合計 10000 件の関連コンテンツが見つかりました

Laravelでパラメータを指定してページをジャンプする機能を実装する方法
記事の紹介:タイトル: パラメーターを使用した Laravel ジャンプ: リダイレクトなしのパラメーター受け渡しの実装 Laravel フレームワークでは、ページ ジャンプは非常に一般的な操作です。ジャンプするときに、検索キーワードやページ数などのパラメータを指定する必要がある場合があります。このときパラメータ付きのページにジャンプする機能を実装する必要があります。この記事では、パラメータでページをジャンプする機能を実装し、リダイレクトなしでパラメータの受け渡しを実現する方法を紹介します。 1. 基本的なジャンプ Laravel フレームワークでは、リダイレクト機能を使用する方法とビュー機能を使用する方法の 2 通りのジャンプ方法があります。リダイレクトレター
2023-04-19
コメント 0
1370

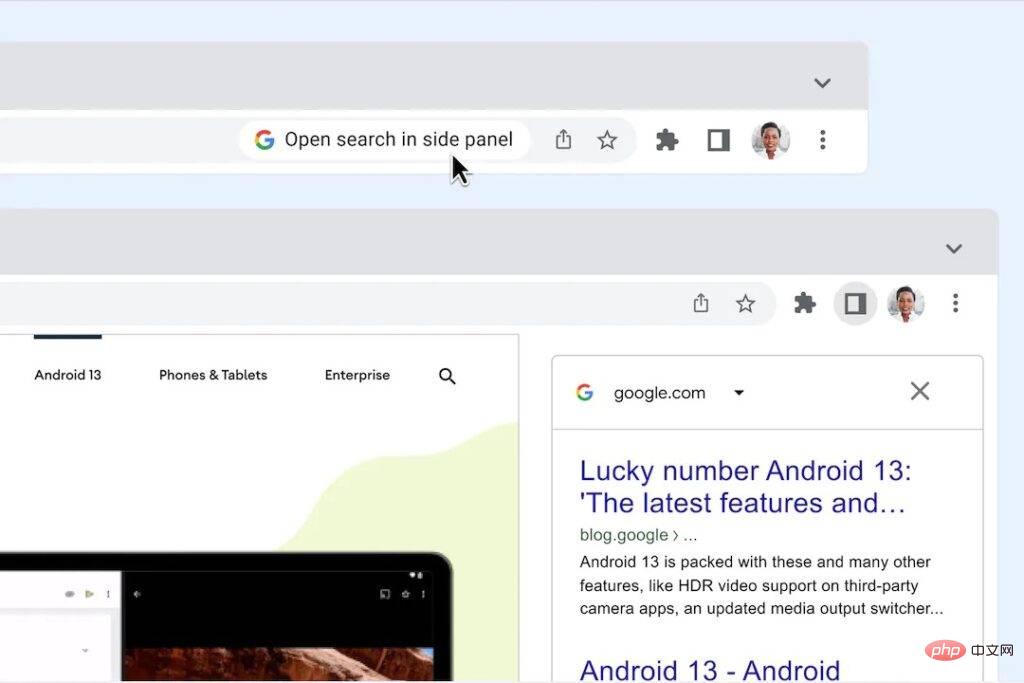
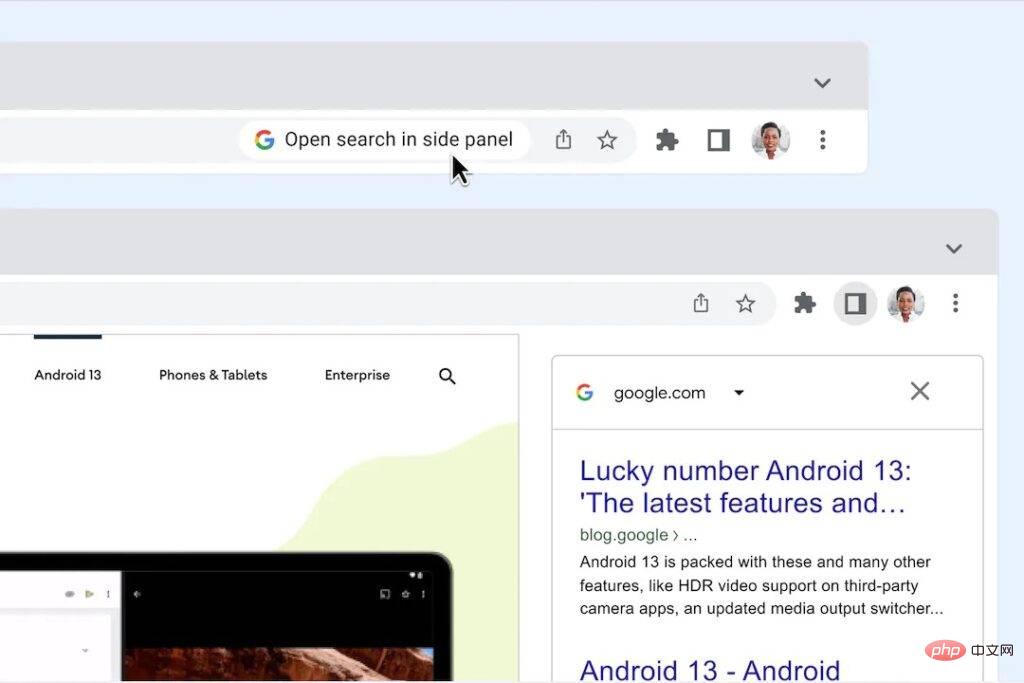
Chrome の新しいサイドバー機能を使用して Google 検索を簡単にする方法
