の制裁で外側のストロークを選択し、[追加] ボタンをクリックします。すると下に外側のストロークが表示され、外側のストロークの種類がランダムに切り替わります。より良い 3D 立体感を表現するために、ここではタイプを深度に設定します。次に、色の後ろにあるカラーバーをクリックして、好みの色を選択します。立体感をより際立たせるには、外側のストロークのサイズを大きくします。この時点で、下の写真で効果がわかります。設定が完了したら、編集ページを終了します。
2024-04-29
コメント 0
523

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
792

Wordで小さなパッケージを作成する方法
記事の紹介:Wordで小さなパッケージを作る方法 まず、「Word2003」ソフトを開き(他のバージョンでも操作は同様です)、「電子黒板」という名前の新しいWord文書を作成します。次に、ウィンドウの左下隅にある [Web レイアウト ビュー] ボタンをクリックして、Word ウィンドウを Web レイアウト ビュー モードに切り替えます。次に、メニューバーの「書式→背景→塗りつぶし効果」ボタンをクリックして「塗りつぶし効果」ウィンドウを開き、「テクスチャ」タブに切り替えます。最後に、電子掲示板のテーマに応じて、テクスチャ オプションで対応する背景テクスチャを選択します。 「挿入→図→ワードアート」ボタンをクリックして「アートライブラリ」を開き、好みのワードアートを選択し、フォント、サイズ、色を設定し、最後に「OK」をクリックします。 3番目のステップは、「」をクリックすることです。
2024-01-17
コメント 0
648

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1216