合計 10000 件の関連コンテンツが見つかりました

スライディングパズルの検証コードをJSで実装する方法
記事の紹介:今回は、スライディング パズルの検証コードを JS で実装する方法と、スライディング パズルの検証コードを JS で実装する際の注意点について説明します。以下は実際のケースです。
2018-05-08
コメント 0
6826

Java、Selenium、OpenCV を組み合わせて使用すると、自動テストにおけるスライダー検証の問題を解決できます。
記事の紹介:1. スライダー検証の考え方 テスト対象オブジェクトのスライダーオブジェクトはこんな感じです。比較的単純な形式で、左側のパズルを下のスライダーでドラッグし、右側の空いているスロットに埋め込むだけで検証が完了します。この検証プロセスを自動化するには、スライダーのスライド距離を決定することが重要なポイントです。上記の分析によれば、検証の重要なポイントは、スライダの摺動距離を決定することである。しかし、一見単純な要件を完了するのは簡単ではありません。自然なロジックを使用してこのプロセスを分析すると、次のように分解できます: 1. 左側のパズルの位置を見つけます。パズルの形とサイズは固定されているため、パズルの左端を見つけるだけで済みます。背景画像の左端。 (実際には、この例では、パズルの開始位置も固定されており、
2023-05-08
コメント 0
2162

画像スライド検証コードの実装方法
記事の紹介:今回は、画像スライド検証コードの実装方法と、画像スライド検証コードを実装する際の注意点について説明します。以下は実際のケースです。見てみましょう。
2018-04-16
コメント 0
8319

Douyin Web バージョンでスライダーの確認がポップアップ表示され続ける場合はどうすればよいですか?
記事の紹介:Douyin Web バージョンでスライダーの確認がポップアップ表示され続ける場合はどうすればよいですか?最近、Douyin はユーザーに愛されている短いビデオ プラットフォームです。Douyin の Web バージョンを使用すると、スライダーの確認がポップアップ表示され、非常に混乱します。それを解決する方法はありませんか?この点に関して、この記事では詳細な方法を紹介しますので、見てみましょう。 Douyin Web バージョンでスライダーの確認がポップアップ表示され続ける場合はどうすればよいですか? 1. まず、Douyin Web バージョンのホームページを開き、右上隅にあるアカウントにログインします。 2. ログインボタンをクリックし、ログイン方法を選択します。 3. アカウントでログインしたときにスライダー検証の問題が引き続き表示される場合は、右下隅にある疑問符を通じてフィードバックを提供できます。
2024-08-29
コメント 0
563

HTML、CSS、jQuery: スライディング ピクチャー パズルを実装するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像スライディング パズルを実装するためのテクニック はじめに: Web デザインでは、画像スライディング パズル効果は一般的で魅力的な表示方法です。完全な絵を複数の小さなピースに切り出し、スライドやドラッグによってこれらの小さなピースを再び組み立てて完全な絵を完成させることで、人々にジグソーパズルのような感覚を与えます。この記事では、HTML、CSS、jQuery を使用してこのような画像スライド パズル効果を実現する方法と、具体的なコード例を紹介します。背景知識: はじめに
2023-10-26
コメント 0
1191

Python および WebDriver 拡張機能を使用して Web ページのスライダー検証を自動化する
記事の紹介:Python と WebDriver 拡張機能を使用して、Web ページのスライダー検証を自動化します。人工知能の発展に伴い、セキュリティを強化するためにスライダー検証コードを使用する Web サイトがますます増えています。 Web 自動化プログラムの場合、このタイプの CAPTCHA が課題になることがよくあります。ただし、Python と WebDriver を活用することで、この問題を簡単に解決できます。 WebDriver は、ブラウザーでのユーザー操作をシミュレートする自動テスト ツールです。 Pythonは強力です
2023-07-07
コメント 0
1948

HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する はじめに: 画像ギャラリーは、最新の Web サイト デザインで最も一般的な要素の 1 つです。 Web サイトにダイナミズムとインタラクティブ性を追加するには、スライダーを使用して画像ギャラリーを表示します。この記事では、HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成し、Web サイトのデザインでより高度な効果を実現する方法を紹介します。 1. 準備: スライダー コンテナのサイズとレイアウトを決定します。HTML でスライダー コンテナの要素を作成し、設定します。
2023-10-24
コメント 0
574
jqueryはPC側でスライディング検証を実装します
記事の紹介:jquery は PC 側のスライディング検証を実装します。このプラグインは私たちのプロジェクトで使用できます。jquery に興味のある友人は、それを勉強してソース コードを無料で提供できます。これは、私たちが jquery を学ぶ方法でもあります。
2017-11-21
コメント 0
2566

HTML、CSS、jQueryを使用してレスポンシブ画像スライダーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブなイメージ スライダーを作成する方法現代の Web デザインでは、イメージ スライダー (ImageSlider) は一般的な要素であり、製品、画像コレクション、またはスライドショーを表示するためによく使用されます。この記事では、HTML、CSS、jQuery を使用してレスポンシブな画像スライダーを作成する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的な構造を作成する必要があります。コンテナ要素内に、すべての画像を含むリストを作成します。