記事の紹介:Google Chrome は本日、検索を容易にする新しいサイドバーを Chrome に追加したことを発表しました。以前は、Chrome タブのアドレスバーにキーワードを入力すると、画面が Google.com またはその他のデフォルトの検索エンジンの結果ページに切り替わりました。 Chrome はユーザーに新しい変化をもたらし、ユーザーはタブを通じて検索結果を表示したり、タブを使用してウェブをすばやく閲覧したりできます。満足できない場合は、サイドバーから表示された別の検索結果 URL にジャンプできます。これにより、「前のページ」をクリックして検索結果を再度表示し、別のページにジャンプする必要がなくなりました。
2023-04-21
コメント 0
1502
Vim での ctags ジャンプで発生する問題と解決策
記事の紹介:意図
ctag でコードを検索する場合、ctrl + ] を押すと、一致する項目が 1 つしかない場合は直接ジャンプします。一致する項目が複数ある場合は、一致するすべての項目が一覧表示され、選択されてジャンプします。
質問
vim で ctag を使用するのは非常に快適ですが、ctag の使用時にいくつかのデフォルト設定や不明な問題が原因で次のような問題が発生することがあります。
ctag を使用してコードを検索する場合は、ctrl + ] を使用します。デフォルトでは、vim は最初に一致する場所に移動します。この場合、どのようにジャンプすればよいでしょうか。
2017-06-28
コメント 0
3721

