合計 10000 件の関連コンテンツが見つかりました

JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実現するにはどうすればよいですか?インターネットの発展に伴い、フォーム入力ボックスのオートコンプリートプロンプト機能はますます一般的になってきています。ユーザーがコンテンツを入力すると、既存のデータに基づいて可能な入力オプションが提供され、ユーザーが正しい情報を迅速に選択または入力できるようになります。この記事では、JavaScript を使用してフォームの入力ボックスの内容の自動補完プロンプト機能を実装する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を作成する まず、
2023-10-24
コメント 0
1570

JavaScript を使用してテキスト領域の形状を変更するにはどうすればよいですか?
記事の紹介:Textarea は、動的な幅と高さを持つボックスです。つまり、テキストを入力しても、高さと幅を動的に増減できるため、テキストはオーバーフローせず、その texarea 内にのみ含まれます。 Textarea は主にフォーム内で、ユーザーの完全なアドレスや、大きなテキスト コンテンツを含むその他のコンテンツを取得するために使用されます。通常、テキスト領域は正方形または長方形の形をしていますが、JavaScript と CSS を使用して変更できます。この記事では、JavaScript を使用してテキスト領域の形状を変更する方法を学びます。 JavaScript を使用してテキスト領域の形状を変更するには、さまざまな値を持つさまざまな CSS プロパティを使用して、さまざまな構造でテキストを整形します。
2023-08-30
コメント 0
1449

C++ 開発でファイル圧縮速度を最適化する方法
記事の紹介:C++ 開発でファイル圧縮速度を最適化する方法 はじめに: インターネットとモバイル デバイスの普及に伴い、ファイル転送の頻度はますます高くなっています。送信時間とネットワーク帯域幅の消費を削減するために、ファイル圧縮は一般的な処理方法になっています。 C++ は高性能プログラミング言語として、ファイル圧縮ツールの開発に広く使用されています。ただし、C++ 開発におけるファイル圧縮速度を最適化する方法は、依然として解決する必要がある問題です。この記事では、アルゴリズムの最適化、ハードウェアの最適化、マルチスレッドの最適化の 3 つの側面からファイル圧縮の速度を向上させる方法を紹介します。
2023-08-22
コメント 0
1593

Wordでページを切り替える方法
記事の紹介:Word 文書を開き、ページ分割する必要があるコンテンツのセクションを見つけます。 1 つ目の方法は、Enter キーを押してページを変更する方法です。この方法には、特定の行を削除すると、コンテンツが自動的に戻ってしまいます。 Ctrl キーを押しながら Enter キーを押すと、コンテンツを削除してもコンテンツは移動しません。 「挿入」で区切り文字を見つけて「改ページ」を選択します。最終的な効果はこれらの効果と同じであり、ページを移動しても内容は変わりません。
2024-04-26
コメント 0
1251

Vue.js とシェル スクリプトの統合、システム管理と自動展開を簡素化するためのヒントと提案
記事の紹介:Vue.js とシェル スクリプトの統合、システム管理と自動展開を簡素化するためのヒントと提案 はじめに: クラウド コンピューティングとコンテナ テクノロジの発展に伴い、システム管理と自動展開の重要性がますます高まっています。 Vue.js は、ユーザー インターフェイスや単一ページ アプリケーションの構築を容易にする人気の JavaScript フレームワークです。シェル スクリプトは、システム管理および自動化タスクに使用されるスクリプト言語です。この記事では、Vue.js をシェル スクリプトと統合してシステム管理を簡素化し、自動化する方法を紹介します。
2023-08-02
コメント 0
1467

