合計 10000 件の関連コンテンツが見つかりました

HTML と CSS を使用してレスポンシブなフォト アルバム表示レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いフォト アルバム表示レイアウトを作成する方法 フォト アルバム表示レイアウトは、Web サイトで一般的なページ レイアウト タイプであり、写真、写真、画像、その他のコンテンツの表示に使用できます。モバイル デバイスが普及している今日の環境では、優れたフォト アルバム表示レイアウトには、さまざまな画面サイズに適応し、さまざまなデバイスで優れた表示効果を発揮できるレスポンシブ デザインが必要です。この記事では、HTML と CSS を使用してレスポンシブなフォト アルバムの表示レイアウトを作成する方法と、具体的なコード例を紹介します。読者が指示を伝えられることを願っています
2023-10-19
コメント 0
1533

Layuiを使って画像の拡大・縮小をサポートするフォトアルバム機能を開発する方法
記事の紹介:Layui を使用して画像のズームインとズームアウトをサポートするフォト アルバム機能を開発する方法 フォト アルバム機能は、現代の Web アプリケーションで非常に一般的です。ユーザーがアップロードした写真を表示することで、ユーザーは写真を簡単に閲覧および管理できます。より良いユーザー エクスペリエンスを提供するための一般的な要件は、画像のズームインおよびズームアウト機能をサポートすることです。この記事では、Layui フレームワークを使用して画像の拡大・縮小をサポートするフォト アルバム機能を開発する方法と、具体的なコード例を紹介します。まず、Layui フレームワークの CSS ファイルと JS ファイルがインポートされていることを確認してください。あなた
2023-10-24
コメント 0
1024

PHPでサムネイルを生成する手順の詳細な説明
記事の紹介:PHP でサムネイルを生成する手順の詳細な説明、具体的なコード例が必要です。インターネットが急速に発展している今日の時代では、写真は Web ページに不可欠な部分ですが、高解像度の写真は多くの帯域幅を占有するだけでなく、ユーザーの Web ページの読み込み速度にも影響します。したがって、多くの場合、画像サイズとファイル サイズを削減するために、元の画像からサムネイルを生成する必要があります。人気のあるサーバー側スクリプト言語として、PHP はサムネイルの生成に使用できる豊富な画像処理機能を提供します。 PHPでサムネイルを生成する手順を詳しく紹介します。
2023-09-13
コメント 0
1571

vue と Element-plus を使用してレスポンシブな画像とビデオの表示を実装する方法
記事の紹介:Vue と Element-plus を使用してレスポンシブな画像とビデオの表示を実装する方法 インターネット技術の継続的な発展に伴い、画像とビデオの表示は Web デザインにおいてますます重要な役割を果たしています。レスポンシブな画像およびビデオ表示を実装すると、Web ページがさまざまな画面サイズに適切に適応できるようになり、ユーザー エクスペリエンスが向上します。この記事では、Vue と Element-plus を使用してレスポンシブな画像とビデオの表示を実装する方法を紹介し、対応するコード例を示します。始める前に、次のことを行う必要があります。
2023-07-17
コメント 0
2489

HTML と CSS を使用してレスポンシブなフォト ギャラリー レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな画像コレクションの表示レイアウトを作成する方法 Web デザインでは、画像コレクションの表示が一般的なニーズです。より良いユーザー エクスペリエンスを提供するために、これらの画像は単に拡大縮小されるのではなく、さまざまなデバイス上で適切な方法で表示されるようにしたいと考えています。これには、応答性の高い画像コレクションの表示レイアウトを設計する必要があります。この記事では、HTML と CSS を使用してこのようなレイアウトを作成する方法を説明し、具体的なコード例を示します。まず、HTML を使用して画像展示を構築する必要があります
2023-10-16
コメント 0
1137

Vue でプログレッシブ画像の読み込みを処理する方法
記事の紹介:Vue でのプログレッシブ画像読み込みを処理する方法 最新の Web 開発では、ページの画像読み込み速度がユーザー エクスペリエンスとページのパフォーマンスに直接影響します。ユーザーの読み込みエクスペリエンスを向上させるために、プログレッシブ画像読み込みが登場しました。プログレッシブ画像読み込みは、画像読み込みを最適化する方法です。最初にサムネイルまたはぼやけた画像を読み込み、次に高解像度画像を徐々に読み込むことができるため、ユーザーはページ上の他のコンテンツに影響を与えることなく、画像のプレビュー効果をすぐに確認できます。展示する。 Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークであり、
2023-10-15
コメント 0
1891

