合計 10000 件の関連コンテンツが見つかりました

ブートストラップ プラグインとは何ですか?
記事の紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18
コメント 0
5430

iPhone と iPad で Safari タブを簡単に見つける 10 の方法
記事の紹介:2022 年の Web ブラウジングは非常に多忙になる可能性が高く、その結果、基本的なタグから不要なタグ、さらには不当なものまで、さまざまなタグが山ほど存在することになります。したがって、ブラウザーは、ユーザーに関連する特定のタブをすばやく見つける方法を提供する必要があります。幸いなことに、Safari では複数の識別子 (Web サイト、最近閉じたタブ、前/次のタブなど) に基づいてタブを検索できます。この記事では、Safari タブを見つける上記のすべての方法を段階的に説明します。それでは早速、探しているタグを見つけてみましょう。 iOS15 の Safari のタブの新機能 Apple は、iOS15 のリリースに伴い、Safari の UI と機能を改善しました。今回のアップデート
2023-06-03
コメント 0
3935

jQueryのスライダーとは何ですか?
記事の紹介:jquery では、スライダーは「スライダー、フローティング ブロック、スクロール バー スライダー」を意味し、jquery UI の小さなプラグインです。スライダープラグインを使用すると、スライダーによる選択が可能になります。複数のハンドルや範囲など、さまざまなオプションがあります。ハンドルはマウスまたは矢印キーを使用して移動できます。
2020-12-14
コメント 0
3980

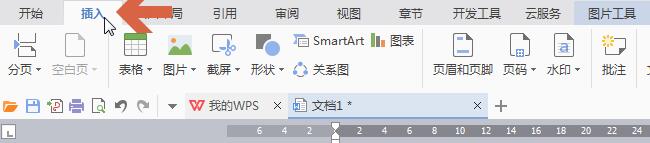
Word コースウェアの作成方法を学びたいですか?
記事の紹介:Word ソフトウェアはオフィスで最もよく使用されているソフトウェアの 1 つであり、さまざまな帳票を作成できるだけでなく、Word コースウェアも作成できます。編集や制作をしているときに、次のような問題が発生することがあります。 Word コースウェアを作成するにはどうすればよいですか?以下では、編集者が Word コースウェアの作成方法に関するチュートリアルを友達と共有します。それが私の友達に役立つことを願っています。 1. まず、ワードを開いた後、ウィンドウ上部のタブメニューの「挿入」タブをクリックします。下の図に示すように、赤い矢印が指しています。 2. [挿入] タブで、[オブジェクト] 項目を見つけてクリックします。下の図に示すように、赤い矢印が指している部分は次のとおりです。 3. オブジェクトを挿入するウィンドウで、上部の [新規] タブを選択し、下部の [Microsoft Power] タブを選択します。
2024-03-19
コメント 0
554

Word文書で曲線グラフを作成する方法
記事の紹介:Word でグラフを作成する: データを準備し、X 軸と Y 軸の値を含む 2 つ以上の列に整理します。 「挿入」タブに移動し、「グラフ」を選択します。データ範囲を選択し、グラフのタイトルと軸のラベルを入力します。グラフをカスタマイズします (線のスタイル、色、データ ラベルなどを変更します)。グラフのサイズと位置を変更し、ドキュメント内の任意の場所にドラッグします。
2024-03-29
コメント 0
1122

jquery ui で属性を変更する方法の簡単な分析
記事の紹介:jQuery UI は、ダイアログ ボックス、プログレス バー、タブ、日付ピッカー、スライダーなどの多くの UI コンポーネントを Web 開発者に提供する人気の jQuery プラグインです。ただし、場合によっては、これらのコンポーネントをカスタマイズして、プロジェクトのニーズに合わせてスタイルや動作を変更する必要があります。この記事では、jQuery UI を使用してプロパティを変更し、カスタマイズの目的を達成する方法を紹介します。 1. スタイルを変更する デフォルトでは、jQuery UI の UI コンポーネントで使用されるスタイルはテーマ スタイルで定義されます。こういった種類の
2023-04-07
コメント 0
605