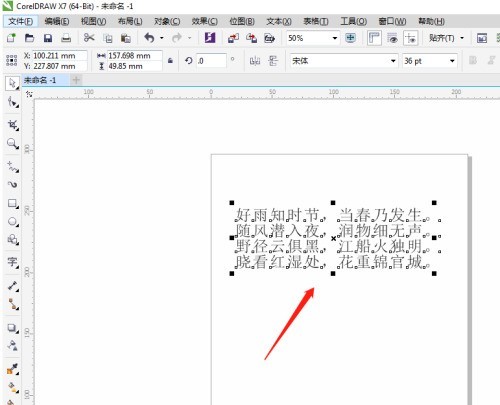
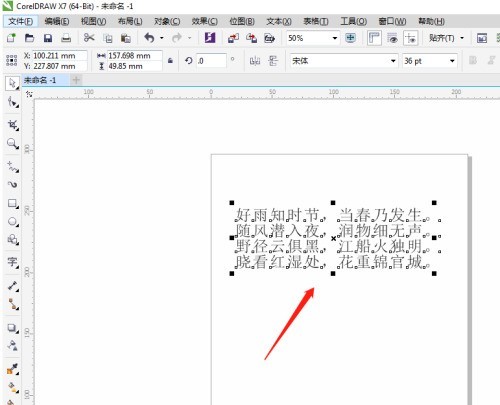
CorelDRAW でテキストの背景色を設定する方法 CorelDRAW でテキストの背景色を設定する方法
記事の紹介:ステップ 1: CorelDRAW を開き、必要なテキストを入力します (図を参照)。ステップ 2: テキストを選択し、CTRL+T を押してテキスト プロパティ ウィンドウを開きます (図を参照)。ステップ 3: フレーム ウィンドウを開き、希望の背景色を選択します (図を参照)。ステップ 4: この方法で設定したテキストの背景色は、テキストの増加または減少に応じて自由に変更できます (図を参照)。
2024-06-05
コメント 0
1040

Python テスト フレームワーク: 自動テストの革命
記事の紹介:ソフトウェア開発の複雑さが増すにつれて、自動テストはアプリケーションの品質と信頼性を確保するための重要なステップとなっています。 Python は、その柔軟性、拡張性、および豊富なライブラリにより、自動テストに推奨される言語の 1 つです。この記事では、Python テスト フレームワークを詳しく考察し、Python テスト フレームワークが自動テスト環境にどのような変革をもたらしたのかを理解します。 Python テスト フレームワークの概要 Python テスト フレームワークは、開発者が自動テストを簡単かつ効率的に作成、実行、保守できるようにする一連のツールと規約を提供します。これらは、テスト ケース管理、アサーション、シミュレーション、レポートなどの機能を提供します。主要なテスト フレームワーク Python には、次のようなテスト フレームワークの広範なエコシステムがあります。 Unittest: 標準の Python テスト フレームワーク。
2024-04-02
コメント 0
416