HTML、CSS、jQueryを使用してレスポンシブ画像スライダーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブなイメージ スライダーを作成する方法現代の Web デザインでは、イメージ スライダー (ImageSlider) は一般的な要素であり、製品、画像コレクション、またはスライドショーを表示するためによく使用されます。この記事では、HTML、CSS、jQuery を使用してレスポンシブな画像スライダーを作成する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的な構造を作成する必要があります。コンテナ要素内に、すべての画像を含むリストを作成します。
2023-10-24
コメント 0
1431

HTML、CSS、jQuery を使用してレスポンシブな画像ギャラリーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブ イメージ ギャラリーを作成する方法 はじめに: モバイル デバイスの普及に伴い、レスポンシブ デザインは最新の Web デザインの重要な標準の 1 つになりました。この記事では、HTML、CSS、jQuery を使用してレスポンシブな画像ギャラリーを作成する方法について説明します。この画像ギャラリーを使用すると、さまざまなデバイス上でさまざまなサイズの画像を表示してエレガントに処理でき、インタラクティブな機能を提供できます。 HTML 構造: まず、画像ギャラリーの基本的な HTML 構造を作成する必要があります。
2023-10-27
コメント 0
1434

HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高い画像スライドショーを作成する方法現代の Web デザインでは、画像スライドショーは、Web ページをより鮮やかで魅力的にし、ユーザー エクスペリエンスを向上させる一般的な人目を引く要素です。この記事では、HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法を説明します。簡単な操作で美しい画像のスライドショーをプロジェクトに実装できるように、具体的なコード例を提供します。まず、基地が必要です
2023-10-25
コメント 0
1087

PHP 学習ステップ: 画像の読み込みを最適化する方法
記事の紹介:PHP 学習ステップ: 画像の読み込みを最適化する方法 最新の Web 開発では、画像の読み込みの最適化は重要なトピックです。 Web デザインの発展に伴い、画像はページの不可欠な部分になりました。ただし、画像が大きすぎる場合や最適化されていない場合は、Web ページの読み込みが遅くなり、ユーザー エクスペリエンスに影響を与える可能性があります。したがって、画像の読み込みを最適化する方法を学ぶことは、すべての PHP 開発者が習得すべきスキルです。以下では、画像の読み込みを最適化するために一般的に使用されるいくつかの方法と、対応する PHP コード例を紹介します。圧縮画像、遅延読み込み、バイトから始めます
2023-08-18
コメント 0
1271

iOS 18ベータ6が公開されました!初期画面公開、テスト終了?
記事の紹介:[ITBEAR] 8 月 13 日のニュースによると、Apple は iOS18Beta6 アップデートをプッシュし、多くの新機能が発表されました。 1. Apple は、前回のリリースからわずか 1 週間後の今朝早く、iOS18Beta6 アップデートを iPhone ユーザーにプッシュしました。このアップデートには多くの新機能が含まれており、iOS18 基本バージョンのテスト修正が完了に近づいており、まもなく正式にリリースされることを示しています。 ITBEAR によると、iOS18Beta6 では写真、翻訳、ポッドキャスト、電卓などのアプリに新しい起動画面が追加され、ユーザーに新鮮な体験をもたらしたとのことです。一方、写真アプリにもさらなる調整が加えられ、アルバムセットの外観が再設計され、各アルバムには左側にメインサムネイルが付いた個別のカードが表示されます。
2024-08-13
コメント 0
477

Apple、iOS 18 Beta 6アップデートをリリース:スプラッシュスクリーンを追加、テストは完了に近づいている
記事の紹介:8月13日のニュースによると、今朝早く、Appleは前回のリリースから1週間後にiOS18Beta6アップデートをiPhoneユーザーにプッシュしたという。最初の大きな変更は、Apple が新しいシステムの写真、翻訳、ポッドキャスト、電卓、その他のアプリに新しい起動画面を追加したことです。これは、iOS18 基本バージョンのテスト修正が完了に近づき、まもなくバージョンに反映されることを証明しています。正式版。その他の具体的なアップデートは次のとおりです。 写真アプリ コレクション iOS 18 ベータ 6 では、写真アプリがさらに微調整され、アルバム コレクションの外観が再設計され、各アルバムに個別のカードと左側にメイン サムネイルが表示されます。初期バージョンの左側にはアルバム名と小さなサムネイルのセットがありました。コントロールセンター コントロールセンターに新しいスイッチが追加されました。
2024-08-13
コメント 0
610