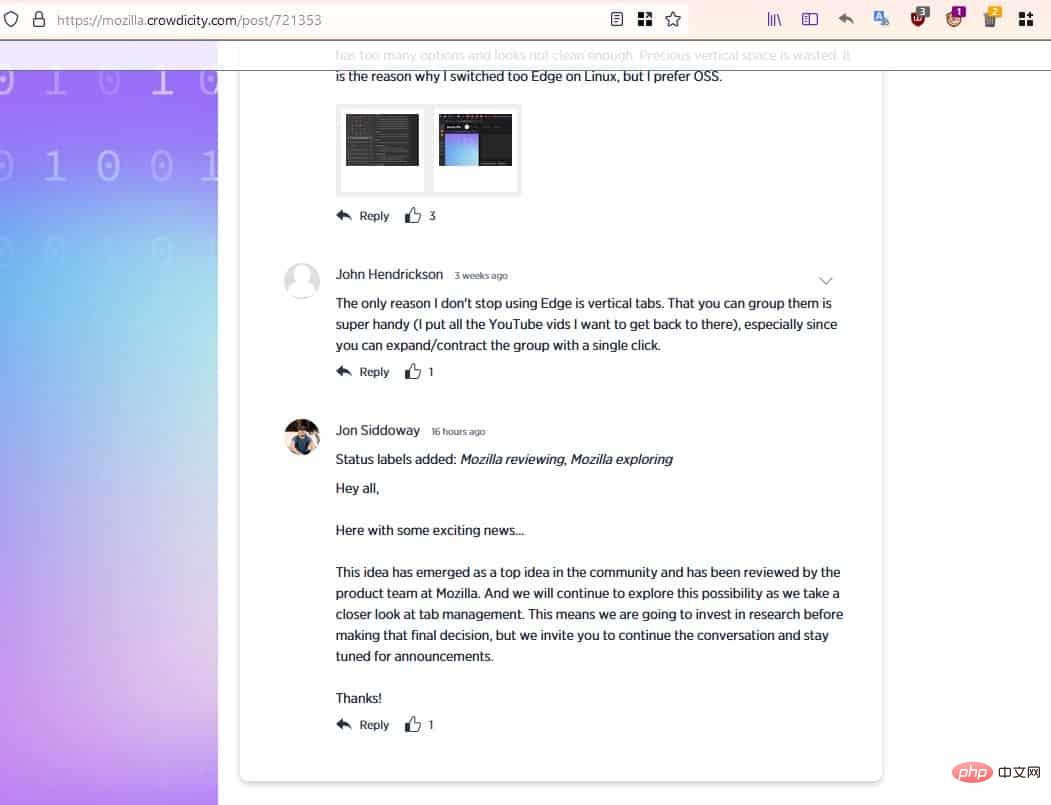
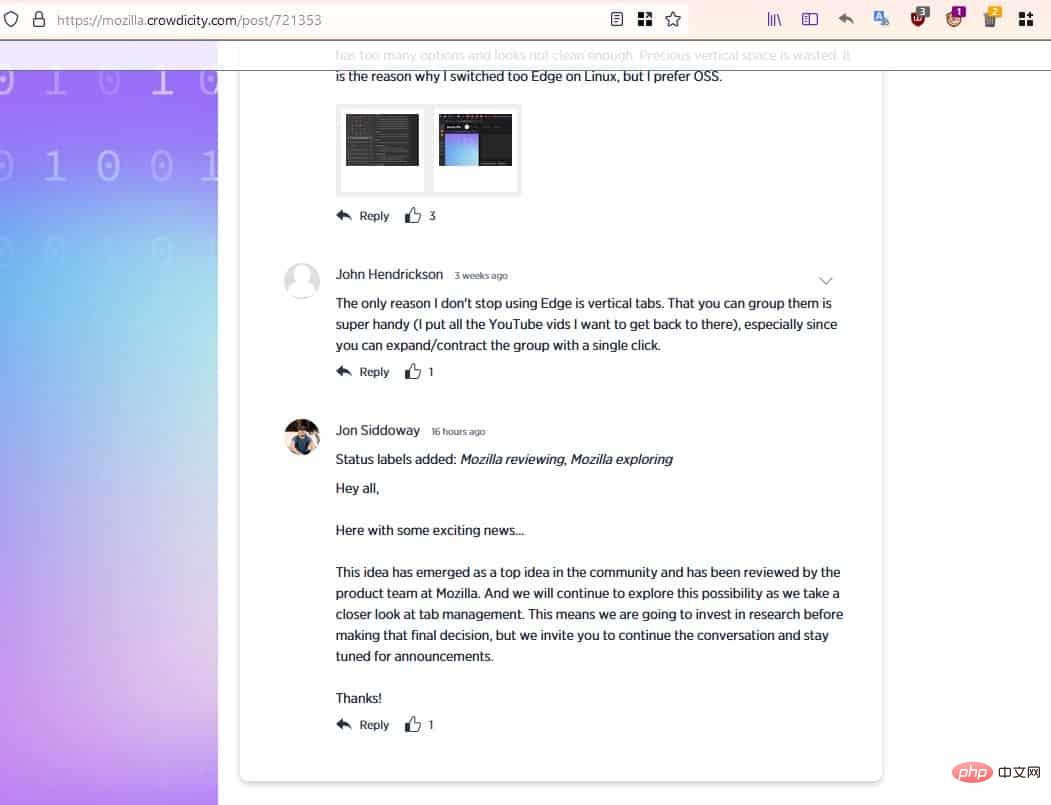
MozillaはFirefoxに垂直タブを導入することを検討している
記事の紹介:Microsoft Edge で私が気に入っている点の 1 つは、サイドバーからタブにアクセスできるオプションです。 Mozilla が Firefox に垂直タブのサポートを追加する可能性があるようです。約1年前にEdgeに導入されたこのオプションを使用すると、通常はウィンドウの上部に表示されるタブバーを非表示にすることができます。この機能を有効にすると、各タブのアイコンを含むサイドバーが作成されます。いずれかのアイコンをクリックすると、対応するタブに切り替わります。したがって、同じエクスペリエンスを、よりコンパクトなインターフェイスで得ることができます。サイド パネルを展開すると、タブをより効率的に管理できることがわかります。ほとんどの Web サイトには画面の両側に多くの空白があり、私の意見では、垂直タブ バーのほうが見た目に優れたエクスペリエンスを提供します。
2023-04-15
コメント 0
1410

