合計 10000 件の関連コンテンツが見つかりました

jQueryを使用して段落内のすべてのリンクを選択するにはどうすればよいですか?
記事の紹介:jQuery は、HTML DOM トラバーサル、イベント処理、AJAX インタラクションを簡素化し、迅速な Web 開発を可能にする人気の JavaScript ライブラリです。開発者が HTML 要素、スタイル、動作を動的に操作できるよう、幅広い組み込み関数とメソッドを提供します。この記事では、jQuery を使用して段落内のすべてのリンクを選択する方法を学びます。段落内のリンクの選択は、Web サイトの特定の部分へのリンクを変更する場合 (例: スタイルの変更、リンクの検索など) の一般的な要件です。段落内のすべてのリンクを選択するにはどうすればよいですか?段落内のリンクを選択するのは一般的なタスクであるため、jQuery で段落内のすべてのリンクを選択する方法は数多くあります。リンク選択の利点をいくつか見てみましょう
2023-09-14
コメント 0
996

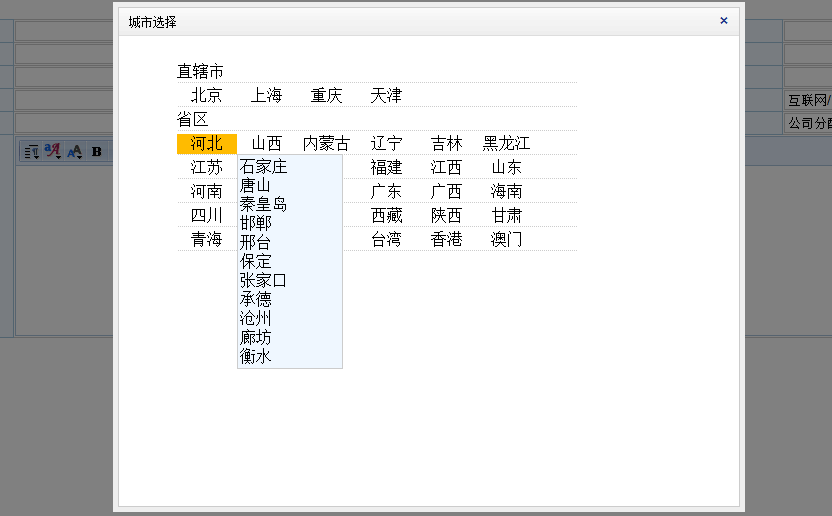
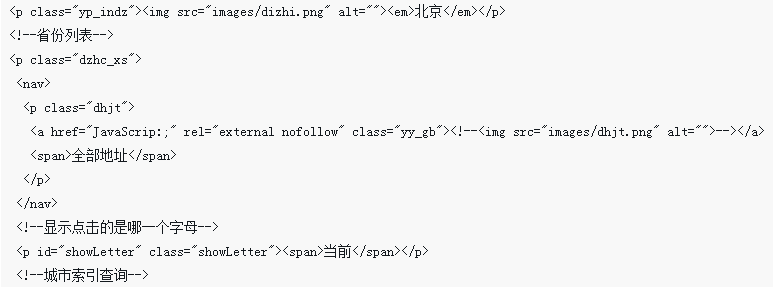
jQueryは電車の切符を購入するための都市選択切り替え機能を実装します
記事の紹介:この記事では、電車の切符を購入するときに、さまざまな都市を選択します。この記事では、電車の切符の都市選択切り替え関数のサンプル コードを紹介します。これは非常に優れており、必要な友人は参考にすることができます。皆さんのお役に立てれば幸いです。
2017-12-29
コメント 0
1866

