合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1134

寝起きの写真に虫眼鏡効果を作成するにはどうすればよいですか?虫眼鏡機能の設定方法を解説!
記事の紹介:1. 目覚めの画像に虫眼鏡効果を作成するにはどうすればよいですか?虫眼鏡機能の設定方法を解説! 1. Xingtu アプリを開き、ホームページに入り、[インポート] ボタンをクリックします。 2. 虫眼鏡効果を使用したい画像を選択します。 3. 次に、下のツールバーで特殊効果を選択し、クリックします。 4. 次に、基本でレンズ (虫眼鏡) オプションを選択し、[使用] をクリックします。 5. 必要に応じて調整し、最後に保存して画像拡大鏡効果の編集を完了します。
2024-03-15
コメント 0
2008
jquery を使用して虫眼鏡効果を実現する_jquery
記事の紹介:誰もが虫眼鏡効果を見たり、使用したり、実際にそれを実現したりしたことがあると思います。これは通常、一部の電子商取引 Web サイト (Fanke、JD.com、Alibaba など) で同様の画像表示効果を備えています。 。そこで次に、jQuery を使用して虫眼鏡効果を実現する方法を紹介します。
2016-05-16
コメント 0
1600

jQuery を使用して虫眼鏡効果を実現する方法
記事の紹介:誰もが虫眼鏡効果を見たり、使用したり、実際にそれを実現したりしたことがあると思います。これは通常、一部の電子商取引 Web サイト (Fanke、JD.com、Alibaba など) で同様の画像表示効果を備えています。 。 次回のブログ投稿では、jQuery による虫眼鏡効果を紹介します。
2017-10-11
コメント 0
2216

虫眼鏡効果の jQuery 実装例 code_jquery
記事の紹介:一部の電子商取引 Web サイトで商品の詳細を表示するために虫眼鏡が使用されているのを見たことがあるでしょう。では、jquery コードに基づいて虫眼鏡効果を実現するにはどうすればよいでしょうか。以下では、Script House のエディターが虫眼鏡効果を実現するための jquery コードを共有します。
2016-05-16
コメント 0
1437

PHP開発スキル:画像拡大鏡機能の実装方法
記事の紹介:PHP 開発スキル: 画像拡大鏡機能の実装方法 Web 開発では、画像上にマウスを置くと拡大表示される画像拡大鏡機能がよく使われます。画像拡大鏡機能の実装はそれほど複雑ではありませんが、PHP言語を使用した実装方法と具体的なコード例を以下に詳しく紹介します。まず、虫眼鏡機能を実装する必要がある画像を準備する必要があります。 「image.jpg」という名前の画像があり、達成したい効果はマウスを
2023-09-20
コメント 0
1592

Vue を使用して画像の虫眼鏡効果を実装する方法
記事の紹介:Vue を使用して画像拡大鏡効果を実装する方法 はじめに: インターネット技術の継続的な発展に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。ユーザーエクスペリエンスと視覚効果を向上させるために、画像拡大鏡効果はWebデザインで広く使用されています。この記事では、Vue フレームワークを使用して単純な画像の虫眼鏡効果を実装する方法と、具体的なコード例を紹介します。 1. 準備: 開始する前に、Vue フレームワークが正しくインストールされ、Vue プロジェクトが作成されていることを確認してください。 2. コンポーネント設計:
2023-09-19
コメント 0
1260

TikTokのコメント欄の写真を鮮明に見るにはどうすればよいですか?コメント欄の画像を拡大するにはどうすればいいですか?
記事の紹介:Douyin の人気により、ユーザーがコメント エリアで写真を共有するのは独特の風景になりました。画像サイズの制限により、多くのユーザーがコメント領域の画像を見るのが難しいと感じています。はっきりと見るには、ある程度のスキルが必要です。 1.Douyin のコメント欄の写真をはっきりと見るにはどうすればよいですか? 1. 画面の明るさを調整します。Douyin アプリのコメント領域の写真の表示効果は、画面の明るさの影響を受けます。明るさが高すぎたり低すぎたりすると、画像が不鮮明になります。したがって、最高の視覚効果を達成するには、ユーザーは携帯電話の画面の明るさを調整する必要があります。 2. ズーム機能を使用する: Douyin コメント領域の画像はデフォルトで小さくなっており、画像を長押しするとズーム機能を使用して画像の詳細を表示できます。ユーザーは写真を携帯電話に保存し、フォト アルバムの写真ビューアを使用して拡大することもできます。
2024-06-15
コメント 0
452