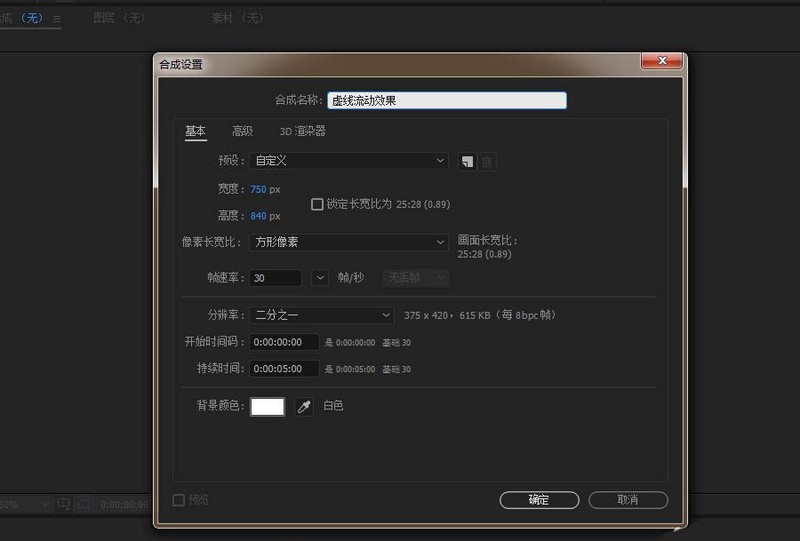
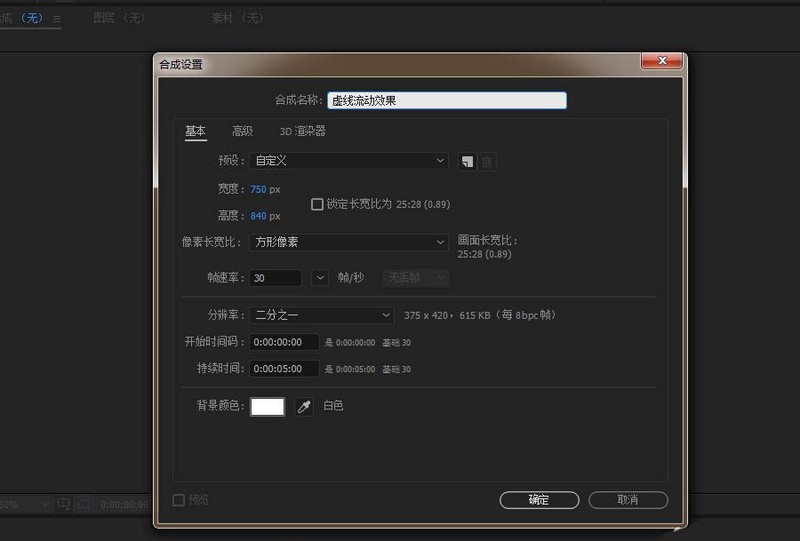
AE点線フローエフェクト用のダイナミックフォントの作成方法_AE点線フローエフェクト用のダイナミックフォントの作成方法
記事の紹介:まず AE ソフトウェアを開き、新しいコンポジションを作成し、点線フロー効果に名前を付けて、対応するパラメーターを調整します。次に、Ctrl+T を押して、必要なテキストの内容を入力します。次に、テキストレイヤーを選択し、右クリックして「テキスト」を選択して図形を作成します。次に、シェイプレイヤーを選択し、ストロークと塗りつぶしをオフにします。次に、開いたシェイプ レイヤーの横にある [追加] ボタンをクリックして、シェイプ レイヤーにストローク効果を追加します。次に、ストロークのプロパティで点線効果を追加し、ストロークの幅を調整し、目的の色を設定して、点線の値を調整します。最後に、点線のオフセットに K キーフレームを与えて、今回は点線のフロー効果を実現します。
2024-06-09
コメント 0
1185

Wordでフローチャートの接続線を図形と一緒に動かす方法 - Wordでフローチャートの接続線を図形と一緒に動かす方法
記事の紹介:最初のステップは、Word プレゼンテーションを開くことです。プレゼンテーションを作成し、スライドショーを作成します。 2 番目の手順では、テキスト ボックスを削除し、[ページ設定] に移動して高さと幅を調整し、スライドを縦向きに設定します。図に示す 3 番目のステップは、作成する必要があるフローチャートです。 4 番目のステップでは、[挿入] オプションで対応する図形を選択し、フローチャートを作成します。 5番目のステップは接続線を作成することです。ステップ 6、結果は図に示すとおりです。 7つ目は、「描画ツール」の[書式]で、図形の塗りつぶしを[塗りつぶし色なし]に設定します。手順8:[描画ツール][書式]で[配置]方法を設定します。ステップ 9: 効果は図のようになります。グラフィックスの動きに合わせて接続線が移動することがわかります。次に、各テキスト ボックスに内容を入力します。
2024-04-25
コメント 0
546

Kuaishou でプライベート メッセージへの自動返信を設定するにはどうすればよいですか?プライベート メッセージへの自動返信はどうなりましたか?
記事の紹介:Kuaishou ユーザーの数が増え続けるにつれて、プライベート メッセージング機能がユーザー間の交流の主なチャネルとなっています。しかし、プライベート メッセージの数が増えると、タイムリーに返信することが難しくなります。この課題に対処するために、Kuaishou は、ユーザーがプライベート メッセージをより効率的に処理できるように、プライベート メッセージに自動的に返信する機能を開始しました。 1. Kuaishou でプライベートメッセージへの自動返信を設定するにはどうすればよいですか? 1. Kuaishou にログインし、個人のホームページに入り、アバターをクリックして設定メニューに入ります。 2. 設定メニューで、「メッセージ設定」オプションを見つけ、クリックして入力します。 3. メッセージ設定ページで、[自動返信] オプションを見つけてクリックして入力します。 4. 自動返信ページでは、自動返信の内容を設定できます。テキストや絵文字を入力したり、既存のテンプレートを選択して返信したりできます。 5. 自動返信内容を設定したら、次のことができます。
2024-03-21
コメント 0
755