複数都市セレクターの実装コード
記事の紹介:複数都市セレクターの実装コード、要件: 人気のある都市とリスト内の都市をデータベースでクエリしてからリストを作成し、a ~ z 順に並べる必要があります。クエリは文字を入力することで実装できます。
2016-12-28
コメント 0
4815

uniappを使用して都市セレクター機能を実装する
記事の紹介:uniapp を使用して都市セレクター機能を実装するには、具体的なコード例が必要ですが、モバイル インターネットの急速な発展に伴い、便利な都市セレクター機能に対する人々の需要も高まっています。この機能はuniappを使えば簡単に実装できますので、具体的なコード例を以下に示します。まず、都市セレクター コンポーネントを準備する必要があります。 uniapp では、ピッカー セレクター コンポーネントを使用して都市セレクター機能を実装できます。次のコードをテンプレートに追加します: <templat
2023-11-21
コメント 0
1597

Vueコンポーネント開発:都市セレクターコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: 都市セレクター コンポーネントの実装方法 Vue 開発において、都市セレクター コンポーネントは非常に一般的で実用的なコンポーネントです。通常、ユーザーが都市または地域を選択する際の対話型操作に使用されます。この記事では、Vue ベースの都市セレクター コンポーネントの実装方法を紹介し、具体的なコード例を示します。要件分析 コードを書き始める前に、まずコンポーネントの要件を明確にする必要があります。都市セレクターには、選択した州に基づいて州のオプションのリストを表示する機能と、選択した州に基づいて対応する都市のリストを動的に表示する機能が必要です。
2023-11-24
コメント 0
1820

Vue を使用して都市セレクターを実装するにはどうすればよいですか?
記事の紹介:近年、フロントエンド技術は常にアップデートされており、フロントエンドフレームワークの登場により日々の開発効率も大幅に向上しています。 Vue.js のフレームワークの下では、都市セレクターなど、一般的に使用される多くの機能コンポーネントを簡単に実装できます。では、Vue で都市セレクターを実装するにはどうすればよいでしょうか?この記事では、簡単な実装方法を紹介します。 1. データの準備 都市セレクターを実装する前に、都市データを準備する必要があります。都市データが多いため、JSON データ形式を使用する必要があります
2023-06-25
コメント 0
1381

jqueryで県市連携の選択機能を実装する方法
記事の紹介:フロントエンド開発では、州と都市の連携選択は非常に基本的でよく使用される機能です。ユーザーエクスペリエンスを向上させ、データの有効性を向上させるために、開発者は特定の技術的手段を通じてこの機能を実装する必要があります。その中でもjqueryは非常によく使われるJavaScriptライブラリです。この記事ではjqueryを使って道州市の連携選択機能を実現する方法を紹介します。 1. 需要分析 1. それぞれ州、市、地区を表す 3 つのドロップダウン ボックスが必要です; 2. 州を選択すると、市のドロップダウン ボックスは州の情報と対応する地区に従って動的にロードされます。ドロップダウン ボックスも州の情報に従って読み込まれます。
2023-04-10
コメント 0
1031

mint-ui都市選択3レベル連携実装方式に基づくvue
記事の紹介:この記事では、mint-ui をベースにした Vue の都市選択レベル 3 連携の例を中心に紹介しますが、編集者が非常に良いと思ったので、参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-22
コメント 0
2619

WeChat ミニプログラム開発における都市の選び方
記事の紹介:今回は、WeChat ミニ プログラム開発における都市選択の方法について説明します。WeChat ミニ プログラム開発における都市選択の注意点は何ですか。実際の事例を見てみましょう。
2018-06-07
コメント 0
3716

jQueryのセレクターの概要
記事の紹介:jQuery には、基本的なセレクター、フォーム セレクター、フィルター セレクターなど、多くのセレクターがあります。それらの中には、頻繁に使用しないと忘れがちなものもあります。最近、便宜のために jQuery のセレクターの概要を作成しました。同時に全員と共有してください。お役に立てれば幸いです。
2018-09-26
コメント 0
2250

jqueryで何かで終わる要素を選択する方法
記事の紹介:jquery で終了要素を選択する方法: [[attribute$=value]] セレクターを使用して、指定された末尾にある要素を選択できます。セレクターは、指定された属性を持ち、指定された文字列で終わる各要素を選択します。構文は次のとおりです。 [$ ("[属性$=文字列]")]。
2020-12-24
コメント 0
3204