合計 10000 件の関連コンテンツが見つかりました

CSS アニメーション ガイド: 高速点滅効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: 高速で点滅する特殊効果を作成する方法を段階的に説明します。CSS アニメーションは、Web デザインでよく使用されるテクニックの 1 つです。CSS プロパティの遷移と変更を通じて、Web ページに鮮やかさと魅力を加えることができます。中でも「高速点滅」は一般的で目を引くエフェクトですが、この記事ではCSSを使ってこの効果を実現する方法と具体的なコード例を詳しく紹介します。始める前に、高速点滅エフェクトのエフェクト要件を明確にしましょう。通常、高速点滅効果はユーザーの注意を引き、重要な情報を識別するために使用されます。
2023-10-18
コメント 0
910

CSSを使用して流れ星のアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:流れ星は、冷たい夜空にきらめくとき、この小さな揺れによって生み出される暖かさのきらめきのように見えます。流れ星効果は、ダークテーマ Web サイトの最もユニークな背景効果の 1 つです。流れ星のアニメーションは、Web サイト上の残りのコンテンツが読み込まれている間、長時間ユーザーの注意を引きつけることができる読み込み画面の好例です。この効果は、ページ ローダーやユーザー インターフェイスで利用できます。この記事では、CSS を使用して流れ星のアニメーション効果を作成する方法について説明します。このために、アニメーション、オーバーフロー、フィルター、変換、n 番目のサブプロパティ、:before および :after 擬似セレクターなどの CSS のさまざまなプロパティを使用します。従うべき手順 流れ星のアニメーション効果を作成する手順は次のとおりです - ステップ 1 - HTML を使用して星の基本デザインを作成します。空を創る
2023-09-05
コメント 0
1401

CSS アニメーション ガイド: キラキラ効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: Flash 効果の作成方法を段階的に説明します。 今日の Web デザインでは、アニメーション効果がユーザーの注意を引き、ユーザー エクスペリエンスを向上させる重要な要素の 1 つになっています。その中でもCSSアニメーションは様々な効果を実現する一般的な手法の一つです。この記事では、CSS を使用して見事な輝き効果を作成する方法と、具体的なコード例を示します。グリッター効果は、ページ要素を光の下で点滅させたり輝かせたりして、人々に生き生きとした雰囲気を与えることができます。以下では、簡単な例を通して C の使用方法を示します。
2023-10-24
コメント 0
1422
星に飛び込む特殊効果コード_javascriptスキルのjs実装
記事の紹介:この記事では、星が飛んでくる特殊効果を実現するための JS コードを主に紹介します。主に背景と飛行ポイントのスタイルを制御し、setTimeout 関数を組み合わせて星が飛んでくる効果を実現します。十分な参考値があります。 JavaScriptの学習に必要な方は参考にしてください。
2016-05-16
コメント 0
1721

Vue を使用して星評価の特殊効果を実装する方法
記事の紹介:Vue を使用して星評価効果を実装する方法 はじめに: 多くの Web サイトやアプリケーションで、星評価効果がよく見られます。 Vue は、この種の特殊効果を簡単に実装できる人気のある JavaScript フレームワークです。この記事では、Vue を使用してシンプルで実用的な星評価コンポーネントを作成する方法を紹介し、具体的なコード例を示します。 1. 要件を分析する コードを書き始める前に、要件を明確にする必要があります。ここでは、5 つ星の評価コンポーネントが必要であると仮定します。ユーザーは星をクリックして、
2023-09-19
コメント 0
1317

CSS アニメーション ガイド: ちらつき効果を作成する方法を段階的に説明します
記事の紹介:CSS アニメーション ガイド: ちらつき効果を作成する方法を段階的に説明します。 はじめに: Web デザインにおいて、アニメーション効果はユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フロントエンド開発者がよく使用するツールの 1 つである CSS アニメーションは、さまざまなアニメーション効果を簡単に実現できます。この記事では、CSS を使用して単純な点滅効果を作成する方法を、具体的なコード例とともに説明します。 1. HTML 構造: まず、HTML ページを作成し、必要な CSS プロパティを設定する必要があります。以下は HTML 構造の例です。
2023-10-16
コメント 0
2932