PHP開発で一般的に使用される301のジャンプテクニックを共有
記事の紹介:PHP 開発で一般的に使用される 301 ジャンプ テクニックは、Web サイト開発でも共有されます。301 ジャンプは非常に重要な技術手段です。Web ページが別のアドレスに永久に移動されたことを検索エンジンに通知し、Web サイトの検索エンジンの最適化を維持するのに役立ちます。以下では、PHP 開発で一般的に使用されるいくつかの 301 ジャンプ手法を紹介し、具体的なコード例を添付します。 header() 関数を使用して 301 ジャンプを実行します。PHP の header() 関数は、Location ヘッダーを設定することで元の HTTP ヘッダー情報を送信できます。
2024-03-28
コメント 0
795

PHP開発で一般的に使用される301のジャンプテクニックを共有
記事の紹介:PHP 開発で一般的に使用される 301 ジャンプ テクニックは、Web サイト開発でも共有されます。301 ジャンプは非常に重要な技術手段です。Web ページが別のアドレスに永久に移動されたことを検索エンジンに通知し、Web サイトの検索エンジンの最適化を維持するのに役立ちます。以下では、PHP 開発で一般的に使用されるいくつかの 301 ジャンプ手法を紹介し、具体的なコード例を添付します。 header() 関数を使用して 301 ジャンプを実行します。PHP の header() 関数は、Location ヘッダーを設定することで元の HTTP ヘッダー情報を送信できます。
2024-03-28
コメント 0
767

PHP Webページがジャンプしたときにコードが表示されるときは何が起こっているのでしょうか?
記事の紹介:近年、インターネットの継続的な発展に伴い、Web 開発技術はますます成熟してきました。 PHP は非常に人気のある Web プログラミング言語として、ますます多くの開発者によって使用されています。しかし、実際の開発プロセスでは、PHP Web ページのジャンプに表示されるコードの問題が依然として時々発生し、プログラマーに多大な迷惑を与えています。まずは「PHP Webページジャンプコード」とは何かを簡単に理解しておきましょう。いわゆるジャンプとは、ユーザが1つのウェブページにアクセスした後、自動的に別のウェブページにジャンプする動作をいう。コード内でジャンプが発生した場合、それは通常、
2023-04-10
コメント 0
1532
301 php 301 リダイレクトの実装コード
記事の紹介:301:301 php 301 リダイレクトの実装コード: 301 リダイレクトの定義 301 リダイレクト (または 301 リダイレクト、301 ジャンプ) は、ユーザーまたは検索エンジンが閲覧リクエストをサーバーに送信したときにサーバーから返される HTTP データ ストリーム内のヘッダー情報 (ヘッダー) です。 )、この Web ページが別のアドレスに永久に転送されたことを示します。 その他の一般的なステータス コードには、200 はすべてが正常であること、404 Web ページが見つからないこと、302 一時リダイレクトなどがあります。 Web サイトのリダイレクト方法には、主に 301 リダイレクト、302 リダイレクト、JavaScript リダイレクト、PHP/ASP/ などがあります。
2016-07-29
コメント 0
971

Ajax チュートリアル ページの部分的なジャンプと結果の戻り
記事の紹介:コード例の分析を通じて、Ajax が部分的なページ ジャンプと結果を返す方法を紹介します。具体的な内容は次のとおりです。 1. ここでは、結果を返す送信プロセスを送信ボタンで示します。 <input type="button" class ="btn" value="Report" name="submit4" onClick="tibao();"> レポートボタンをクリック後、ajax、JavaScr によるアクション処理にジャンプします
2017-08-21
コメント 0
1338

Google 検索の再設計: 連続スクロールをキャンセルし、ページ分割された表示に戻す
記事の紹介:SearchEngineLandによると、6月26日の当サイトのニュースによると、Googleは検索結果インターフェースの「連続スクロール」表示を廃止し、これまで使用していた「ページング」モードに切り替えたという。このサイトの調査により、Googleが最初に2021年10月に携帯電話向けに「連続スクロール」を導入し、その後2022年末にデスクトップにも導入したことが判明した。とはいえ、「連続スクロール」はデスクトップでは約1年半しか持続しませんでした。 Googleの広報担当者はSearchEngineLandに対し、連続スクロール機能はデスクトップ検索結果から本日削除される一方、携帯電話からは「今後数カ月以内に」削除される予定だと語った。図に示すように、Google は従来のページング バーを復活させ、ユーザーが番号をクリックして特定のページにジャンプするか、単に「」をクリックするだけで済むようにしました。
2024-06-27
コメント 0
761

HTML、CSS、jQuery: 検索機能を備えたデータテーブルを作成する
記事の紹介:HTML、CSS、jQuery: 検索機能を備えたデータテーブルを作成する 現代の Web 開発において、データテーブルは頻繁に使用される要素です。ユーザーがデータを見つけてフィルタリングしやすくするために、データ テーブルに検索機能を追加することは不可欠な機能になっています。この記事では、HTML、CSS、jQueryを使って検索機能付きのデータテーブルを作成する方法と具体的なコード例を紹介します。 1. HTML 構造 まず、データテーブルを収容するための基本的な HTML 構造を作成する必要があります。
2023-10-26
コメント 0
1000