2023-10-24
コメント 0
1453
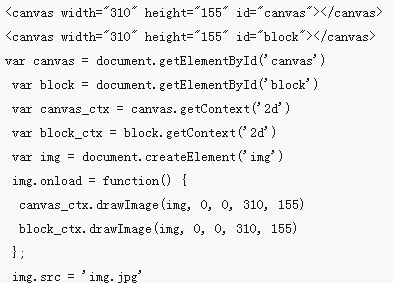
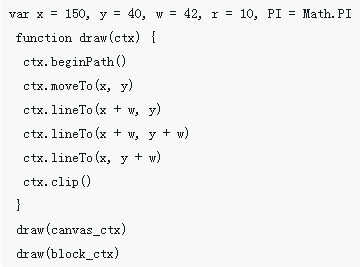
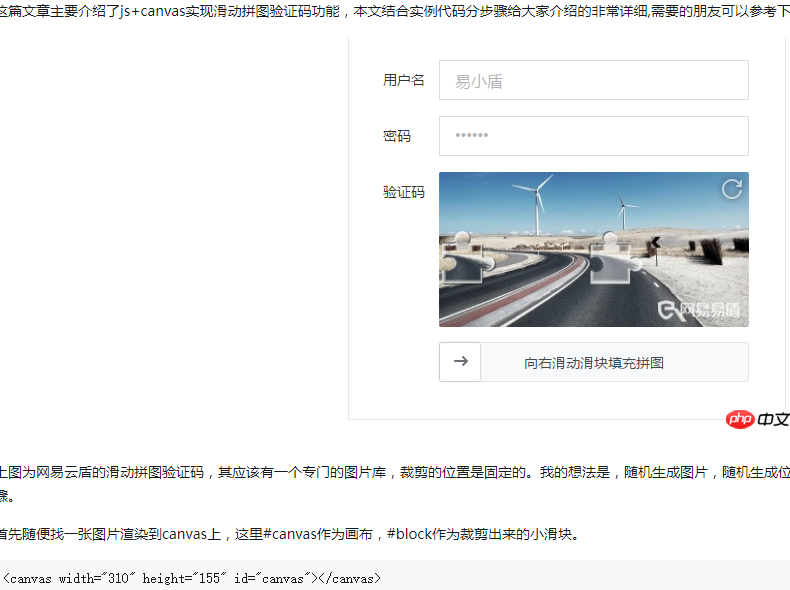
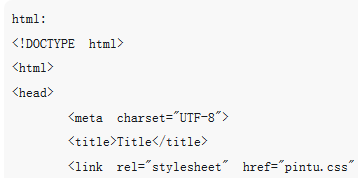
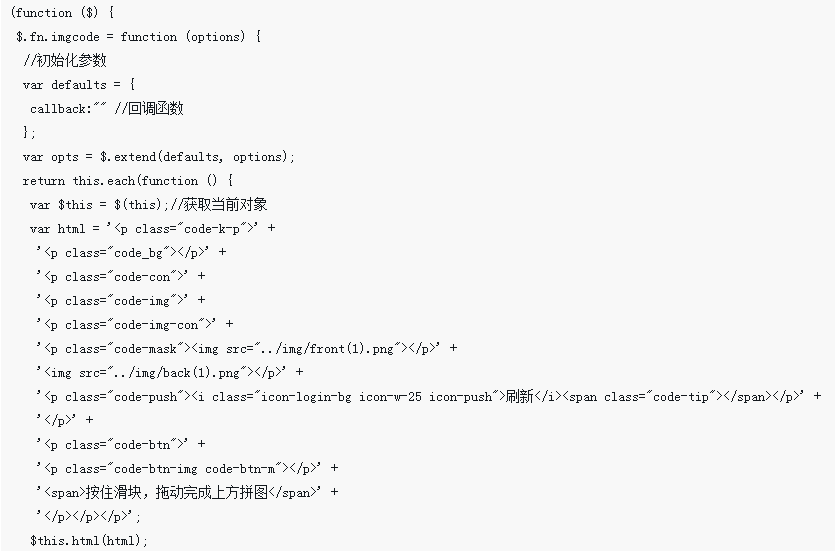
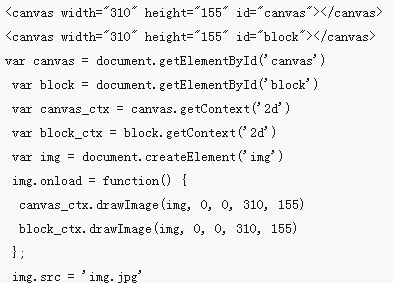
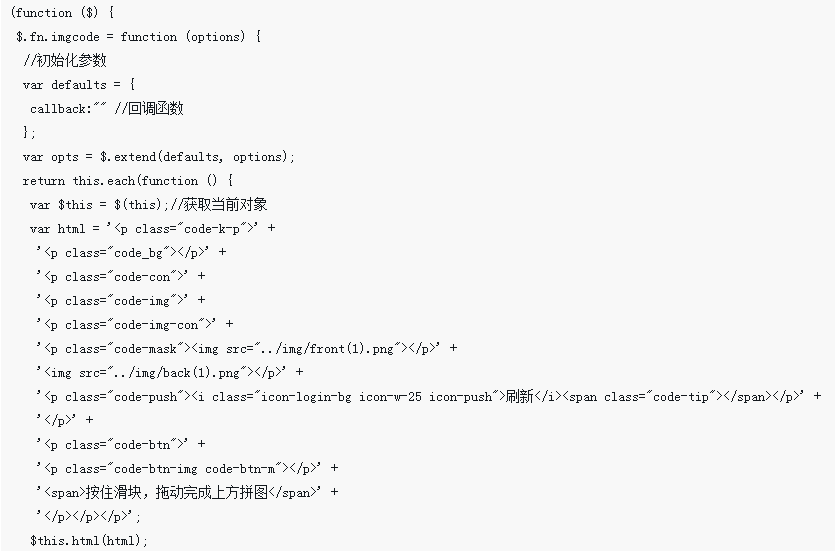
js プラグインは画像スライド検証コード例の共有を実装します
記事の紹介:画像スライド検証コードのロジックは、マウスのスライド軌跡や座標位置、ドラッグ速度の計算などに基づいて人間の操作であるかどうかを判定するというものです。 もちろん、以下のコードはフロントエンド部分のみを実装し、記録のみを行っています。ドラッグ座標。この記事では、画像スライド検証コードを実装するための js プラグインと、検証機能を実現するためのモジュールについて詳しく紹介します。興味のある方は参考にしていただければ幸いです。
2018-05-10
コメント 0
5549

vue-cliカスタムディレクティブの詳細説明 検証スライダーを追加するディレクティブ
記事の紹介:Vue のプロジェクト登録とログイン ページで、スライダーを必要とする機能が見つかりました。ネットでプラグインをいろいろ調べてみましたが、使いにくいことがわかったので、この記事では主に vue について紹介します。検証スライダーを追加するための -cli カスタム命令ディレクティブ。興味のある方は参考にしていただければ幸いです。
2018-05-31
コメント 2
3136