Vue はどのように自動的にバックグラウンド データを要求し、ページをレンダリングするのでしょうか?
記事の紹介:フロントエンド テクノロジの継続的な更新により、Vue.js は MVVM フレームワークとして、最新の Web アプリケーション開発で広く使用されています。 Vue.js は、データ バインディングとコンポーネント化を通じて開発者を退屈な DOM 操作から解放し、開発プロセスをより効率的で楽しいものにします。ただし、アプリケーションが複雑になるにつれて、Vue.js では開発者が API を手動で呼び出してバックエンドにデータを要求し、フロントエンド ページのコンテンツを更新する必要があるため、アプリケーション開発が煩雑で時間がかかります。この記事では、その使用方法を学びます
2023-04-26
コメント 0
2876

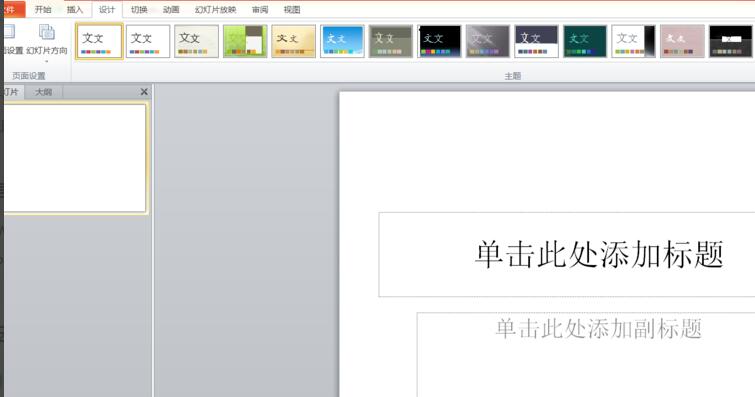
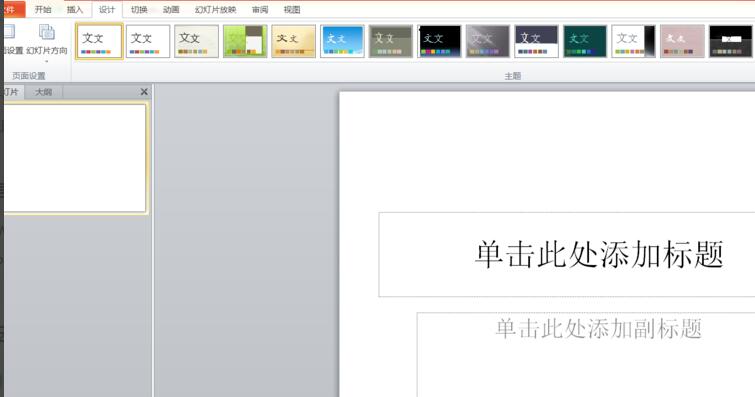
PPTを使用してタグタググラフィックを作成する具体的な方法
記事の紹介:1. WPS プレゼンテーションを開き、ワイドスクリーン 16:9 で新しい空のドキュメントを作成し、メイン タイトルとサブタイトルを含むテキスト ボックス内のテキスト コンテンツを選択し、削除ボタンをクリックして冗長なコンテンツを削除します。 2. 削除後は、図のように白紙の文書が表示されます。空の文書の左側を右クリックして新しいスライド マスターを作成するか、新しい空のスライドを再度作成します。 3. [挿入]、[形状] を選択し、[長方形] オプションで [角丸長方形] ツールを見つけます。 4. Ctrl+Shift キーを押して角丸長方形を描き、それを角丸に変換します。ツールバーの上に、自動的に青で塗りつぶされた角丸長方形が表示されます。それを選択し、輪郭をなしに設定し、角度を設定します。 .は45度です。または、角丸長方形をクリックしてマウスの左ボタンを押すと、自由に回転したり変形したりできます。 5. 円を描く
2024-03-26
コメント 0
902