純粋な CSS を通じて画像のぼやけた拡大効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像のぼやけた拡大効果を実現する方法とテクニック 概要: 純粋な CSS を通じて画像のぼやけた拡大効果を実装すると、Web ページにより魅力的な視覚効果を追加できます。この記事では、簡単な方法といくつかのテクニックを、具体的なコード例を含めて紹介します。 1. 背景知識 実装方法を紹介する前に、まず背景知識を理解しましょう。 CSS には、ぼかし効果などのさまざまなグラフィック効果を要素に適用できるフィルター属性があります。画像要素にフィルター プロパティを適用することによって
2023-10-24
コメント 0
1385

使用photoshop滤镜功能制作360度放射光束实例教程
記事の紹介:本文主要教大家如何使用photoshop图像处理软件中的滤镜效果,来制作出具有360度发散放射光束光芒效果的图片,我们经常看到海报底图上配有放射光束效果,其实制作非常简单,只要掌握了PS滤镜的应用,就可以制作我们想要的放射光束了,一起加油吧
2016-06-01
コメント 0
2140

CorelDRAW ビューのズーム レベルはどこですか? 詳細なコマンド チュートリアル
記事の紹介:CorelDRAW を使用して描画するとき、多くの場合、虫眼鏡を使用して画像を拡大または縮小します。虫眼鏡に対処するために、ソフトウェアには非常に便利なズーム機能オプション (表示ズーム レベル) もあります。虫眼鏡ほど使用頻度は高くありませんが、その機能は非常に強力で、使い慣れると写真を加工する際の選択肢が 1 つ増えます。 CorelDRAW ソフトウェアを開くと、上部の標準ツールバーに [ズーム レベルの表示] が表示されますので、必要に応じて選択できます 1. ズーム結果と同等の適切なサイズにショートカット キー F4 を押して、ツールバーの虫眼鏡をダブルクリックすると、描画ボード領域の内側と外側のすべてのコンテンツが表示されます。 2. ページに移動します。これは、Shift+F4 ショートカット キーに似ています。
2024-02-09
コメント 0
1253

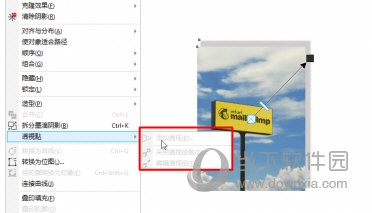
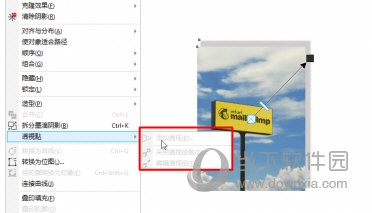
ps消失点の使い方 - ps消失点の使い方
記事の紹介:最近、多くの友人が PS 消失点の使い方を編集者に尋ねてきました。次に、PS 消失点の使い方を学びましょう。皆さんのお役に立てれば幸いです。ステップ 1: まず、PS ソフトウェアを開き、3 次元遠近効果のある画像をインポートします (図を参照)。ステップ 2: 次に、マテリアル画像をインポートします。(図に示すように) 任意の画像を使用できます。ステップ 3: 素材画像を選択し、Ctrl+C を押して素材画像をコピーし、目の前の目を隠し、立体遠近効果画像を選択して、フィルター オプションの消失点オプションをクリックします (図を参照)。 。ステップ 4: 消失点フィルターの編集ウィンドウに入り、左側の [平面の作成] ツールを選択します (図を参照)。ステップ 5: 3 次元透視レンダリングでオブジェクトの 4 隅をクリックして、閉じた円を形成します。
2024-03-05
コメント 0
1186

JavaScript で画像のズームイン効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像のズームイン効果を実現するにはどうすればよいですか?画像のズームイン効果とズームアウト効果は、ユーザーが詳細を表示したり、ページ レイアウトに適応したりしやすくするために、Web デザインでよく使用されます。以下では、JavaScript を使用して画像の拡大効果を実現する方法と、具体的なコード例を紹介します。まず、画像ボタンとズーム ボタンを表示する HTML ページが必要です。以下は単純な HTML ページ構造です: <!DOCTYPEhtml>&
2023-10-16
コメント 0
1869