Vue が Mysql データベース データのファジー クエリを実装する方法
記事の紹介:1. デマンド入力ボックスにデータを入力し、入力結果に基づいてデータベースの対応するコンテンツをあいまい検索して、あいまいクエリを実現します。 2. v-model 双方向バインディングを使用してデータ KeyWord をクエリするための入力ボックスを実装します。入力ボックスと表示結果が同じビューに存在しなくなるため、ルートがジャンプするときに検索結果が結果を表示するページに渡されます。ここでクエリが使用されます。検索関数: SearchResult.vue コードは、作成された関数の入力ボックスから keyWordgetData(offset,limit) 関数を取得し、axios を使用してバックエンドで keyWord に基づいてデータをクエリします。ここで、offset とlimit はページング クエリのパラメーターです。 /
2023-06-02
コメント 0
1301

友達の輪を共有する WeChat アプレットがポスターを生成する
記事の紹介:WeChat アプレットは、Moments への共有を実装します。現在では、Canvas 経由で画像を生成し、保存して、それを自分で Moments に転送するのが一般的です。最近のプロジェクトにこの要件があったので、記録しました。ポスター上の QR コードをスキャンした後、指定したページに直接ジャンプしたい場合は、パラメーターを含む QR コードを生成する必要があります。まず、レンダリングを確認します。 1. まず、index.wxml コードにコードを記述します。 : < ビュークラス = "コンテナ">
&nbs...
2020-07-08
コメント 0
248

Mijia を他のプラットフォームに接続する方法
記事の紹介:多くの友人が、Mijia ソフトウェアで他のプラットフォームに接続する方法を知りたいと述べました。以下に操作方法を載せておきますので、興味のある方は一緒に見てみてください。クリックして携帯電話でMijia APPを開いた後、ページの右下隅にある「マイ」項目をクリックして切り替え、マイページの下部にある「他のプラットフォームに接続」を見つけてクリックしますをクリックして選択します。 2. 新しいページに到達したら、下部に「追加」ボタンがあるので、クリックして入力します。 3. 次に、よく使用されるプラットフォームのリストがページに表示されます。上の検索ボックスにプラットフォーム名を入力して検索し、対応するプラットフォームを選択して入力することもできます。 4. 新しいページの下部にある [アカウントをバインドする] をクリックし、ページの指示に従って携帯電話番号、パスワード、その他のアカウントを入力します。
2024-04-09
コメント 0
736

QQ ブラウザでファイルのダウンロード パスを設定するにはどうすればよいですか? ファイルのダウンロード パスを設定する手順は何ですか?
記事の紹介:QQ ブラウザ アプリ ソフトウェアで提供される検索機能は非常に強力で、さまざまな分野の検索セクションが開いているため、非常に快適で正確な結果が得られます。遅れ。ホームページのインターフェースは非常にシンプルで、国内外のニュースや情報、小説、漫画、書籍、魅力的なビデオコンテンツなどをすべて無料で提供しており、さまざまな閲覧モードを自由に切り替えることができます。スムーズで遅延がありません。ブックマークされた URL を毎日すぐに確認できます。すぐに検索して参照できます。エディターはオンラインであり、QQ ブラウザ パートナーにファイルのダウンロード パスに関する詳細な手順を提供します。 1. モバイル QQ ブラウザに入ります
2024-04-26
コメント 0
547

jQuery を使用してページのスクロール (Scroll) 効果を実現する完璧な方法
記事の紹介:過去に多くのブロガーが jQuery を使用してページ スクロール (Scroll) 効果を実現する方法を作成/再投稿しましたが、これまでに見つかった方法のほとんどには、Opera での小さなバグがあります。つまり、ジャンプを直接使用すると画面がちらつきます。 今日、非常に控えめな専門家の Willin が、Opera での jQuery のスクロール効果のバグを解決する完璧な方法を共有してくれました。それから私はそれをデバッグして、現在のテーマに適用しました。それを説明するために特別にコードを投稿しました。 私は js についてあまり詳しくなく、jQuery の表面をなぞっただけなので、その原理を明確に説明することはできません。
2017-06-29
コメント 0
1735

