合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用して動的な効果を持つ検索ボックスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的効果のある検索ボックスを作成する方法 最新の Web 開発では、動的効果のある検索ボックスを作成することが一般的なニーズです。この検索ボックスには、リアルタイムで検索候補が表示され、ユーザーが入力するとキーワードが自動的に完成します。この記事ではそんな検索ボックスをHTML、CSS、jQueryを使って実装する方法を詳しく紹介します。 HTML 構造の作成 まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCT
2023-10-25
コメント 0
1215

初心者向けの 5 つの推奨 JavaScript 日時特殊効果プラグイン コード
記事の紹介:時刻と日付のプラグインや特殊効果は、たとえば、検索ボックスで時刻範囲を検索したり、追加されたコンテンツに時刻と日付を追加したりするなど、Web ページで使用されることがあります。ここでは、当社の PHP 中国語 Web サイトでは、js コードと jquery ライブラリをよりよく学ぶために、初心者向けに javascript と jquery コードで実装された 5 つの興味深い日付カレンダー効果をダウンロードして参照することを推奨しています。
2017-07-11
コメント 0
2640

Vue を使用して検索アニメーション効果を実装する方法
記事の紹介:Vue を使用して検索アニメーション効果を実装する方法 最近の Web アプリケーションでは、検索機能は非常に一般的な機能です。より良いユーザーエクスペリエンスを提供するために、検索機能にアニメーション効果を追加して、ユーザーがより直観的で興味深いと感じられるようにすることができます。この記事では、Vue フレームワークを使用して簡単な検索アニメーション効果を実装し、具体的なコード例を示します。ステップ 1: 基本的な HTML 構造を設定する まず、入力ボックスや検索結果を表示するための入力ボックスなど、基本的な HTML 構造を設定する必要があります。
2023-09-20
コメント 0
679
jquery を使用して Baidu のような自動補完を実装する Effects_jquery
記事の紹介:ここで共有される効果は、Baidu の検索ボックスに似ています。ユーザーがテキスト ボックスに最初の数文字または漢字を入力すると、コントロールはデータが保存されているテキストまたはデータベースからこれらの文字で始まるすべての単語を取得できます。ユーザーが選択できるように提供され、利便性が提供され、ユーザー エクスペリエンスが向上します。
2016-05-16
コメント 0
1292

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
785

切り抜き付き白黒線画コミックエフェクトの作成方法 切り抜き付き白黒線画コミックエフェクトの作成方法。
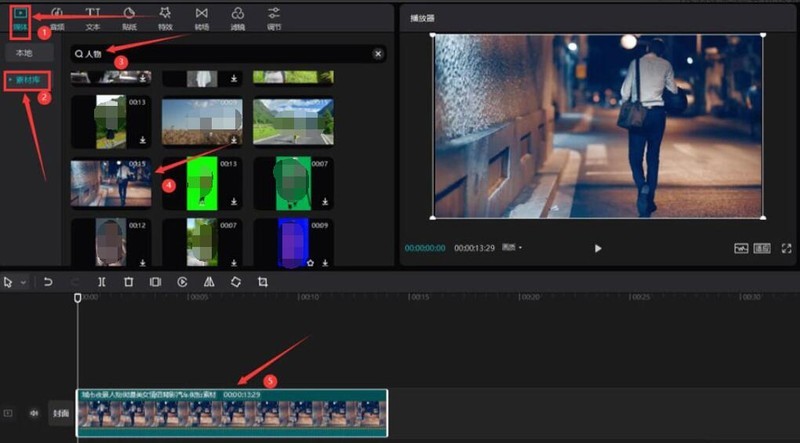
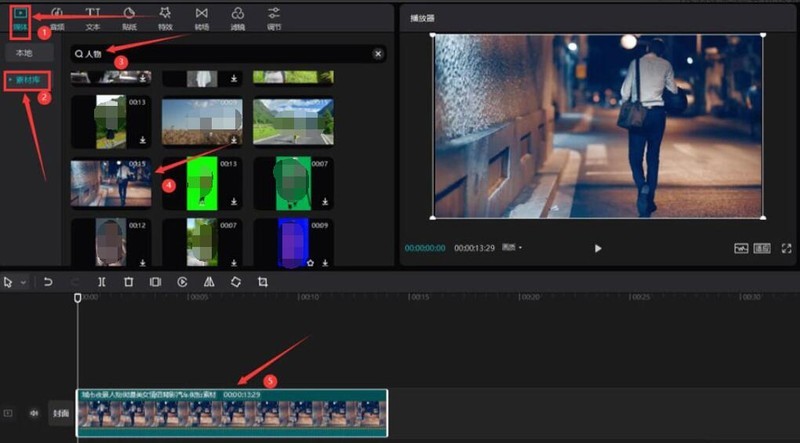
記事の紹介:1. まず、クリップの左上隅にあるメディアメニューの下にある素材ライブラリボタンを開き、キャラクター関連のビデオを検索してトラックに追加します。 2. 次に、特殊効果メニューの下にあるコミック列を開き、追加する白黒の線画特殊効果を選択します。 3. 次に、テキスト内でメニューからコミックスタイルのフォントを検索し、スタイルを選択してビデオトラックに追加します。 4. 最後に、テキストを入力した後、フォントを変更します。 Dreamer形式に変換し、最後にテキスト編集パネルを開き、以下のようにパラメータを変更し、タイムライントラックを追加します素材に合わせて配置するだけです
2024-06-01
コメント 0
551