CSS アニメーション ガイド: ストリーマー効果の作成方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: ストリーマー効果の作成方法を段階的に説明します。 CSS アニメーションは現代の Web デザインに不可欠な部分であり、Web ページに鮮やかさと活力を加えることができます。一般的な特殊効果の 1 つは、要素が輝いているように見えるストリーマー効果で、非常に目を引きます。この記事では、ストリーマー エフェクトを作成する方法を段階的に説明し、具体的なコード例を示します。まず、アニメーション効果を保持する HTML ファイルが必要です。コード エディターで新しいファイルを作成し、次の内容を追加します: <
2023-10-21
コメント 0
1899
jQuery満足度星評価プラグイン特殊効果コードsharing_jquery
記事の紹介:この記事では、jQuery 満足度スター評価プラグインの特殊効果を主に紹介します。各五芒星が表すスコアをカスタマイズできます。この jQuery は、五芒星の上にマウスを移動すると、現在のスコアを計算できます。評価プラグインは非常にシンプルで実用的です。困っている友達は参考にしてください。
2016-05-16
コメント 0
1660

CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: CSS アニメーションは、Web デザインで一般的に使用される効果です。Web ページに活力と視覚的な魅力を加えることができます。この記事では、CSS を使用してパルス効果を実現する方法を深く理解し、それを段階的に完了する方法を説明する具体的なコード例を示します。 1. パルス エフェクトを理解する パルス エフェクトは周期的なアニメーション エフェクトで、通常はボタン、アイコン、またはその他の要素に鼓動や点滅の効果を与えるために使用されます。 CSS を使用したプロパティとキーのアニメーション化
2023-10-21
コメント 0
1643
jQueryの動的星評価効果の実装method_jquery
記事の紹介:この記事では、jQuery の動的スター評価エフェクトの実装方法を主に紹介します。これには、ページ要素スタイルの jQuery 動的操作の関連技術が含まれます。このエフェクトは、非常に優れた特殊効果のソース コードです。必要な方は参照してください。それ。
2016-05-16
コメント 0
1789

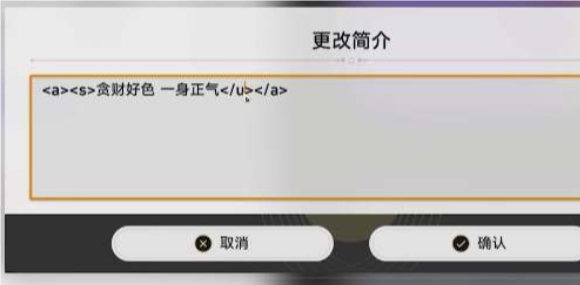
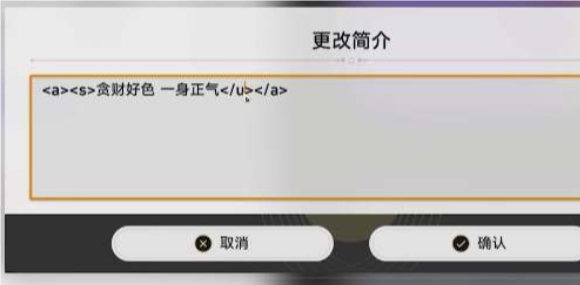
崩壊スターレイル署名の色を変更する方法
記事の紹介:Honkai Dome Railway の署名の色は、ゲーム内で比較的ユニークな名前表示です。プレイヤーは、自分の署名に非常に個性的な色と特徴を与えるコードを書くことができ、自分に固有の自己紹介を作成できます。次に、編集者が全員に与えます。本海ドーム鉄道のサインカラーを改造する方法をご紹介します。本海ドーム鉄道の署名色の変更方法 1. 署名のカラーコード 氏名・署名(青字) 氏名・署名(通常字+下線) 氏名・署名(通常字+取り消し線) 署名(青字+下線) 署名(青)フォント + 取り消し線) 2. 変更方法 署名入力ページに移動したら、該当するコードを特定の方法で入力し、署名を編集したいテキストに置き換えることができます。 編集が完了したら、最後に保存します。 、
2024-08-13
コメント 0
534

ゼロから学ぶ: Linux コマンドのワイルドカードをマスターする
記事の紹介:ゼロから学ぶ: Linux コマンドのワイルドカード文字をマスターする Linux システムでは、ワイルドカード文字はファイル名と一致するために使用される特殊文字です。これらのワイルドカードをマスターすると、コマンド ラインでファイルをより効率的に見つけて操作できるようになります。この記事では、初心者がこれらのワイルドカード文字をよりよく理解して使用できるように、一般的に使用されるいくつかの Linux ワイルドカード文字に焦点を当て、具体的なコード例を示します。 1. アスタリスク (*) アスタリスク ワイルドカードは 0 個以上の任意の文字を表し、任意の長い文字列と一致します。以下に例を示します。ls
2024-03-16
コメント 0
1122

