合計 10000 件の関連コンテンツが見つかりました

Vue でタブ コンポーネントとマルチタブ ページを実装するにはどうすればよいですか?
記事の紹介:フロントエンド テクノロジの継続的な更新により、Vue は人気のあるフロントエンド フレームワークとして、多くの開発者の最初の選択肢になりました。実際のプロジェクトでは、さまざまな機能モジュールを切り替えて管理するために、タブ コンポーネントやマルチタブ ページを使用する必要があることがよくあります。この記事では、Vueを使ってシンプルなタブコンポーネントとマルチタブページを実装する方法を紹介します。 1. 単純なタブコンポーネントの実装 Tab.vue コンポーネントの作成 プロジェクト内に Tab.vue コンポーネントを作成して表示します。
2023-06-25
コメント 0
2989

ブートストラップ プラグインとは何ですか?
記事の紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18
コメント 0
5402

WPS で複数のヘッダーとフッターを設定する方法についていくつかの手順を説明します。
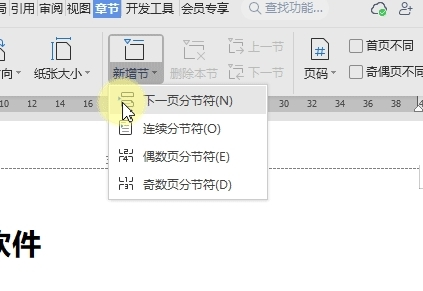
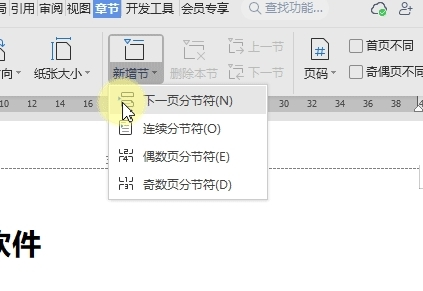
記事の紹介:WPS ドキュメントでは、多くの場合、複数のヘッダーとフッターを挿入する必要がありますが、デフォルトで挿入できるのは 1 つだけです。では、複数のヘッダーとフッターを設定するにはどうすればよいでしょうか?以下に具体的な操作方法を紹介します。 1. まず、WPS ドキュメントを開き、複数のヘッダーとフッターを挿入する必要があるページを見つけます。 2. ページ上部のメニュー バーで、[挿入] タブをクリックします。 3. 「挿入」タブで「ヘッダーとフッター」グループを見つけて、ドロップダウンをクリックします [設定方法] 1. 複数のヘッダー設定 WPS を例に挙げます。文書を開いた後、最初にカーソルを配置する必要があります。ヘッダー ページと前のページの間に、ヘッダーの挿入を開始できます。 「章」タブ-「セクションの追加」ボタンをクリックして「次ページセクション」を挿入します。
2024-01-13
コメント 0
1925

単語のページネーションを上位ページと下位ページに分割する方法
記事の紹介:Word 文書を上下のページに分割する方法: ページに分割するテキストを選択します。 [挿入] タブの [ページネーション] をクリックします。オプション: [ページ レイアウト] タブで余白またはヘッダー/フッターの設定を調整します。オプション: 手順 1 ~ 3 を繰り返して、文書を複数のページに分割します。
2024-05-02
コメント 0
1485

jQueryタブメソッド
記事の紹介:jQuery は、多くの強力で使いやすい関数とプラグインを提供する非常に人気のある JavaScript ライブラリです。その 1 つは、タブの作成を非常に簡単にするタブ プラグインです。この記事では、jQueryのタブメソッドを使って美しいタブを作成する方法について説明します。まず、HTML で必要なタブ構造を作成します。リスト項目と対応するコンテンツ領域のセットを作成する必要があります。各リスト項目はコンテンツ領域に関連付けられています。コードは次のとおりです。```<ul class="tabs"
2023-05-08
コメント 0
1097

jQueryでタグを削除する
記事の紹介:JQuery は、HTML ドキュメント、ドキュメント シャトル、アニメーション、イベント処理、その他多くの側面のプレゼンテーションを簡素化するために使用される人気のある JavaScript ライブラリです。 Web ページ制作では、特定のタグを削除する必要があることがよくありますが、ここでは、さまざまな状況で JQuery を使用してタグを削除するいくつかの方法を紹介します。方法 1: タグを直接削除します。削除するタグに id 属性 'example' があると仮定します。
2023-05-08
コメント 0
2737