マッキンゼー: 人工知能の適用率は 2022 年に 2 倍になる
記事の紹介:顧客を自動的に追従するショッピングカートや、人間よりも早くキュウリを収穫できるロボットは、見出しを飾る可能性が高いですが、最も注目を集めている人工知能や機械学習テクノロジーの応用は、舞台裏で見られないことがよくあります。ますます多くの組織が、文書処理、データ入力、従業員のオンボーディング、ワークフローの自動化などのバックオフィス プロセスに AI や機械学習を活用したツールを適用し始めており、大幅な効率の向上が見られています。自動化によってバックオフィスの生産性を向上できることは何十年も前から明らかですが、高度な人工知能と機械学習ツールの出現により、ヘルスケアなどの高度に規制された業界を含め、自動化が達成できる内容に大きな変化がもたらされました。 (出典: AI Generated) 「これまで、人工知能は複雑なものと考えられていました。
2023-10-10
コメント 0
993

CADソフトで線の太さを素早く変更する方法は何ですか?
記事の紹介:CAD を使っていると、誰でもさまざまな問題に遭遇します。このサイトを訪れた友人が、CAD の線を太くする方法やショートカット キーを編集者に尋ねることはありません。心配しないでください。このサイトの万能エディターがあなたを助けます。 . CADで線を太くする方法を学習する準備ができました。詳細は以下の記事に記載されています。必要な場合は、このサイトにアクセスして確認してください。ショートカットキーでCADの線を太くする方法 方法1. 1. 下のツールバーで線幅をクリックして線幅表示を開きます; 2. 線分を選択し、マウスを右クリックしてプロパティを選択します; 3. プロパティでダイアログ ボックスで線の幅を選択します。たとえば、「0.5 mm」を選択すると、線セグメントの幅が 0.5 mm で表示されます。方法 2. 1. マウスで線分を選択し、PE と入力して Enter キーを押し、W で Enter キーを押し、5000 で Enter キーを押します。5000 は を表します。
2024-01-09
コメント 0
2685

自動化: 現代の旅行計画に革命をもたらします!
記事の紹介:休暇の計画は、かつては時間のかかる困難なプロセスでした。目的地の調査、宿泊施設の検索、航空券や交通機関の予約に至るまで、すべてを整理するには数日、場合によっては数週間もかかっていました! しかし、自動化テクノロジーが進歩し続けるにつれて、旅行の計画はより簡単かつ効率的になりました。この記事では、自動化が現代の旅行計画に革命をもたらしている 8 つの方法について説明します。 1. フライト予約 自動フライト予約の台頭により、旅行者はテクノロジーに任せることができるようになりました。自動検索と価格アラートにより、旅行者は最もお得な航空券を簡単に見つけて、次の冒険で大幅に節約できます。面倒な検索や価格比較はもう必要ありません。希望の目的地を入力するだけで、あとはプログラムに任せるだけです。言うまでもなく、一部のプログラムでは、
2023-09-16
コメント 0
654

CCTVニュースクライアントにコメントする方法 コメントする方法
記事の紹介:ここでは、CCTVニュースが報道するさまざまな話題、社会現象、文化活動などについて、ユーザーの意見や意見を表明することができます。各ニュースの下にあるコメント エリアには、さまざまな背景や経験を持つ世界中の人々の声が集められています。 コメント設定方法 1. をクリックしてCCTVニュースアプリを開きます。 2. APPのホームページで、対象のニュースのアイコンをクリックします。 3. ニュース コンテンツ閲覧インターフェイスで、左下の空白のテキスト ボックスをクリックします。 4. テキスト ボックスに内容を入力した後、[送信] オプションをクリックします。 5. システムは、コメントが成功したことを示すプロンプトをポップアップ表示します。ニュース コンテンツに独自のコメントを投稿できます。
2024-06-25
コメント 0
467