崩壊スターレイル署名の色を変更する方法
記事の紹介:本海ドーム鉄道の特徴的な色を変更することは非常に興味深い操作です。プレイヤーは前面にスタイルコードを入力することで色を変更でき、友達リストで最もハンサムな男の子になることができます。以下に編集者が本海インパクトを持ってきます。スタードーム鉄道のサインカラーを変更する方法を皆さんに。本海スタードーム鉄道の署名色の変更方法 1. 署名のカラーコード 氏名・署名(青字)(通常字+下線) 氏名・署名(通常字+取り消し線)(青字+下線) 署名(青字)+取り消し線) 2. 修正方法 署名入力ページにて、上記の具体的な方法に従って、対応するコードを入力してください。この操作により、元の署名の内容を編集したい特定のテキストに置き換えることができます。テキストの編集と調整が完了したら、Qian
2024-08-01
コメント 0
530

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1136

jQuery文字列の最初の特徴を研究する
記事の紹介:jQuery は、HTML ドキュメント構造、イベント処理、アニメーション効果、および AJAX 操作の操作を簡素化するために使用される人気のある JavaScript ライブラリです。開発プロセスでは、文字列を処理する必要があることがよくありますが、文字列の開始特性を理解することは、データをより効率的に処理するのに役立ちます。この記事では、jQuery を使用して文字列の先頭の特徴を調査する方法を検討し、具体的なコード例を示します。まず、文字列の先頭の特徴が何を指すのかを明確にする必要があります。実際の開発では、文字列が特定の文字で終わる場合があります
2024-02-23
コメント 0
527

jQueryでテキストの強調表示を実現するにはどうすればよいですか?
記事の紹介:jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発では、特定のテキストを強調表示する必要があることがよくありますが、jQuery はこの機能を簡単に実装できます。この記事では、jQuery を使用してテキストの強調表示効果を実現する方法を紹介し、具体的なコード例を示します。 1. jQuery ライブラリを導入する まず、Web ページに jQuery ライブラリを導入します。 CDN リンク経由でインポートできます。または
2024-02-27
コメント 0
532

東洋のエレガンスの輝きを明らかに: Samsung W24 Flip の豪華なデザインを明らかに
記事の紹介:9月25日のニュース どんなに時が経っても、エレガンスの追求は永遠です。 Samsung W24Flip 携帯電話は、伝統的な東洋の優雅さと現代のテクノロジーを完璧に統合し、コンテンツが豊富な折りたたみ携帯電話を作成します。編集者の理解によれば、この携帯電話はそのユニークなデザインと優れた性能で多くのエリートの注目を集め、白磁の美しさは数千年にわたって受け継がれてきたそうです。 Samsung W24Flip 携帯電話は、バックパネルの素材としてハイエンドのセラミックを使用し、伝統的な白磁の美しさを継承し解釈しています。氷磁器の白の清涼感が高級感を際立たせ、高級感のある金色のフレームとヒンジカバーがシンプルかつ絶妙な輪郭を際立たせています。ヒンジカバーの宝石のようなパターンが光と影で輝き、携帯電話にスマートな芸術的な効果を加えます。この携帯電話の外観デザインはまさに&
2023-09-26
コメント 0
676

エレクトロニクス Fan Zhiyuan | インテルは、AI エンドサイド アプリケーションに焦点を当てた AI PC プロセッサーをリリースしようとしています
記事の紹介:Electronics Weekly の今後のインテル AIPC プロセッサーは、AI エンドサイド アプリケーションに焦点を当てています。インテルは 12 月 15 日に、コードネーム Meteor Lake というモバイル Core Ultra プロセッサを正式に発売すると予想されています。このプロセッサは、革新的な低電力アイランド設計を採用し、ニューラル ネットワーク プロセッシング ユニット (NPU) を統合して、エネルギー効率の高い AI 機能を PC に提供し、OpenVINO などの標準化されたプログラム インターフェイスと互換性があり、AI の開発と応用を促進します。 。 Acer、Asus、MSIなどのブランドのラップトップにはCore Ultraプロセッサが搭載され、Intelはこれらのラップトップは画像増幅、テキスト生成、コード作成などのAI機能を備えた「AIPC」になると発表した。 -開発されたジェネレーティブ
2023-12-05
コメント 0
908