Vueコンポーネント開発:タブページコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: タブ コンポーネントの実装方法 最近の Web アプリケーションでは、タブ ページ (Tab) が広く使用されている UI コンポーネントです。 Tab コンポーネントは、関連する複数のコンテンツを 1 ページに表示し、タブをクリックすることでコンテンツを切り替えることができます。この記事では、Vue.js を使用して単純なタブ コンポーネントを実装する方法と詳細なコード例を紹介します。 Vue タブ コンポーネントの構造 タブ コンポーネントは通常、タブとパネルの 2 つの部分で構成されます。ラベルはサーフェスを識別するために使用されます
2023-11-24
コメント 0
1454

HTMLタグをjqueryに置き換える方法について話しましょう
記事の紹介:jQuery は、Web ページ上での DOM 操作、イベント処理、Ajax インタラクションなどを簡素化する強力なツールとメソッドを開発者に提供する JavaScript ライブラリの 1 つです。開発プロセスでは、Web ページのタグの追加、削除、変更、チェックなど、さまざまな操作を実行する必要がよくあります。この記事では、jQueryの基本操作から始まり、jQueryを使ってHTMLタグを置き換える方法を紹介します。ステップ 1: 置換するタグを選択する jQuery では、タグの選択は最も基本的な操作の 1 つです。セレクターを使用して Web ページ内の任意の要素を選択できます
2023-04-10
コメント 0
911

HTMLの基本タグの役割
記事の紹介:HTML タグは、Web ページの構造とコンテンツを定義する特別な要素です。その機能は次のとおりです。 (1) 構造化タグは、ドキュメント全体、メタデータ、および表示されるコンテンツの構造を定義します。 (2) テキスト書式設定タグは、タイトル、段落、太字テキストの作成、および改行の挿入に使用されます。 (3) リンクタグは他のページへのハイパーリンクを作成します。 (4) 画像をpictureタグに挿入します。 (5) リストタグは、順序なしリストと順序付きリストを作成します。 (6) Tableタグはテーブルを作成し、行、ヘッダー、データセルを指定します。 (7) フレームタグが他の Web ページまたはアプリケーションに埋め込まれている。 (8) その他のタグは、メタデータ、ページ タイトル、スタイル、および JavaScript コードを提供します。
2024-04-22
コメント 0
1089

jqueryとjavascriptの違いは何ですか?
記事の紹介:jquery と javascript の違い: 1. js は [<script>] タグを通じて HTML ページに挿入されますが、JQuery は JavaScript 関数ライブラリです; 2. js は getElement シリーズを使用しますが、JQuery は [$()] を使用してラップしますセレクター。
2021-04-09
コメント 0
6329

abc形式で中央にページ番号を追加する方法
記事の紹介:操作手順: 1. ヘッダー領域またはフッター領域をダブルクリックして、ヘッダーおよびフッター ツールの下のデザイン タブを開きます。 2. [位置] グループで [配置] タブを挿入し、配置を選択します。 3. [挿入] グループで、[ドキュメント パーツ] > [フィールドとドメイン] ダイアログ ボックスを選択します。 4. フィールド名のリストでページを選択し、エンコード形式「abc」を選択します。
2019-07-31
コメント 0
5290
JQueryタブページ効果の詳細説明examples_jquery
記事の紹介:この記事では主に JQuery タブ ページの効果を紹介し、jQuery の動的トラバーサルとマウス イベントに応じたタブ ページの切り替えのテクニックを詳細に分析します。必要な方は、以下を参照してください。
2016-05-16
コメント 0
1416

imgタグのsrcにjqueryの値を入れる方法
記事の紹介:imgタグのsrcにjqueryの値を入れる方法は、まずhtmlファイルを新規作成してjqueryを導入し、[index.html]の[<script>]タグにjqueryのコードを記述し、最後にブラウザで[index.html] ページを実行します。
2020-11-26
コメント 0
2860

JSでドロップダウンボックスのデフォルト値を設定するにはどうすればよいですか?
記事の紹介:JS でドロップダウン ボックスのデフォルト値を設定する方法: 最初に標準の HTML5 ドキュメントを作成し、次にドキュメントにドロップダウン ボックスを追加し、次にページに jQuery を導入し、最後にページに script タグを記述して jQuery を使用します。タグ内でドロップダウン ボックスの値をデフォルト値に設定するだけです。
2020-06-13
コメント 0
7065

Word 2010でキャプションを挿入するときに章番号を追加する方法
記事の紹介:追加方法: まずドキュメントのタイトルを選択し、ページ上部の「開始」-「複数レベルのリスト」をクリックし、章番号リスト定義をクリックしてから、キャプションを追加するオブジェクトをクリックし、「参照」-「挿入」を選択します。ページ上部の「キャプション」; 最後に、「タグ」リストで指定したタグを選択し、「章番号を含める」チェックボックスをオンにして「OK」ボタンをクリックします。
2021-05-17
コメント 0
13277