合計 10000 件の関連コンテンツが見つかりました

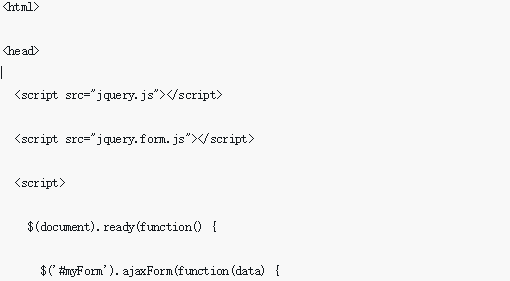
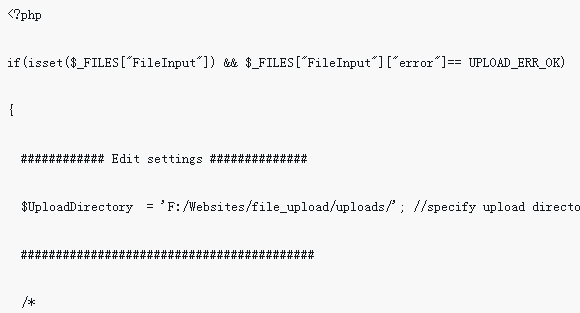
jQuery を使用してファイルを非同期にアップロードするためのプラグインの使用方法を共有する
記事の紹介:ここで、ajaxを使用してファイルをアップロードする機能を実装したいのですが、Jqueryに付属のajaxメソッドはファイル名のみをアップロードできますが、フォームで送信するとファイルをアップロードできますが、ファイルを更新する必要があることがわかりました。ページ。 。 。複数の検索を行った結果、非同期ファイルのアップロードの要件をちょうど満たす、利用可能な jQuery プラグインを見つけました。この記事ではjQueryを使ってファイルを非同期アップロードするプラグインの詳しい使い方を中心に紹介しますので、必要な方は参考にしていただければ幸いです。
2017-12-31
コメント 0
1335

php+ajaxを使ってプログレスバー付きで画像をアップロードする例を詳しく解説
記事の紹介:この記事では主に、php+ajax を使用したプログレスバー付きの画像のアップロード機能を紹介し、php ファイル転送と ajax 非リフレッシュ送信の関連操作スキルについて説明します。また、読者がダウンロードして参照できるように、デモのソースコードも付属しています。必要な場合はそれを参照できます。
2018-06-01
コメント 0
1672

thinkphp5にlayuiを追加して画像アップロード機能を実装する方法
記事の紹介:ウェブサイト上の多くのフォームは、写真、ロゴ、写真をアップロードするために使用され、ユーザーも写真をアップロードします。現時点では、ウェブサイトには写真をアップロードする機能が必要であり、アップロード後、プレビューして確認できることが望まれます正しくアップロードされていれば。 thinkphp5 は、layui を追加して画像アップロード機能 (画像プレビュー付き) を実装し、画像を非同期送信してプレビューし、非同期アップロードされた値をフォームの非表示フィールドに返して送信します。 1. ファイルをインポートする まず、必要となる jQuery ファイルをインポートします 2. HTML 部分: 画像をアップロードします。
2023-05-28
コメント 0
1400

jquery ajaxでフォームデータをjsp_jqueryに送信する方法
記事の紹介:Ajax テクノロジーはフォーム データ値の転送に優れており、ユーザーに優れたユーザー エクスペリエンスを提供すると同時に、jquery を使用することで開発を簡素化し、効率を向上させることができます。 jquery ajaxを使ってフォームデータをjspに送信する方法を紹介しますので、必要な方は参考にしてください。
2016-05-16
コメント 0
2097

複数画像と単一画像のアップロードと表示をjsで実装する方法
記事の紹介:この記事ではjsで複数画像や単体画像のアップロードと表示を実装する方法を紹介しますが、一定の参考になるので皆様のお役に立てれば幸いです。単一の画像のアップロードはフォームと一緒に送信できますが、複数の画像のアップロードはできません。
2020-04-10
コメント 0
1960