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
771

画像の最適化によってPHP Webサイトのアクセス速度を向上させるにはどうすればよいですか?
記事の紹介:画像の最適化によってPHP Webサイトのアクセス速度を向上させるにはどうすればよいですか?概要: インターネットが成長するにつれて、Web サイトの速度はユーザー エクスペリエンスと検索エンジンのランキングにとってますます重要になります。特に PHP を使用して構築された Web サイトでは、画像は Web ページの読み込み速度に重要な要素です。この記事では、画像の最適化方法によって PHP Web サイトのアクセス速度を向上させる方法と、それに対応するコード例を紹介します。適切な画像形式を使用する: 適切な画像形式の選択は、Web サイトの読み込み速度に大きな影響を与えます。一般的な画像形式には JP が含まれます
2023-08-05
コメント 0
890

PHPを使用して画像認証コードを含むメールを送信する方法
記事の紹介:PHP を使用して画像検証コードを含む電子メールを送信する方法には、特定のコード例が必要です。インターネットの発展に伴い、電子メールは人々の重要なコミュニケーション手段の 1 つになりました。電子メールでは、送信者と受信者のセキュリティを確保するために、ユーザーは確認コードの入力を求められることがよくあります。セキュリティを強化するために、ユーザーがテキスト、数字、またはグラフィックを通じて識別できるように、画像検証コードを使用することがあります。この記事では、PHP を使用して画像検証コードを含む電子メールを送信する方法と、対応するコード例を紹介します。まず、PHPMaiをインストールする必要があります
2023-09-13
コメント 0
1294

フロントエンドの最適化によってJava Webサイトのアクセス速度を向上させるにはどうすればよいですか?
記事の紹介:フロントエンドの最適化によってJava Webサイトのアクセス速度を向上させるにはどうすればよいですか?インターネットの発展に伴い、Web サイトのアクセス速度がユーザー エクスペリエンスに与える影響は増大しています。ウェブサイトのアクセス速度を向上させるためには、フロントエンドの最適化が重要な要素となっています。この記事では、フロントエンドの最適化によって Java Web サイトのアクセス速度を向上させる方法と、それに対応するコード例を紹介します。静的リソースの圧縮とマージ CSS、JavaScript、画像などの静的リソースを圧縮してマージして、リクエストの数とサイズを削減し、Web サイトの読み込み速度を向上させることができます。
2023-08-06
コメント 0
999

AI 建築設計ソフトウェアのレンダリングを自動生成する機能を測定
記事の紹介:実際にテストした結果、この建築デザイン レンダリング ソフトウェアは AI を使用して、非常に高品質のレンダリングを自動的に生成することがわかりました。建築設計者の作業効率が大幅に向上します!この文は次のように書き換えることができます: この文は Chuzhan AI ソフトウェアの生成効果を示すためにのみ使用されます. 著作権と解釈権は Chuzhan AI に属します. すべてのスケッチ モード: AI ソフトウェアの出現は、次の分野に多大な影響を与えました。建築設計: 建築設計のレンダリングを迅速に生成して、設計効率を向上させることができます。同時に、デザイナーが創造性やアイデアをよりよく発揮できるようにすることもできます。いくつかの懸念はありますが、AI ソフトウェアはデザイナーのためのツールにすぎず、真に優れたデザイナーの価値は代替できないことを認識する必要があります。今後の発展において、AIソフトウェアは私たちにさらなる驚きと画期的な進歩をもたらすと信じています。
2023-08-05
コメント 0
1717