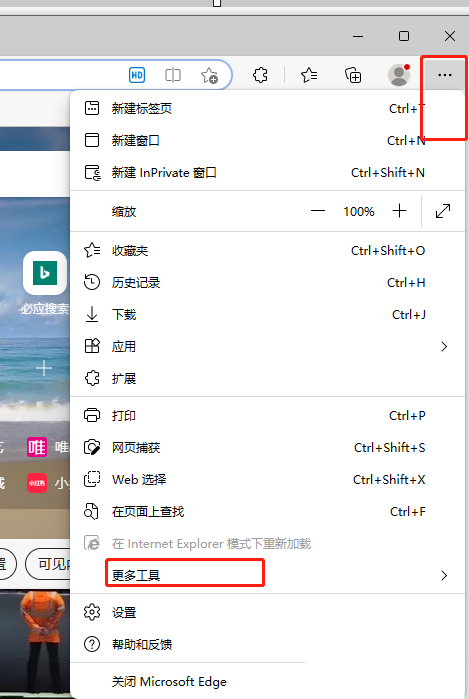
Edgeブラウザの複数のウィンドウを個別に表示するように変更する方法を2つ教えます。
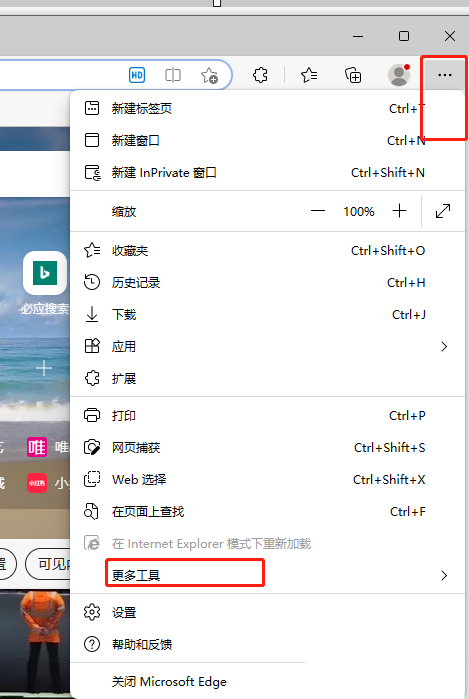
記事の紹介:エッジ ブラウザは、シンプルなインターフェイスを備え、必要なプラグインのインストールをサポートする、ユーザーに非常に好まれているブラウザです。では、エッジブラウザの複数のウィンドウを独立して表示するように設定するにはどうすればよいでしょうか。この問題を解決するのは難しいことではありません。以下に 2 つの設定方法を紹介します。 Edgeブラウザの複数のウィンドウを独立して表示するように変更しますか?方法 1: ユーザーはコンピューターのデスクトップでエッジ ブラウザ ソフトウェアを開き、ホームページに入り、上の 3 点アイコンをクリックし、ポップアップ ドロップダウン メニューでその他のツール オプションを選択します。 2. 次に、関連するタブが右側にポップアップ表示され、ユーザーはインターネット オプションを選択できます。 3. 開いたインターネット オプション ウィンドウで、ユーザーはデフォルトの [全般] タブのタブ セクションをクリックします。
2024-08-27
コメント 0
609