スキャンしてソーダミュージックを見つけます
記事の紹介:ソーダ ミュージックのスキャン機能はどこにありますか? ソーダ ミュージック APP にはスキャン機能がありますが、ほとんどの友人はソーダ ミュージックのスキャン機能をどこで開いて使用すればよいのかわかりません。次に、エディターがユーザーに提供するソーダ ミュージックです。 . QRコードをスキャンすると、その方法のグラフィックチュートリアルが表示されますので、興味のある方はぜひご覧ください。ソーダミュージックの使用に関するチュートリアル. ソーダミュージックをスキャンする場所? 1. まずソーダミュージックアプリを開き、メインページの右上隅にある[検索]アイコンをクリックします; 2. 最後に、ジャンプするウィンドウで[スキャン]をクリックしますを出して、2 つを狙います。 QR コードが使用できるようになります。
2024-02-23
コメント 0
960
zf2フレームワークのPHPプログラム、テスト環境はApache、準本番環境はnginxを使用すると問題が発生する
記事の紹介:: zf2 フレームワークの PHP プログラム、テスト環境は Apache、準本番環境は nginx を使用 発生する問題: zf2 フレームワークを使用した PHP プログラム開発では、404 問題を解決するためにルートの最後に / を追加します。通常、準本番環境(nginx使用)では/を削除しても異常ルートにアクセスできますが、/を追加すると自動的にルートのホームページにジャンプします。ただし、開発したコードの接続部分にはすでに / が付いているため、「nginx の末尾のスラッシュ」というキーワードを使用してのみアクセスできます。この問題を解決するには、代わりにキーワード「nginx スラッシュ e」を使用してください。
2016-07-29
コメント 0
1141

史上最高の mBack が登場! Meizu 21 PRO ソウルキーは AI を統合
記事の紹介:2月29日のニュースによると、Meizu 21PROは今夜正式にデビューし、優れたハードウェア性能に加えて、mBackへのAIの統合など、多くの興味深い実用的なAI機能も備えています。報道によると、Meizu 21PRO には新しい AI スマート キーが導入されており、通常のクリックは戻る操作で、mBack をもう一度押すだけでいつでもシステム AI を起動できます。もう一度 mBack を押すと、AI に話しかけるだけでなく、現在の画面の内容を分析して提案を提供します。スマートキーを通じて画面認識機能が起動されている限り、AIは現在の画面コンテンツに対してどのような拡張操作を実行できるかをリアルタイムで分析します。たとえば、AI はユーザーが検索またはクエリするキーワードを推測し、ページ上の QR コードを識別して、クイック スキャン コード ジャンプ ボタンを提供することもできます。英語のページであればワンクリックで翻訳できます。
2024-03-01
コメント 0
1175

Ctripでオンラインで航空券を予約する方法
記事の紹介:Ctrip.com で航空券を予約するにはどうすればよいですか? Ctrip.com で航空券を予約するのは非常に簡単ですが、ほとんどのユーザーは Ctrip.com で航空券を注文する方法を知りません。次は航空券の予約方法に関するグラフィック チュートリアルです。編集者がCtrip.comに掲載していますので、興味のある方はぜひ見に来てください! Ctrip の使い方チュートリアル Ctrip で航空券を予約する方法 1. ステップ 1: Ctrip Trip アプリを開き、メインページの [チケット] アイコンを選択します; 2. ステップ 2: 新しいページにジャンプして、目的地、時刻、キャビンを選択します場所など; 3. ステップ 3: 航空券とエレキギターを検索してインターフェイスに入り、注文したいフライトと価格を選択します; 4. ステップ 4: 新しいページに入り、必要なサービスを選択し、クリックします注文ボタン; 5. ステップ 5: チケットの事前購入インターフェイスに移動し、乗客情報を入力します。
2024-02-23
コメント 0
1004