合計 10000 件の関連コンテンツが見つかりました

Python および WebDriver 拡張機能を使用して、Web ページ上のドラッグ アンド ドロップ検証コードを自動的に処理します
記事の紹介:Python と WebDriver 拡張機能を使用して、Web ページ上のドラッグ アンド ドロップ検証コードを自動的に処理します。Web ページではさまざまな検証コードが頻繁に使用されますが、最も一般的なのはドラッグ アンド ドロップ検証コードです。このタイプの CAPTCHA は、ユーザーが特定の領域内でスライダーをドラッグして確認することを要求することで、マシン ユーザーと人間のユーザーを区別します。ただし、自動テストやクローラにとって、ドラッグ アンド ドロップ CAPTCHA の処理は困難な作業です。幸いなことに、Python と WebDriver の力を利用して、次のことが可能です。
2023-07-07
コメント 0
1588

jqueryドラッグアンドドロップ削除tr td
記事の紹介:jQuery は、JavaScript コードの記述と処理を簡素化するために使用される人気のある JavaScript ライブラリです。その中でも、ドラッグ アンド ドロップは Web アプリケーションの一般的な機能の 1 つであり、Web サイトの対話性とユーザー エクスペリエンスを向上させることができます。 jQuery のドラッグ アンド ドロップ メソッドは、Web サイトにテーブルのドラッグ アンド ドロップ機能を実装する場合に特に便利です。 1. 要件分析 ドラッグ アンド ドロップによるテーブルの行と列の削除機能を実現するには、次の要件分析を行う必要があります。 1. ドラッグ アンド ドロップを実現するには、テーブルの各行と列にマウス移動イベントを追加する必要があります。 。
2023-05-28
コメント 0
665

jqueryはドラッグアンドドロップを実装します
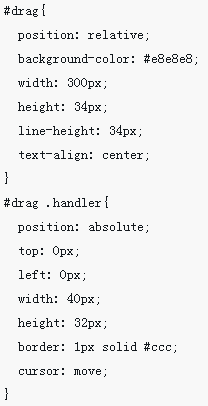
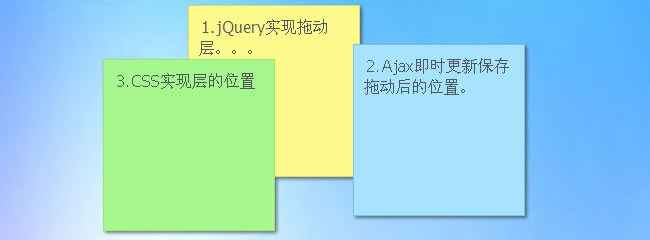
記事の紹介:最新の Web ページの人気に伴い、ユーザーと対話するドラッグ可能な要素がデザインの不可欠な部分になりました。 JQuery は、開発における多くの一般的な操作を簡素化する非常に人気のある JavaScript ライブラリです。機能の 1 つは、ドラッグ可能な要素の実装です。この記事では、JQuery を使用してドラッグ可能な要素を実装する方法を学びます。 1. HTML と CSS の作成 JQuery コードの作成を開始する前に、ドラッグ可能な要素を実装するための HTML ページが必要です。次のような単純な HTML レイアウトを作成します。
2023-05-25
コメント 0
1357

jQueryのドラッグ&ドロップ効果を実装する方法
記事の紹介:今回は、jqueryのドラッグアンドドロップエフェクトを実装する方法について説明します。jqueryのドラッグアンドドロップエフェクトを実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-24
コメント 0
1916

jQueryのマウスドラッグの実装
記事の紹介:jQuery は、DOM を簡単に操作してマウスのドラッグ アンド ドロップ機能を実装できる人気の JavaScript ライブラリです。この記事ではjQueryを使ってマウスドラッグ機能を実装する方法を詳しく紹介します。 1. まず、HTML ファイルに jQuery ライブラリを含めます。 jQuery の公式 Web サイトからダウンロードするか、CDN を使用できます: ````<script src="https://code.jquery.com/jquery-3.4.
2023-05-23
コメント 0
1062

jQueryは単純なドラッグ効果を実装します
記事の紹介:この記事では、jQuery を使用して簡単なドラッグ効果を実現するための関連情報を主に紹介します。最近、Web サイトのドラッグ効果が非常に優れていることに気づき、時間をかけて勉強しました。必要な友達は参照してください。編集者に従って詳細な紹介を見てみましょう。
2018-01-04
コメント 0
1746

HTML、CSS、および jQuery: ドラッグ アンド ドロップによる並べ替えを実装するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: ドラッグ アンド ドロップによる並べ替えを実装するための技術ガイド 最新の Web デザインでは、ドラッグ アンド ドロップによる並べ替えは非常に一般的な機能です。ユーザーは要素をドラッグして並べ替えることができ、リアルタイム更新中に優れたユーザー エクスペリエンスを提供します。この記事では、HTML、CSS、jQueryを使用して、ドラッグ&ドロップで簡単な並べ替え機能を実装する方法を紹介します。始める前に、まず基本的な HTML 構造と CSS スタイルを準備する必要があります。これらは後続のドラッグ アンド ドロップによる並べ替えに使用されます。
2023-10-24
コメント 0
851

jQueryを水平方向にドラッグして削除します
記事の紹介:インターネット テクノロジーの継続的な発展に伴い、Web サイト ページのインタラクティブ性に対する需要はますます高まっており、水平方向のドラッグと削除は、より一般的なインタラクション シナリオの 1 つです。この関数を実装する場合、jQuery はこの関数を迅速に実装するのに役立つ非常に便利なツールです。この記事では、jQueryを使って水平方向のドラッグと削除機能を実装する方法を詳しく紹介します。 1. 機能要件 具体的な実装の前に、まず実装する機能要件を見てみましょう。 1. 要素上でマウスをクリックすると、要素はドラッグ可能になります。 2. マウスを水平にドラッグすると、要素もマウスとともに移動します。 3
2023-05-11
コメント 0
533

HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えを実装するためのヒント 最新の Web デザインでは、画像のドラッグ アンド ドロップによる並べ替えは一般的で人気のある機能になっています。ユーザーは画像をドラッグすることで画像の順序を自由に調整できるため、ユーザーエクスペリエンスとインタラクティブ性が向上します。この記事では、HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、HTML ファイルを作成し、基本的なページ構造を設定します。を使用します。
2023-10-25
コメント 0
1254