HTML、CSS、jQuery: アニメーション付きのタブを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション化されたタブを作成する 最新の Web デザインでは、タブは非常に一般的で便利な要素です。これを使用して、さまざまなコンテンツを切り替えて、ページをよりインタラクティブで動的にすることができます。この記事では、HTML、CSS、jQuery を使用してアニメーション化されたタブを作成する方法を紹介し、詳細なコード例を示します。まず、HTML 構造を設定する必要があります。コンテナ要素内に、複数のタブ ラベルと対応するコンテンツ領域を作成します。ここが基本です
2023-10-25
コメント 0
933

jQueryタブメソッド
記事の紹介:jQuery は、多くの強力で使いやすい関数とプラグインを提供する非常に人気のある JavaScript ライブラリです。その 1 つは、タブの作成を非常に簡単にするタブ プラグインです。この記事では、jQueryのタブメソッドを使って美しいタブを作成する方法について説明します。まず、HTML で必要なタブ構造を作成します。リスト項目と対応するコンテンツ領域のセットを作成する必要があります。各リスト項目はコンテンツ領域に関連付けられています。コードは次のとおりです。```<ul class="tabs"
2023-05-08
コメント 0
1120

WPS画像のサイズを確認する方法_WPS画像のサイズをセンチメートルで確認する方法
記事の紹介:1.まずwpsの[挿入]タブをクリックして開きます。 2. [画像]ボタンの下にある小さな三角形をクリックします。 3. ドロップダウン メニューの [ファイルから] をクリックし、表示されるウィンドウで表示したい画像ファイルを見つけ、ダブルクリックして追加します。 4. 画像を追加した後、画像を右クリックします。 5. 右クリックメニューの[その他のレイアウトオプション]をクリックします。 6. ダイアログボックスを開いた後、[サイズ]タブをクリックします。 7. サイズタブに表示される場所で、画像の元のサイズをセンチメートル単位で確認できます。
2024-03-28
コメント 0
1062

WPS でページ番号を削除する方法 WPS ドキュメントのページ番号を削除する方法
記事の紹介:オフィスで WPS を使用する場合、文書にページ番号を追加しますが、ページ番号が不要な場合は、どのように削除すればよいでしょうか。ユーザーが素早く削除できるようにする方法が 2 つあります。[挿入] タブでページ番号ボタンをクリックし、サブオプションでページ番号を削除することもできます。また、ページ番号をダブルクリックして編集状態に入り、ページ番号を設定することもできます。 . Let this site help users WPS文書のページ番号を削除する方法を詳しく紹介します。ステップ 1: WPS ドキュメントからページ番号を削除する方法: ページ番号を削除する必要がある WPS ドキュメントをクリックして開き、[挿入] タブの [ページ番号] ボタンをクリックして、目的のページ番号を挿入します。方法 1. 後でページを削除したい場合は、[挿入] タブのページ番号ボタンを再度クリックし、サブオプションの [ページ番号の削除] ボタンをクリックして削除します。
2024-08-26
コメント 0
546