クリッピングでフィルム ローリング エフェクトを作成する方法 クリッピングでフィルム ローリング エフェクトを操作する方法。
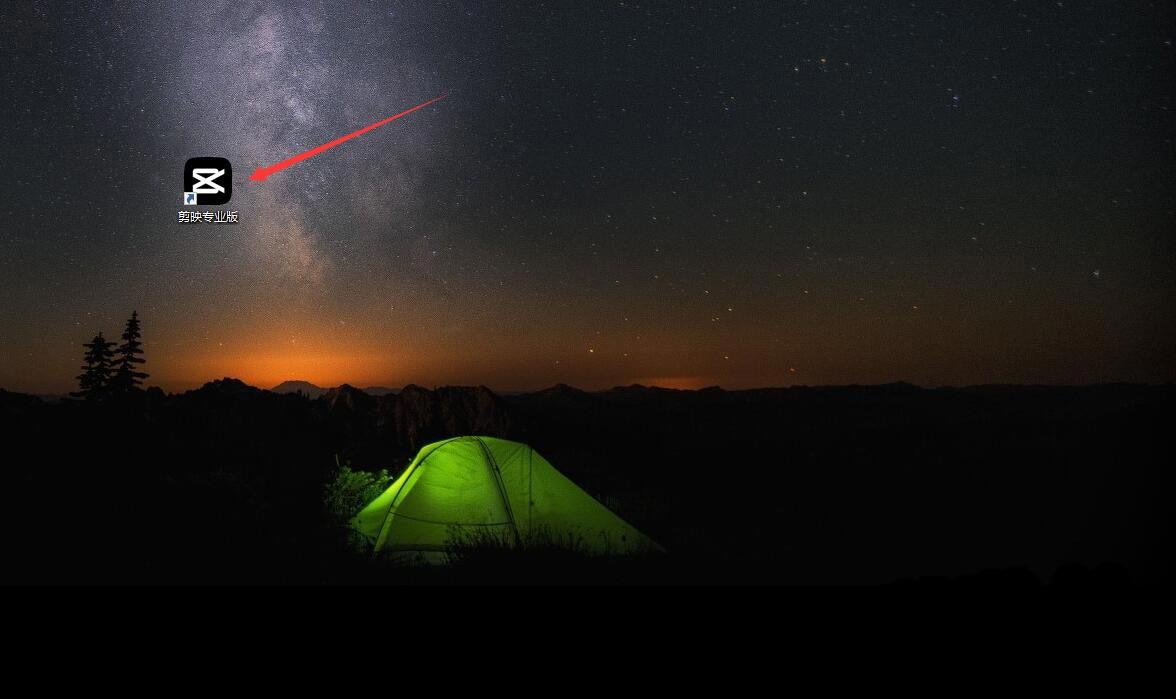
記事の紹介:まず、下の図に示すように、プロ版の Cutout を開きます。下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「雪山」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下に示すように、フィルター ボタンをクリックし、白黒のブルース フィルターを選択し、フィルター トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、レトロで白い境界線効果を選択し、特殊効果トラックに追加します。以下に示すように、フィルム ローリング エフェクトを選択し、エフェクト トラックに追加します。再生ボタンをクリックして効果を確認します。下の図を参照してください。
2024-06-13
コメント 0
523

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1199

h5 と css3 はプロンプト テキストを含む入力ボックスを作成します
記事の紹介:内部のテキストスタイルを制御できるWebkit独自のCSS。CSS3のアニメーション効果と疑似クラスを使用して、システムログインや検索などに最適なアニメーション入力ボックスを簡単に作成できます。この記事を参照してください。役立つかもしれません
2017-05-23
コメント 0
4802