Xiaomi 14/K70シリーズ第一弾! ThePaper OSのメジャーアップグレードは8月?
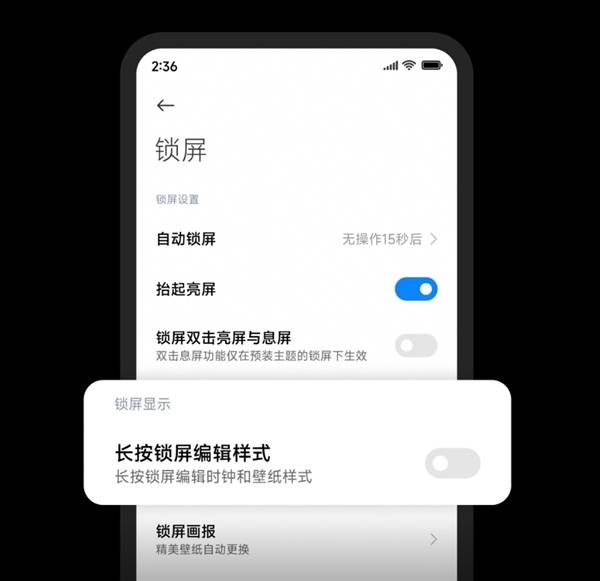
記事の紹介:[ITBEAR] 8月14日のニュースによると、Xiaomiは本日、ThePaper OSの8月のアップグレード発表を正式にリリースし、詳細な詳細な画像を通じて、従来の「カップル」と比較したこのアップグレードの詳細な内容と適応計画を十分に示しています。スタイルの紹介は間違いなくより明確で、より賞賛に値します。具体的には、今回のシステムアップグレードでは流暢性の最適化とアプリケーションの応答速度の向上に重点を置き、実用的な機能を多数追加しました。その中でも特に目を引くのが「長押しロック画面編集スタイル」スイッチの追加だ。簡単な操作で、ユーザーは設定 - ロック画面パスでこの機能を見つけてオフにすることができ、これにより、画面がロックされているときに長押しして編集インターフェイスをトリガーする必要がなくなり、日常使用がより便利になります。 CarWith機能追加アップグレード
2024-08-14
コメント 0
842

販売者はどのようにして Douyin で共同購入を行うことができますか? Douyin 共同購入を自分でアクティベートできますか?
記事の紹介:「Douyin 共同購入は、新興のオンライン マーケティング手法として、販売者に全く新しい販売プラットフォームを提供します。この記事では、販売者が販売実績とブランド影響力を向上させるために、Douyin 共同購入を独自に有効化し、効果的に使用する方法を詳しく紹介します。まず、販売者は次のことを行う必要があります。 Douyin プラットフォームにアカウントを登録し、関連する認証を実行して、より多くの権利と特典を取得します。登録が完了すると、販売者は独自の Douyin ストアを作成し、製品の機能を紹介してユーザーの注目を集めることができます。 1. 販売者は Douyin で共同購入を行うにはどうすればよいですか? Douyin グループ購入は、Douyin プラットフォームによって開始されたオンライン共同購入サービスであり、販売者はグループ購入情報を Douyin に公開できます。オンラインで購入し、店舗に行って消費するこのモデルは、販売者にメリットをもたらすだけではありません。
2024-05-04
コメント 0
942

人工知能における戦略的イノベーションの実践に特化した、ファーウェイ・クラウドの「百都市と一万企業」シリーズのイベントが重慶で開始された
記事の紹介:8月10日、重慶で「デジタルインテリジェンスの深化、産業のエンパワーメント」をテーマとしたファーウェイクラウド中国100都市1万企業特別作戦が開始され、人工知能イノベーションフォーラムとファーウェイ重慶ステーションの開所式が行われた。クラウド業界 AI シリーズアクションが開催され、このイベントには多くの業界専門家、学者、ビジネス代表者が集まり、重慶市の複数の業界の技術革新と発展を加速し、全体的な競争力と影響力を強化し、知恵を注入する方法について議論したと理解者は述べています。中国の都市の発展、競争力の再形成、そして「重慶モデル」になる Huawei Cloudはライブイベントの写真を提供 Huawei Cloudは、「すべてをサービスとして」に導かれ、長年の技術力とパートナーのエコロジー能力に基づいてHuawei Cloudのネイティブメディアインフラストラクチャを構築" 戦略。このインフラストラクチャは、高品質のコンテンツ サービスとアプリケーション サービスを提供します。
2023-08-16
コメント 0
829