jquery uiプラグインとは何ですか
記事の紹介:Web ページとアプリケーションの複雑さが増すにつれて、ユーザー エクスペリエンスと対話性を向上させるために、多くの開発者が jQuery UI プラグインを使用して Web アプリケーションを強化し始めています。 jQuery UI プラグインは、jQuery チームによって開発されたユーザー インターフェイス コンポーネントのセットで、Web 開発者がさまざまな対話機能を備えた Web アプリケーションを迅速に構築できるようにします。 jQuery UI プラグインは、ボタン、タブ、スライダー、ダイアログ ボックス、日付ピッカーなど、jQuery と CSS に基づいて構築されたユーザー インターフェイス コンポーネントのセットです。
2023-05-14
コメント 0
699

WPS ドキュメントの小さな矢印を削除する方法 WPS ドキュメントの小さな矢印を削除する方法
記事の紹介:WPS ソフトウェアは、他の一般的なオフィス ソフトウェアと同様の機能を提供し、文書、表、プレゼンテーション、その他の種類のファイルの編集をサポートします。しかし、多くのユーザーは、WPS 文書から小さな矢印を削除する方法を尋ねています。このサイトでは、WPS ドキュメントから小さな矢印を削除する方法をユーザーに注意深く紹介します。 WPS ドキュメントから小さな矢印を削除する方法 1. ユーザーがコンピュータで WPS ソフトウェアを開き、ドキュメント ファイルの編集ページにアクセスすると、小さな矢印が表示されます。 2. 次に、ページ上部のメニュー バーで [開始] オプションをクリックします。関連するタブが表示され、段落記号オプションを選択できます。 3. ポップアップ表示されるドロップダウン タブで、段落記号の表示/非表示オプションのチェックを外すことで問題を解決できます。 4. ユーザーも
2024-08-20
コメント 0
464

Word文書の前にある空白のテキストを追加できない場合はどうすればよいですか?
記事の紹介:Word文書は日常の事務作業や勉強で頻繁に使用されます。 Word 文書のコンテンツを編集しているときに、文書の前に空白スペースがたくさんあるのに、テキストが上に表示されないことがあります。この状況はセクション区切りの挿入が原因である可能性がありますが、どうすれば解決できますか?以下に解決策を共有しましょう。方法 1: 1. [ホーム] タブの図に示す段落記号アイコンをクリックして、文書内に書式設定記号が表示されます。セクション区切りが表示されることがわかります。 2. 段落記号アイコンをクリックしても表示されない場合は、左上隅にあるファイルをクリックし、ウィンドウの表示バーで [オプション] をクリックし、すべての書式記号をオンにして確認します。編集インターフェイスに戻ると、 が表示されます。 3. セクション区切りの前にマウスを置きます。
2024-08-28
コメント 0
521

Word文書の前にある空白のテキストを追加できない場合はどうすればよいですか?
記事の紹介:Word文書は日常の事務作業や勉強で頻繁に使用されます。 Word 文書のコンテンツを編集しているときに、文書の前に空白スペースがたくさんあるのに、テキストが上に表示されないことがあります。この状況はセクション区切りの挿入が原因である可能性がありますが、どうすれば解決できますか?以下に解決策を共有しましょう。方法 1: 1. [ホーム] タブの図に示す段落記号アイコンをクリックして、文書内に書式設定記号が表示されます。セクション区切りが表示されることがわかります。 2. 段落記号アイコンをクリックしても表示されない場合は、左上隅にあるファイルをクリックし、ウィンドウの表示バーで [オプション] をクリックし、すべての書式記号をオンにして確認します。編集インターフェイスに戻ると、 が表示されます。 3. セクション区切りの前にマウスを置きます。
2024-08-28
コメント 0
297