Yii フレームワークの正規表現: 効率的なテキスト操作の実現
記事の紹介:Yii フレームワークは、テキスト データを操作するための柔軟かつ強力な方法を提供する人気のある PHP フレームワークであり、正規表現はその中心部分の 1 つです。この記事では、Yii フレームワークでの正規表現の使用法と、効率的なテキスト操作を実現する方法について詳しく説明します。正規表現は、特定のパターンに一致し、条件を満たすテキストを処理できる強力なテキスト処理ツールです。 Yii フレームワークでは、フォーム入力の検証、データの解析、検索、置換などのさまざまなシナリオで正規表現を使用できます。 Y
2023-06-21
コメント 0
1040

Win10 でファイルの内容が見つかりませんか?専門的な推奨ソフトウェアを正確に検索
記事の紹介:ファイルの数と種類の増加に伴い、ファイルをいかに迅速かつ効率的にスキャンするかが緊急の課題となっていますが、win10 ではどのようにしてファイルを迅速に検索して見つけることができるのでしょうか?以下を見てみましょう! 1. システム操作 1. 「この PC」をクリックしてファイルエクスプローラーに入ります 2. 検索範囲を指定した後、右上隅の入力フィールドに検索する内容を入力すると、コンピューターは選択した範囲で自動的に検索します範囲内で探しているものを検索します。以下の図に示すように: 2. 推奨される専門ツール 1. Xiaozhi Soso これは強力なコンピューター データ検索ソフトウェアです。さまざまなドキュメント、オーディオ、ビデオ、圧縮ファイルなど、コンピュータ上で必要な情報をすばやく検索できます。オンライン Web 検索と同様に、ユーザーは検索ボックスにキーワードを入力するだけで済みます。
2024-03-19
コメント 0
844

iFlytekにボイスレコーダーを接続する方法と操作方法を紹介します。
記事の紹介:まず、携帯電話またはタブレットの Bluetooth が有効になっていて、他のデバイスから検出できることを確認してください。 iFlytek アプリを開き、インターフェースの下部にある「デバイスを接続」ボタンをクリックして、デバイスの検索ページに入ります。デバイスの検索ページで、デバイスの電源ボタンを 2 秒間押し続けてデバイスの電源を入れ、検索可能にする必要があります。次に、iFlytek APP でデバイスを検索し、対応するデバイスを見つけたら、指示に従って接続します。接続が成功すると、iFlytek の音声テキスト変換機能を使用できるようになります。入力ボックスで話すか録音すると、iFlytek が自動的にテキストに変換し、編集および共有機能をサポートします。同時に、iFlytek は多言語翻訳とリアルタイム翻訳機能もサポートしており、コミュニケーションをより便利かつ効率的にします。
2024-06-21
コメント 0
862

jQueryを使用してURLにパラメータを追加する方法
記事の紹介:フロントエンド開発では、ページングや検索などの特定の操作を実装するために URL にパラメータを追加する必要があることがよくあります。パラメーターを追加すると、バックエンドはパラメーターに基づいて応答できます。この記事ではjQueryを使ってURLにパラメータを追加する方法を紹介します。 jQuery では、`$.param()` メソッドを使用してオブジェクトをクエリ文字列に変換し、この文字列を URL の末尾に追加できます。たとえば、JavaScript オブジェクトを次のように宣言できます。
2023-04-05
コメント 0
1621

Baidu アプリと Pinduoduo が Honor MagicOS の任意のドア サービスに接続: 画像検索とショッピング価格比較機能をサポート
記事の紹介:手がかりを提出してくれたネチズン Yuxuezaiyu に感謝します! 8月9日のニュースによると、Honorは本日、Baidu AppとPinduoduoがHonor MagicOSのエニードア機能にアクセスできるようになり、画像ベースの検索やショッピング価格比較などの機能をサポートできるようになると正式に発表した。 Baidu アプリのユーザーは、画像を長押しして Baidu Image Reader にドラッグすることができ、画像の重要な情報の自動識別と検索をサポートし、Honor Any Gate を通じて画像の特定のコンテンツをフレーム化して検索することもできます。ユーザーは画像をドラッグできます。Pinduoduo に移動してショッピング用の写真を検索し、他のプラットフォームでの迅速な価格比較をサポートします。「任意のドア」は、Honor MagicOS8.0 に組み込まれた意図認識人間とコンピューターのインタラクションであることがわかりました。テキスト情報を他のアプリにドラッグすることで、さまざまな機能が完成します。例: ユーザーは、住所に関連するテキスト情報をサイドバーに直接ドラッグできます。
2024-08-09
コメント 0
604