CorelDRAW のパースペクティブが灰色になった場合はどうすればよいですか? 解決策は使用できません
記事の紹介:CorelDRAW は非常に使いやすいデザイン ソフトウェアで、2 次元のグラフィックをデザインするだけでなく、3 次元のグラフィックも作成できます。これには、写真をより立体的にできる遠近法ツールを使用する必要があり、少し調整するだけで立体感を得ることができます。しかし、多くの友人が、パース ツールが灰色で使用できないと報告しています。次に解決策を見てみましょう!具体的な操作は以下の通りです 1. パースツールが使用できる写真かどうかを確認します 2. 確認後、写真を選択し、上の[ビットマップ]をクリックし、[ビットマップに変換]をクリックします 3. [オブジェクト]をクリックして検索します[パース ステッカー]。この時点では、[パースを追加] 機能は灰色ではなくなり、CorelDRAW のパース ツールを使用できるようになります。すべての画像が使用できるわけではありません。
2024-02-10
コメント 0
1017
タオバオを模倣して虫眼鏡効果を実現するJavaScriptの例
記事の紹介:一部のショッピング モールでは、虫眼鏡効果が一般的に使用されていることは誰もが知っています。たとえば、淘宝網、天猫、その他の PC 端末を開いて、気に入った商品を見つけて画像をクリックすると、虫眼鏡効果が表示されます。原理を理解して分析しないと、実際に触ってみるととても不思議な感じがしますが、前回の記事でも虫眼鏡を実装したJavaScriptの例を紹介しました。今日はJavaScriptの模倣を紹介します。淘宝網が虫眼鏡効果を実現する方法の一例です。
2017-11-24
コメント 0
2599

iPhoneの丸い写真拡大鏡の使い方 必見:特殊効果のあるiPhoneの写真拡大鏡の使い方
記事の紹介:友達のソーシャルメディアにかわいい写真が投稿されているのを見るたびに、その写真を手に入れたくなりますよね?特に虫眼鏡効果については、どのサードパーティ アプリが使用されますか? iPhoneユーザーなら実際にフォトアルバムでこのように設定することができます!写真にかわいい虫眼鏡効果を追加したいですか?とてもシンプルです! iPhone でカメラ写真を開いたら、設定できます。ステップ 1: 携帯電話で写真を開き、特殊効果を適用したい写真を選択し、[編集] をクリックします。 ステップ 2: ペンのアイコンをクリックします。 ステップ 3: 右下隅の + アイコンをクリックします。 ステップ 4: 次に、オプションが表示されます. 虫眼鏡をクリックします. ステップ 5: 虫眼鏡をドラッグします. 位置を調整します, 緑の点は倍率を調整でき、青の点は虫眼鏡のサイズを調整できます。これで完了です!早く試してみるべきですよ!
2024-02-06
コメント 0
1362

クリッピングでフィルム ローリング エフェクトを作成する方法 クリッピングでフィルム ローリング エフェクトを操作する方法。
記事の紹介:まず、下の図に示すように、プロ版の Cutout を開きます。下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「雪山」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下に示すように、フィルター ボタンをクリックし、白黒のブルース フィルターを選択し、フィルター トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、レトロで白い境界線効果を選択し、特殊効果トラックに追加します。以下に示すように、フィルム ローリング エフェクトを選択し、エフェクト トラックに追加します。再生ボタンをクリックして効果を確認します。下の図を参照してください。
2024-06-13
コメント 0
537

PPT 企業名誉ページのレイアウト スキル_この設定により、即座に身長が高く見えるようになります
記事の紹介:まず、PPTページに名誉賞状の画像を追加し、左右対称になるようにサイズを調整します。一番左の画像を右クリックし、画像フォーマットを設定し、[3D回転効果]を追加し、プリセットから[視点右]を選択し、遠近パラメータを調整して、最後に影を追加します。次に、右側の写真に同じ効果を追加しますが、プリセットで [視点左] を選択し、影も追加すると、見栄えの良い証明書ページが完成します。
2024-04-24
コメント 0
961

PHP と Highslide を使用して画像拡大効果を作成する
記事の紹介:ネットワーク技術の発展に伴い、重要な視覚素材として写真がますます注目を集めています。写真をより適切に表示し、ユーザーが写真の詳細をより便利に表示できるようにするために、多くの Web サイトでは写真の拡大機能が追加されています。この記事では、PHP と Highslide を使用して簡単な画像拡大効果を作成する方法を紹介します。まず、Highslide プラグインをダウンロードする必要があります。 Highslide は、ページ上にポップアップ画像と HTML コンテンツを作成する JavaScript プラグインです。
2023-05-11
コメント 0
1405