wpsウォーターマークを画面いっぱいに設定する方法・操作方法を紹介!
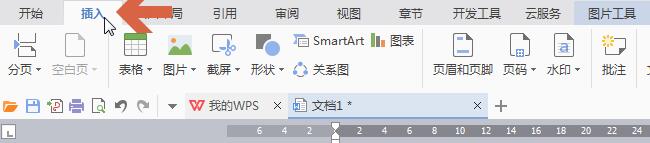
記事の紹介:WPS Office は、非常に使いやすいオフィス文書編集ソフトウェアであり、ユーザーがさまざまな文書を効率的に作成できるようにすると同時に、このソフトウェアを使用してオリジナルの文書を編集するときに、自分の文書が他人に盗用されることを望まない人もいます。 . 場合は、ウォーターマークを追加することで回避できます。次に、ウォーターマークでカバーする方法を説明します。方法の紹介: ステップ 1: 透かしを設定する必要がある WPS ドキュメントをクリックして開きます。 ステップ 2: [挿入] タブの [透かし] ボタンをクリックして、システムが提供する透かしスタイルをサブオプションに追加します。 「挿入」「透かし」ボタンをクリックすると、詳細設定のウィンドウが開きます。
2024-06-29
コメント 0
1021

Microsoft Wordに日付ピッカーを挿入する方法
記事の紹介:データ (日付を含む) を入力する必要がある Word 文書を作成し、それを他のユーザーと共有して入力する場合、文書の統一性を保つために日付形式が厳密に従っていることを確認したい場合があります。この特定の日付形式に従うように明示的に記述した場合、人々はルールに従うことはほとんどありません。この場合、日付ピッカーを使用して、日付を希望する特定の形式で強制的に入力できれば便利だと思いませんか。さて、読んでください。それがまさに今日私たちが話そうとしていることです。 Microsoft Word に日付ピッカーを挿入する ステップ 1: まず、Microsoft Word で [開発] タブを有効にする必要があります。このタブを有効にしている場合
2023-04-26
コメント 0
2441

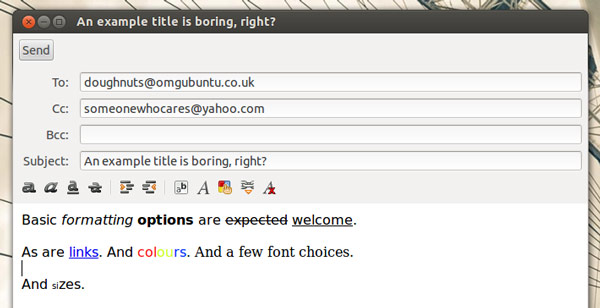
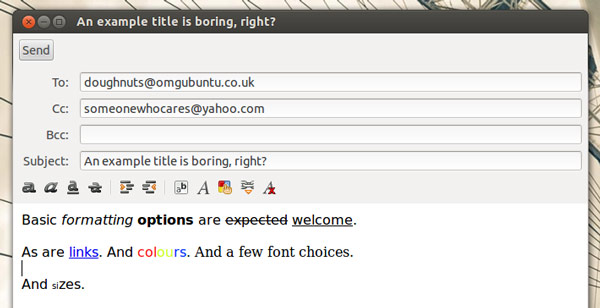
Geary 0.12: Linux メール アプリに朗報
記事の紹介:オープンソースの電子メール クライアント Geary のメジャー アップデートがダウンロードできるようになりました。 Geary0.12 は、2011 年 5 月にリリースされた Geary0.11 の後のバージョンです。非常に人気のある Linux メール アプリケーションです。リッチ テキスト Yahoo に対するいくつかの改善など、いくつかの機能強化が行われています。メールおよび Outlook メール アーカイブのサポート、およびメール ラベル エクスペリエンスの向上。このアップデートにより、Geary の多くのキーボード ショートカットを簡単に学習できるようになります。Ctrl+? を押すだけです。アプリケーションにフォーカスがあると、ヘルプ シートが表示されます。 Geary0.12 の変更点: リッチ テキスト メッセージを作成するときに画像をインラインで挿入する リッチ テキスト メッセージにリンクを挿入するためのインターフェイスを改善する 電子メールを作成するときは、複数のスペルを選択してください。
2023-12-29
コメント 0
726