ICCV 2023 | 人間の行動生成を再構築し、拡散モデルと検索戦略を統合する新しいパラダイムである ReMoDiffuse が登場
記事の紹介:人間の行動生成タスクは、エンターテイメント、仮想現実、ロボット工学、その他の分野のニーズを満たすために、現実的な人間の行動シーケンスを生成することを目的としています。従来の生成方法には、3D キャラクターの作成、キーフレーム アニメーション、モーション キャプチャなどの手順が含まれますが、時間がかかる、専門的な技術知識が必要である、高価なシステムとソフトウェアが必要である、異なるソフトウェアとハードウェア システム間の互換性があるなど、多くの制限がありました。 . 性的な問題など。深層学習の発展に伴い、人々は生成モデルを使用して人間のアクション シーケンスの自動生成を実現しようと試み始めました。たとえば、テキストの説明を入力し、テキストの要件に一致するアクション シーケンスを生成するようモデルに要求します。拡散モデルが現場に導入されるにつれて、生成されたアクションと特定のテキストの一貫性は向上し続けています。ただし、生成されるアクションの自然さは向上しましたが、
2023-09-27
コメント 0
785

PHP における手ぶれ防止および重複投稿のベスト プラクティス ガイドライン
記事の紹介:PHP における手ぶれ防止および重複投稿のベスト プラクティス ガイドライン はじめに: インターネットが発展し続けるにつれて、ユーザーのやり取りはますます頻繁になってきています。 Web アプリケーションでは、ユーザーはフォームを送信するときに、手振れ防止と繰り返し送信の防止という 2 つの一般的な問題に遭遇することがあります。この記事では、これら 2 つの問題を解決するための PHP のベスト プラクティスを紹介し、具体的なコード例を示します。 1. 手ぶれ補正の概念と原理: 不必要な要求や改善を減らすために、ユーザーが一定期間内にボタンのクリックや入力ボックスの内容の変更などのアクションを頻繁にトリガーする場合
2023-10-12
コメント 0
1036

NetEase は異常なデータ インジケーターをどのように検出して診断しますか?
記事の紹介:1. 背景の紹介 指標はビジネスと密接に関係しており、その価値は問題点やハイライトを発見し、タイムリーに解決してハイライトを促進できることにあります。電子商取引ビジネスのさらなる発展に伴い、ビジネスの反復は速く、ロジックは複雑で、指標の数は増加し、指標間の差異は非常に大きく、変化は非常に速いです。システムの異常なインジケーターを検出して問題を見つけますか? 根本原因はビジネスにとって重要です。警報閾値を手動で設定すると漏れが発生しやすく、非常に時間とコストがかかります。私たちは、次の目標を達成できる自動化された方法を構築したいと考えています。 自動化はユーザー入力に依存する必要がありません。従来の方法では例外ルール、アトリビューション ディメンションなどを定義する必要があり、自動化システムでは手動によるユーザー入力は不要になります。 。多用途性: 適応できる
2023-11-09
コメント 0
769

iOS 17.2: iPhone でインライン予測テキストを無効にする方法
記事の紹介:Apple は iOS 17 でインライン予測テキストを iPhone に追加しましたが、キーボード上の予測候補とは別にインライン予測テキストをオフにする方法は含まれていませんでした。最新のiOS17.2アップデートでは状況が変わりました。 Apple は、iOS をより便利にするために iPhone 上の機械学習テクノロジーを改良しました。そのテクノロジーを導入する機能の 1 つがインライン予測テキストです。予測テキストは、その言葉どおりに機能します。ユーザーが次に入力する内容を予測し、自動的に入力するように提案します。入力すると、予測されたテキストがカーソルの前に表示されます。ユーザーが入力しようとしている内容を正確に予測した場合は、スペースバーを押すだけで iOS が入力してくれます。 iOS 17 の以前のバージョンでは、
2023-12-15
コメント 0
1138